Футер сайта (footer) — это блок в нижней части веб-ресурса, который завершает страницу и содержит дополнительную информацию, важные ссылки, юридические сведения.
Элемент часто называют «подвалом», поскольку он противоположен «шапке» сайта (хедеру). Иногда футер именуют «нижним колонтитулом», так как он выполняет справочную функцию.

Пример подвала на сайте банка: указаны ссылки на важные разделы, есть контакты для связи, ссылки на соцсети и приложения. Источник
Для чего нужен и за что отвечает футер сайта
Футер — важная часть юзабилити. Грамотно оформленный «подвал» сайта позволяет владельцу ресурса удерживать пользователей, а посетителям — быстро находить нужную информацию.
Футер позволяет:
- предоставить пользователям дополнительную информацию — контакты, адрес, политику конфиденциальности, условия обслуживания и прочее;
- повысить авторитет ресурса и доверие посетителей за счёт размещения юридической информации о компании;
- улучшить навигацию благодаря перелинковке — указанию ссылок на важные разделы и страницы;
- увеличить вовлечённость пользователей — посетители сайта подписываются на соцсети и рассылки, оставляют контакты в формах обратной связи;
- повысить узнаваемость бренда с помощью размещения логотипа, слогана, миссии.
Что должно быть в подвале сайта
Не существует единого стандарта по оформлению футера. Содержание подвала зависит от типа ресурса и целей компании. Например, для небольшого сайта-визитки достаточно добавить узкий блок с указанием авторства. А вот крупному интернет-магазину логично оформить максимально информативный футер.
При проектировании футера рекомендую сразу закладывать место для виджета в правом нижнем углу. В противном случае, в дальнейшем при добавлении онлайн-чата или любого другого модуля на сайт половины футера не будет видно.
Есть несколько основным элементов, которые чаще всего включают в «подвал» сайта.
Обязательная информация
К числу обязательных стоит отнести элементы, которые указывают авторство и регулируют использование ресурса.
Сведения об авторстве. Это текст о том, что содержание ресурса защищено авторским правом. Состоит из знака копирайта © и имени владельца авторских прав — того, кому принадлежит сайт.
Ссылка на условия использования. Это страница, на которой опубликованы правила пользования сайтом. Здесь описывают, каким контентом можно делиться, как можно использовать информацию с сайта, как регистрироваться.
Ссылка на политику конфиденциальности. Это страница, на которой прописаны правила сбора и защиты любых личных данных пользователей. Это запрос ФИО, email, телефона, любых контактных данных, платёжной информации.
Важный пункт для крупных информационных систем, который в дальнейшем обезопасит ваш бизнес от лишних проблем с сбором данных пользователей — «Пользователь сам обязан следить за изменениями политики конфиденциальности сайта».
Описание условий использования помогает предотвратить неправомерное поведение пользователей. А наличие политики конфиденциальности по ФЗ №152 обязательно для сайтов, которые собирают и/или обрабатывают личные данные.

Обязательные элементы в подвале. Источник
Адрес
Указание адреса актуально для компаний, которые располагают физическими точками — магазинами, офисами. Зачастую дополнительно указывают график и время работы. С точки зрения SEO адрес помогает продвинуть ресурс на местном уровне, поскольку содержат название населенного пункта.

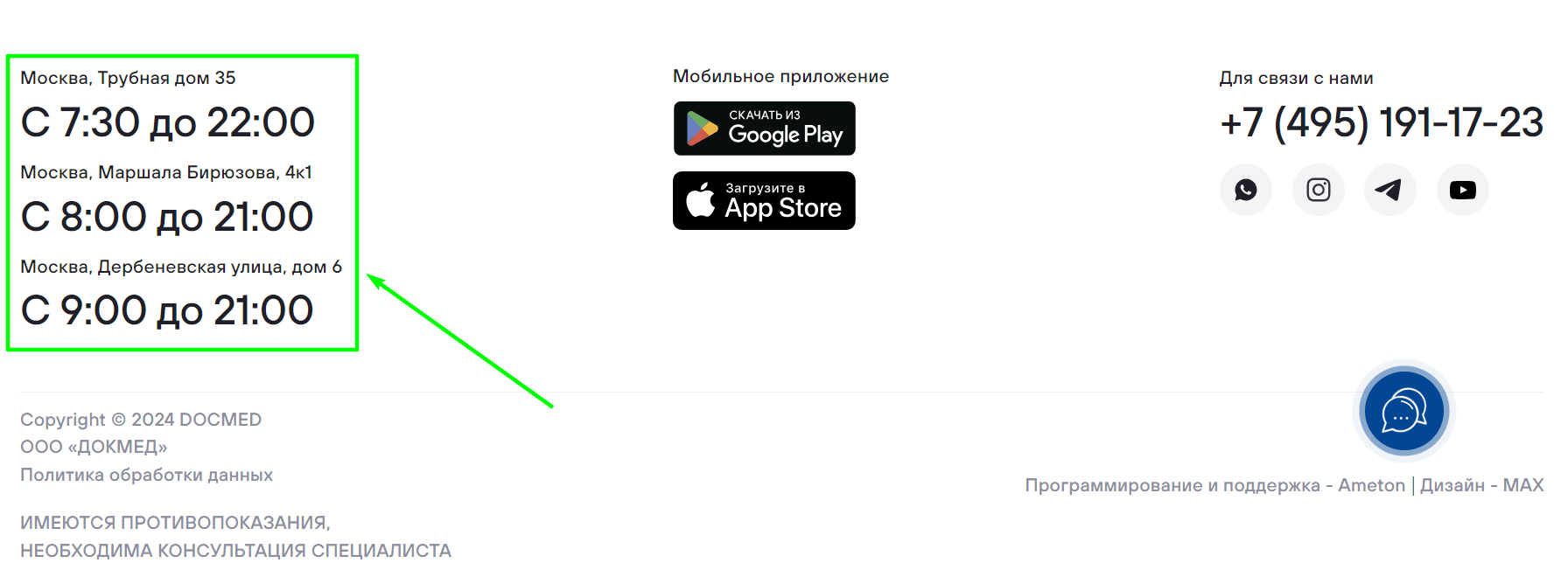
Указание адреса и часов работы в футере. Источник
Карта местонахождения компании
Если потенциальные клиенты обращаются офлайн, то желательно уточнить месторасположение и объяснить схему проезда. При этом желательно не уводить пользователей на сторонние ресурсы. Для этого в футер добавляют карту с указанием нужной точки. Можно добавить статичное изображение, но лучше использовать динамический вариант.
И «Яндекс Карты», и «Google Карты» позволяют добавить карты на сайт с помощью плагинов, виджетов или по API. Убедитесь, что схема действительно поможет пользователю найти дорогу.

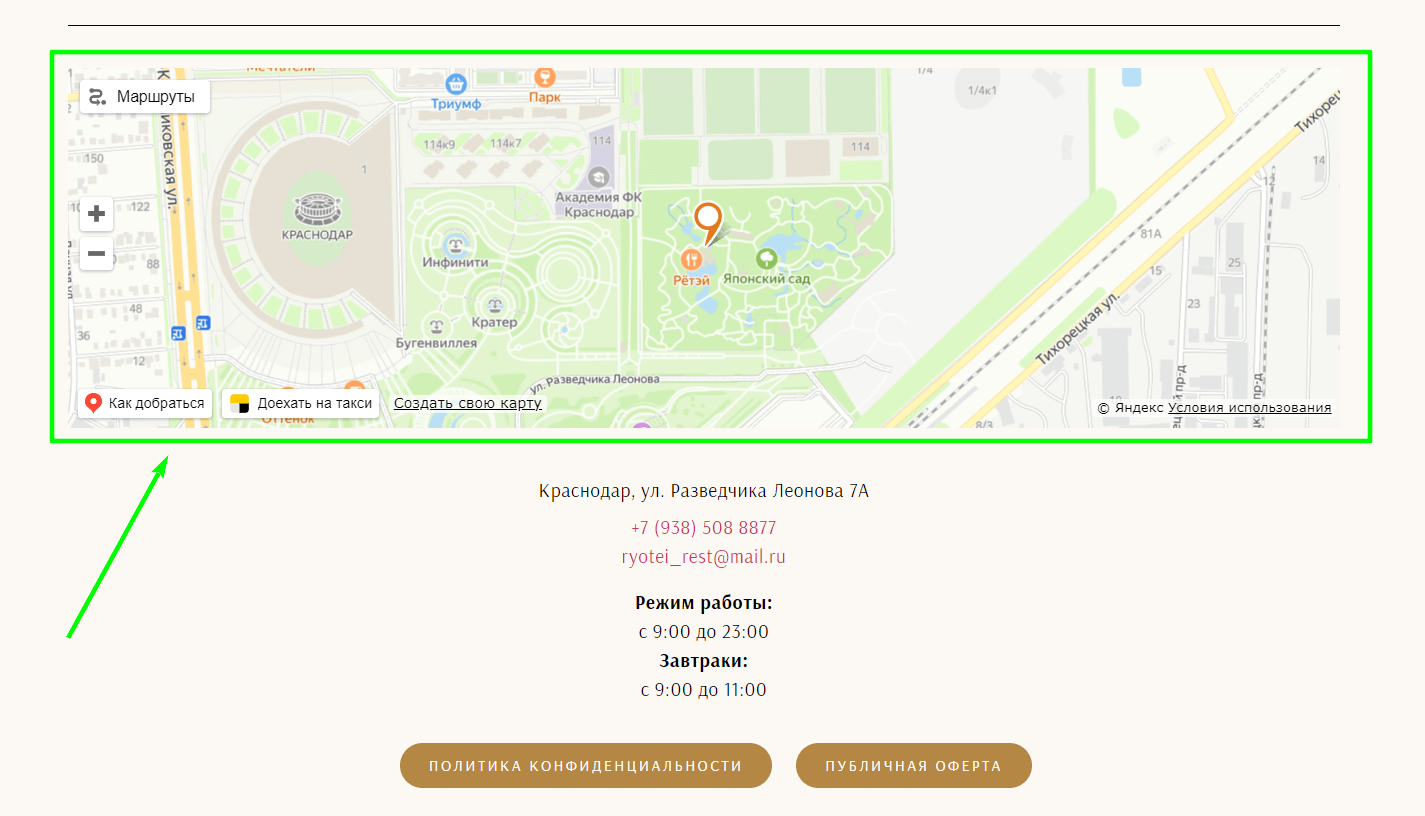
Карта месторасположения в подвале. Источник
Для людей, неравнодушных к деталям, — галочки на карте можно поменять на маленький логотип компании. 😊
Обратная связь
Иногда важно обеспечить пользователю возможность легко связаться с компанией. В этом помогают элементы обратной связи в футере.
Номер телефона. Телефонный номер лучше указывать ссылкой. Так пользователи, вошедшие с мобильного устройства, могут просто кликнуть по номеру и позвонить. Подставьте нужный номер в следующий код и добавьте его в HTML-код футера.
<a href="tel:+1 (234) 567-89-00">+1 (234) 567-89-00</a>.
В разных странах есть свои правила написания номера телефона. Где-то номера расположены блоками по две цифры, где-то по 3. Точно такой-же хаос с разделителями в виде скобок, дефисов и точек. Советую обратить внимание на эту информацию при разработке многоязычного сайта.
+7 (495) XX-XX-XX — общепринятое написание номера телефона в России
Email. Адрес электронной почты также желательно разместить ссылкой. По клику на десктопе откроется почтовый сервис, а на мобильном устройстве — приложение почты. Укажите нужный email в следующем коде, который добавьте в подвал:
<a href="mailto:email@yandex.ru">email@yandex.ru</a>/
Кнопка заказа обратного звонка. При нажатии на кнопку «Заказать звонок» откроется форма, где пользователь может указать контакты, удобное время созвона и свой вопрос. Менеджер подготовит необходимые данные и перезвонит потенциальному клиенту.

Кнопка обратного звонка в подвале. Источник
CTA (Call to action)
Если посетитель не заполнил формы на сайте или не нажал на кнопки, то попробуйте удержать потенциального клиента с помощью CTA в футере. Есть несколько вариантов call to action.
Повтор основного призыва к действию. Если основное содержание страницы ведёт к определённому действию, то в футере можно повторить CTA: «Заказать услугу», «Оформить заявку», «Получить консультацию» и т. д.

Призыв к действию в подвале. Источник
Специальное предложение. Пользователям, которые дочитали страницу до самого подвала, предложите что-то приятное. Например, небольшую скидку, промокод, бонус.
Форма подписки на рассылку. Добавьте в футер форму подписки, но обязательно дополните её кратким текстом о содержании и выгодах рассылки.
Ссылка на блог компании. Если посетитель не совершил ожидаемого действия, то это не повод его терять. Чтобы удержать пользователя, предложите перейти в блог и почитать полезные материалы.

Приглашение пользователей в блог. Источник
Перелинковка
Ссылки в футере помогают владельца связать страницы ресурса между собой, а поисковым роботам — проиндексировать ресурс. Однако здесь важно не переусердствовать, чтобы не перегрузить блок.
В SEO одним из важнейших параметров является «Ссылочный вес». Чем больше ссылок ведет на отдельную страницу, тем выше будет её рейтинг для поисковых систем.
Ссылки с футера ценятся меньше, но все-таки немного ссылочного веса они придают. Разместите здесь дополнительные ссылки на продвигаемые страницы, а в анкорах укажите ключевые слова для продвижения страниц.
Ссылки на важные разделы сайта. Укажите страницы, которые чаще всего ищут посетители. Например, новости, поддержка или каталог.
Ссылки на сервисные страницы. Добавьте возможность быстрого перехода к страницам, которые касаются обслуживания, использования, оплаты, доставки, гарантий.
Навигационные ссылки. Продублируйте меню или укажите ссылки на основные разделы, чтобы пользователь мог быстро перейти на нужную страницу.

Ссылки на важные документы и основные разделы. Источник
Кнопки для перехода в соцсети и мессенджеры
Некоторые пользователи предпочитают звонкам общение в мессенджерах. Чем больше вариантов связи доступно посетителям, тем выше вероятность вовлечь их в жизнь компании и превратить в клиентов.

Ссылки на социальные сети. Источник
Есть два варианта добавления в футер ссылок на мессенджеры и соцсети. Первый — прописать названия текстом и добавить гиперссылку. Второй — разместить активные иконки соцсетей и мессенджеров. В любом случае придерживайтесь единого стиля оформления. Лучше расположить иконки в линию или одним блоком, чтобы «подвал» сайта выглядел аккуратно.
Преимущества компании
Сведения о достижениях повышают доверие к бренду. Лучше указать наиболее крупные победы и награды — короткими фразами или в формате иконок. Также целесообразно добавить ссылку на страницу, где перечислены все преимущества компании.

Упоминание преимуществ компании. Источник
Футер выполняет важную роль в компании с несколькими брендами. В нем можно организовать лаконичную перелинковку между продуктами. Также многие сайты размещают здесь награды и ключевых партнеров.
Логотип
Логотип в футере сайта подчёркивает индивидуальность бренда и повышает узнаваемость. В зависимости от стиля оформления можно добавить маленький или большой лого. Рядом с картинкой эффектно выглядит миссия бренда и УТП. Обязательно добавьте к логотипу HTML-ссылку, чтобы по клику пользователь перенаправлялся на главную страницу или в раздел «О нас».

Пример логотипа в футере. Источник
Возраст домена
Обычно возраст сайта указывают в футере рядом с именем владельца и символом копирайта: 2020–2024 © владелец ресурса. Две даты отображают время создания и последнего обновления. Но лучше указать не возраст сайта, а длительность существования бизнеса. Если компания имеет долгую историю, это положительно повлияет на доверие пользователей.

Указание возраста сайта в футере. Источник
Поисковые алгоритмы определяют возраст домена вовсе не по информации в футере. То, что вы пишете в «подвале» сайта — это для ваших посетителей.
Мобильные приложения
Если у сайта есть мобильные приложения, то о них необходимо сообщить в футере. Добавьте кнопки магазинов приложений для мобильных пользователей, укажите QR-код для посетителей на десктопных устройствах.

Указание на мобильные приложения в подвале. Источник
Текст в футере
Дополнительный текст в подвале удобно использовать, чтобы ещё раз рассказать об особенностях или преимуществах компании. При составлении описания добавьте релевантные ключевые слова для усиления SEO. Но никаких длинных историй — максимум 2-3 предложения.

Дополнительный текст в подвале. Источник
Способы оплаты
Для сайтов, которые принимают оплату, целесообразно разместить в «подвале» доступные способы приёма платежей. Добавьте в футер иконки поддерживаемых платёжных систем. Это избавит пользователей от необходимости самостоятельно искать информацию.

Перечисление способов оплаты. Источник
Дополнительные ссылки в подвале сайта
В «подвал» сайта можно добавить ссылки, которые не связаны непосредственно с навигацией или пользой, но могут пригодиться. Вот несколько примеров.
Ссылки на «запасной» сайт или локализованные версии. Так пользователи будут знать, где вас искать в случае проблем с основным сайтом. При наличии локализации посетители могут выбрать версию с более подходящим языком.
Информация о партнёрах. Можно рассказать о проектах социального сотрудничества, о взаимодействии или партнерстве с другими компаниями. При этом ссылка может вести на специальную страницу вашего сайта либо на сторонний ресурс с информацией о проекте.
Ссылка на раздел с вакансиями. Если вы регулярно ищете новых сотрудников — расскажите об этом на сайте. Создайте раздел с описанием вакантных позиций и ссылку на неё добавьте в футер.
Сведения для партнёров. При активном поиске партнёров целесообразно на отдельной странице подробно рассказать об условиях, способах и возможностях взаимодействия.

Ссылки на страницы для партнёров. Источник
Карта сайта
Наличие карты сайта в футере поможет пользователям быстро сориентироваться в структуре ресурса. Особенно это полезно для мобильных пользователей, которым не всегда удобно использовать гамбургер-меню или перемещаться по разделам для поиска нужной страницы. При оформлении карты важно соблюдать иерархию: раздел — подраздел — статья.
Для крупных сайтов со структурой с большой вложенностью лучше создать карту сайта в виде отдельной страницы или XML-документа и разместить на неё ссылку.

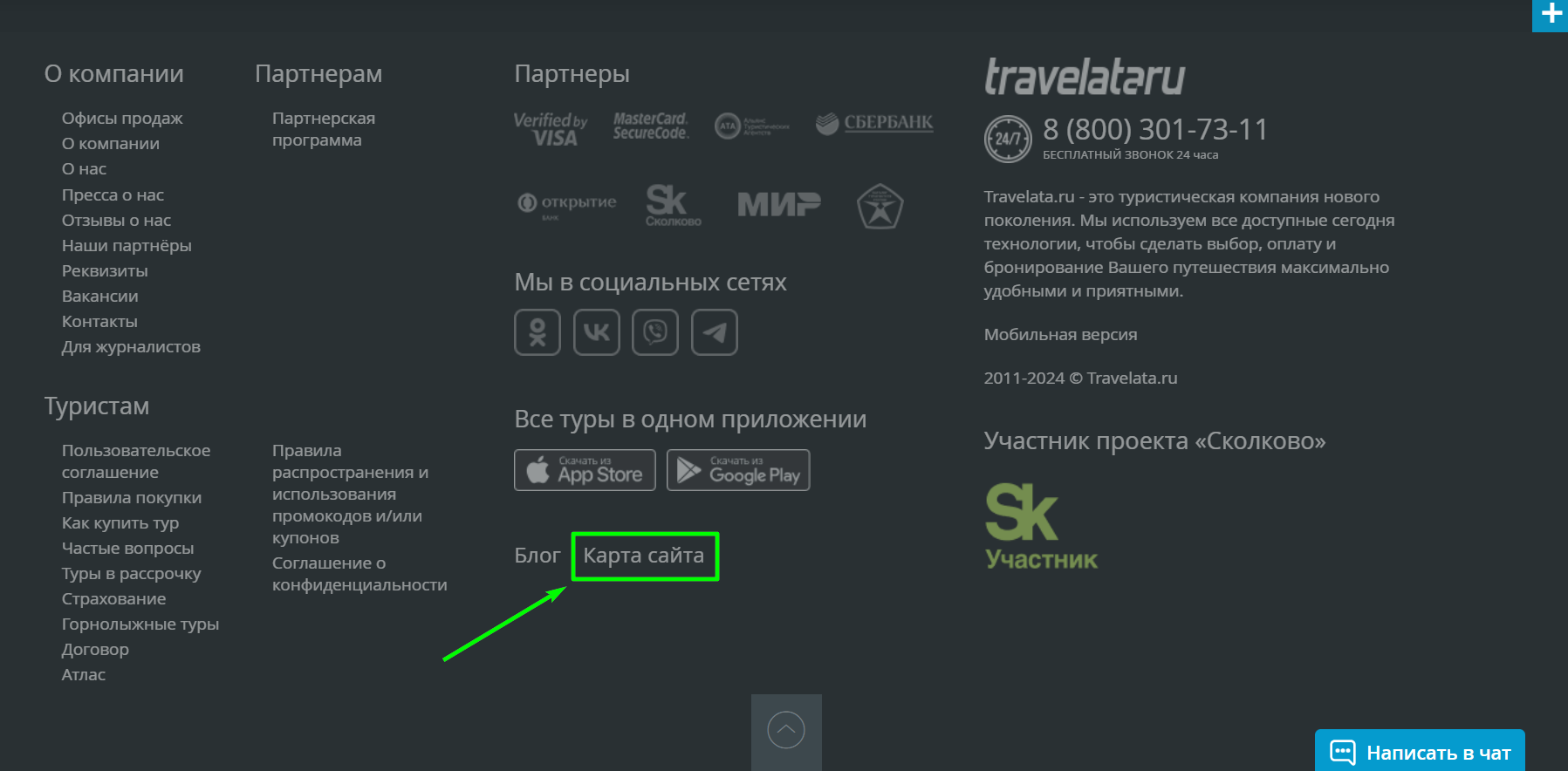
Ссылка на карту сайта. Источник
Советы: как правильно оформить футер сайта
Придерживайтесь единого стиля в оформлении. Иконки одного размера, одинаковый шрифт, однотипное расположение элементов. А еще футер должен хорошо сочетаться с основным контентом сайта.
Используйте читаемый шрифт. Убедитесь, что текст одинаково хорошо виден и понятен, как на десктопе, так и на мобильных устройствах.
Поддерживайте ограниченную цветовую палитру. Слишком много разных цветов и оттенков перегрузят футер и снизят читабельность. Выберите один основной цвет и 2-3 дополнительных.
Структурируйте информацию. Организуйте элементы в сетку для удобства навигации. Используйте заголовки и пробелы для разделения разделов.
Будьте краткими. Указывайте только самую важную и действительно необходимую информацию, которая пригодится посетителям.
Главные мысли