О чём поговорим в статье:

Бывает, что я работаю на ноутбуке через мобильный интернет. Тогда я отключаю отображение картинок в почте, чтобы ускорить загрузку писем и тратить меньше трафика.
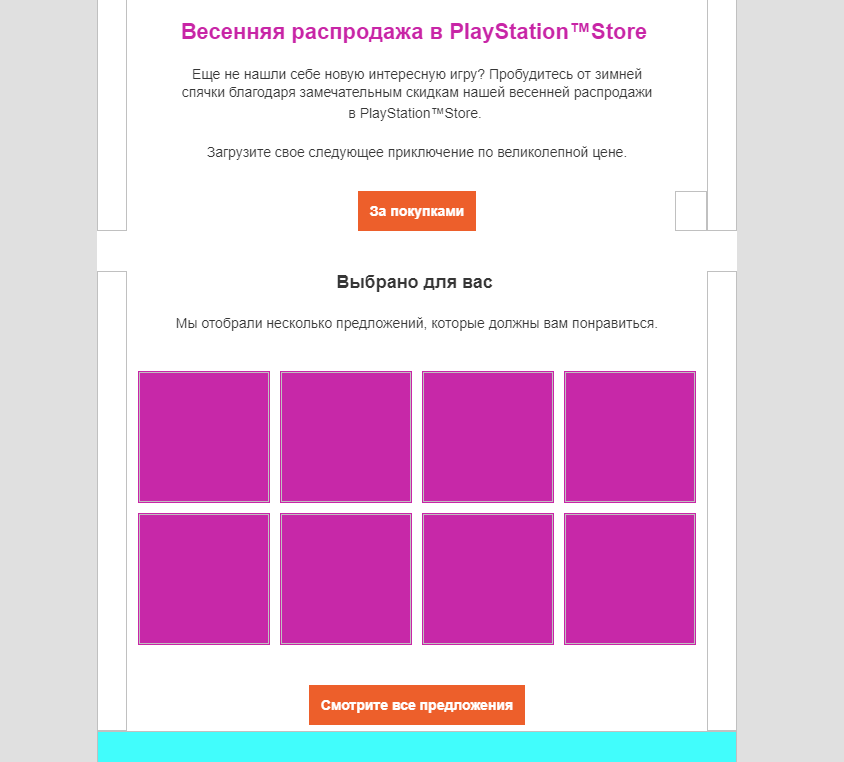
Сообщения на почте с отключенными картинками выглядят так:
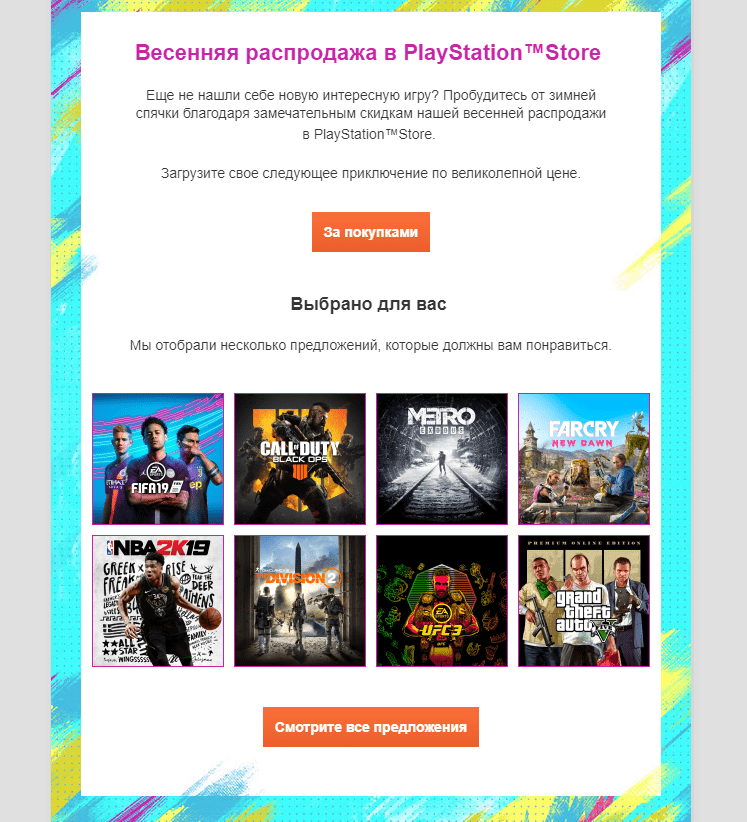
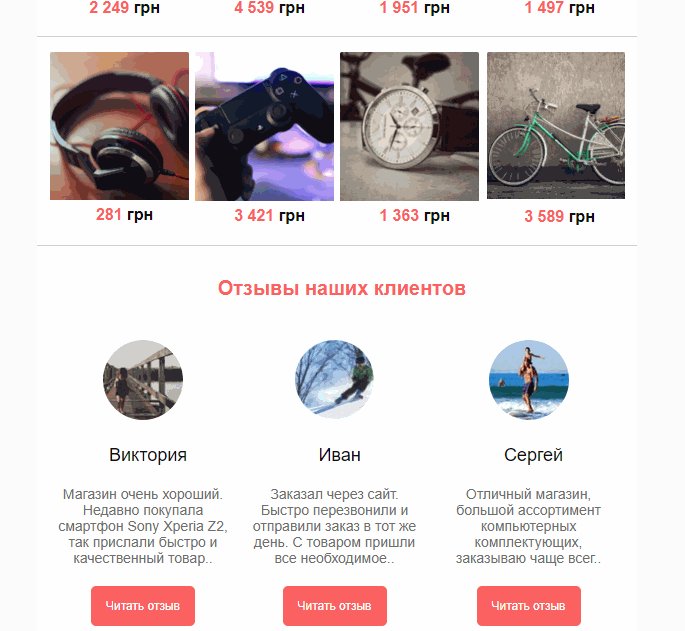
Без фотографий смысл письма не понятен. Включаю картинки и вижу:
Общие требования к изображениям
Размеры картинки для email-рассылки
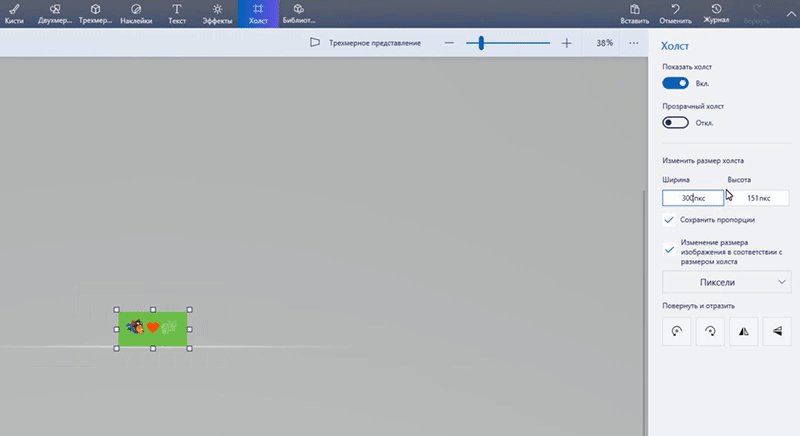
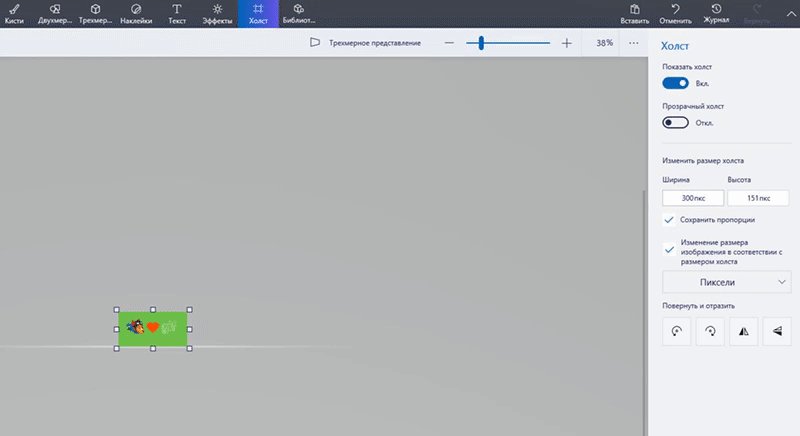
Вставляйте картинку в том размере, в котором она должна отобразиться в письме. Да, ширину и длину можно менять через атрибуты HTML и стили CSS. Но если старенький Outlook пользователя их не поддерживает, картинки отобразятся в исконном виде. Фото размером 1500 на 1500 пикселей, которое уменьшили до размеров 100 на 100, займёт всю область просмотра.
Вывод: готовить изображение к вставке нужно заранее. Изменить ширину и длину можно в любом графическом редакторе. Я делаю это в простом Paint 3D.
Объём изображения и формат
Размер и расширения файлов. В редактор Unisender можно загрузить изображения до 500 Кбайт. Съедобные форматы: jpg, png и gif. С gif-анимациями нужно быть осторожным: их отображают не все почтовые сервисы. Например, старенький Outlook покажет только первый кадр анимации. Рекомендуем запустить тестовую рассылку на разные почтовики, чтобы проверить, как они отображают gif.

Название. Только латиницей, без пробелов. Для разделения слов можно использовать нижнее подчеркивание, точку или заглавные буквы.
Название изображения будет добавлено ссылкой в HTML-код страницы. Кириллица и пробелы не поддерживаются кодировкой языка – браузер не поймёт, как отобразить такой элемент вёрстки.
Да:
EmailChief.png
Email_Chief.png
Нет:
Email шеф.png
Email Chief.png
Alt-текст и title
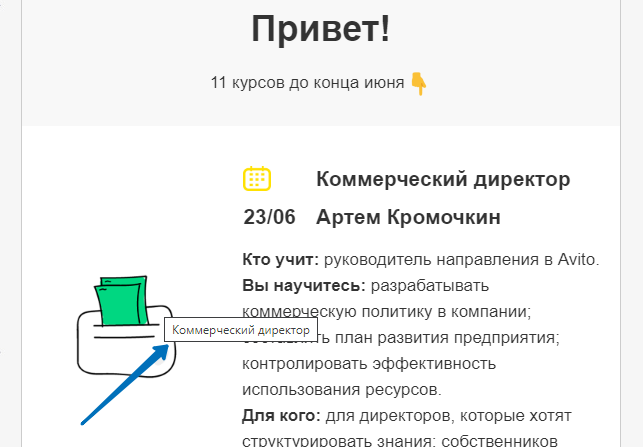
Alt – текст, который появится вместо незагруженной картинки. Title – текст, который увидит пользователь, если наведёт курсор на картинку.
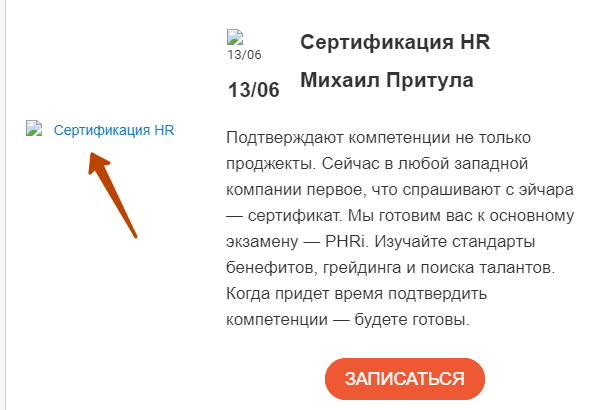
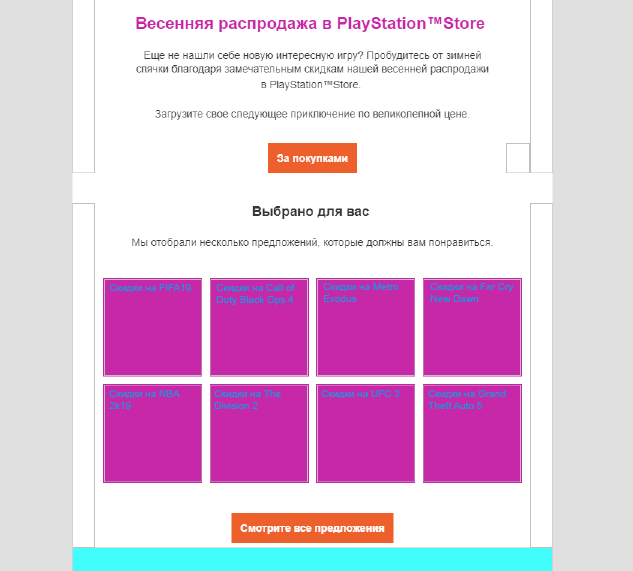
Alt появляется, если отключить картинки в письме:

PlayStation в своей рассылке забыли прописать атрибут alt. Если бы прописали — письмо выглядело бы так:

Не ленитесь прописывать точные и понятные атрибуты alt. Учтите, что подписчики будут ориентироваться по ним, если в письме не отобразятся картинки.
Как вставить картинку в письмо в редакторе Unisender
Создать письмо можно в блочном редакторе или редакторе шаблонов. В первом вы делаете макет «с нуля», во втором — изменяете уже готовый дизайн.
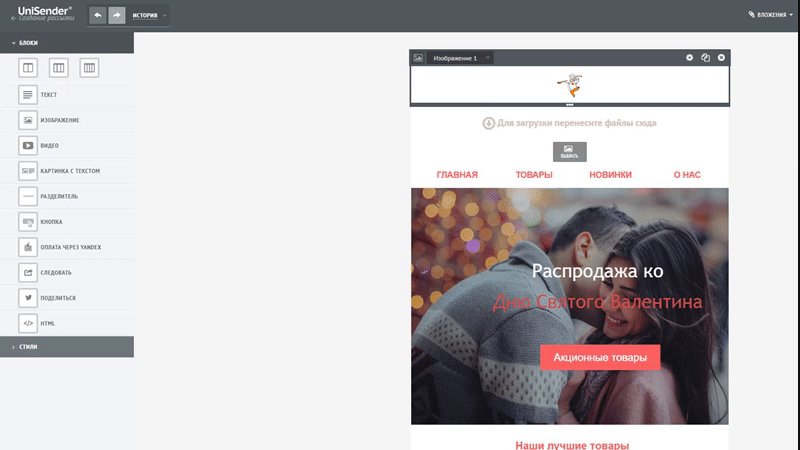
Предположим, нам нужно сделать рассылку для проекта под названием «Email-шеф». Начинаем с выбора шаблона:

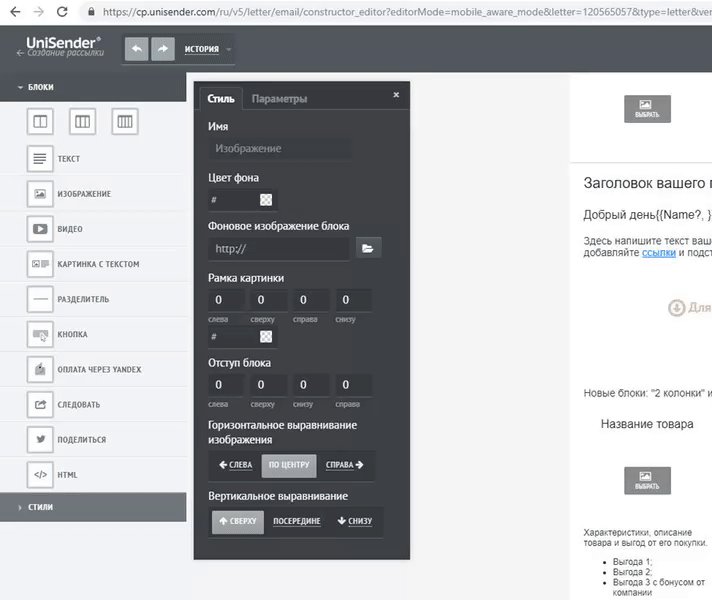
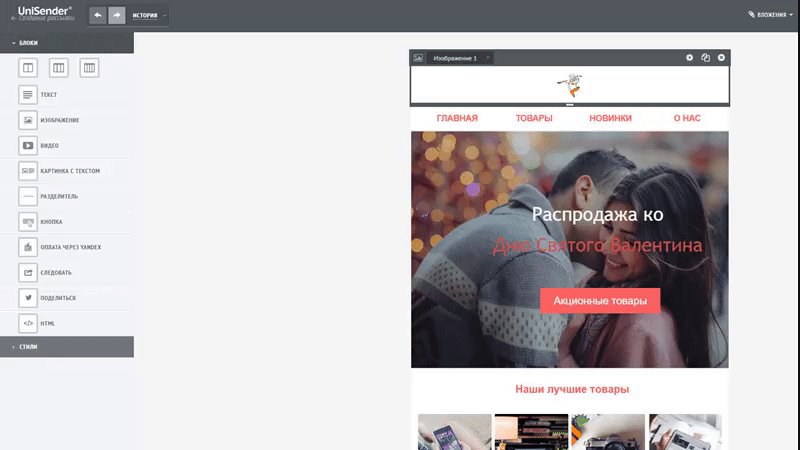
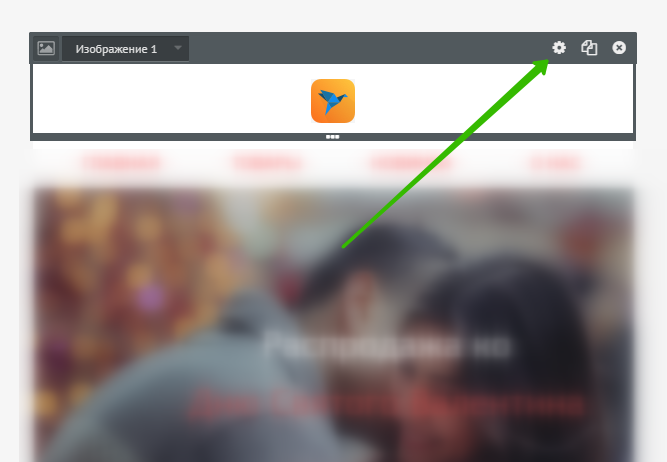
Чтобы поместить картинку в тело письма, выберите область изображения и нажмите «Настройки».

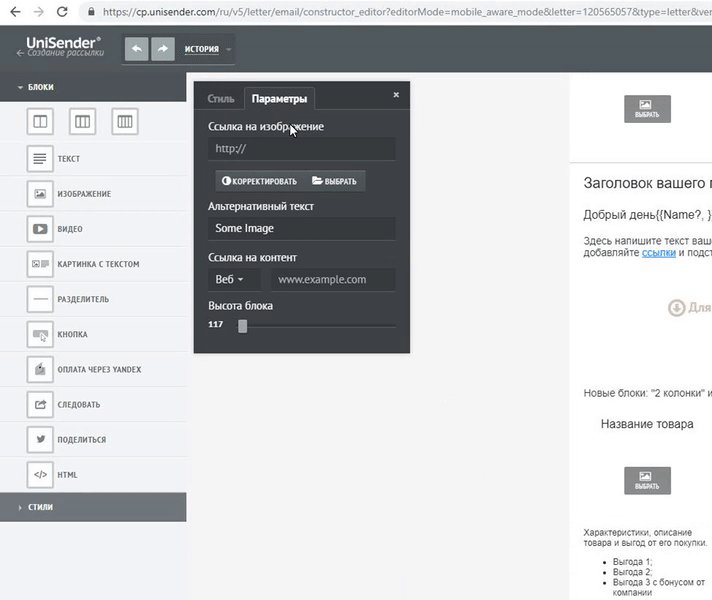
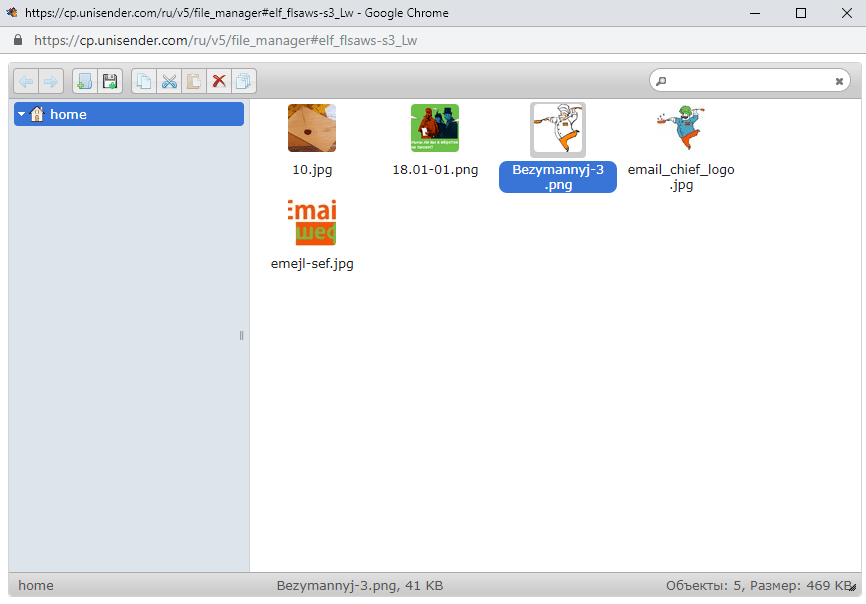
Перейдите во вкладку «Параметры» и выберите изображение.
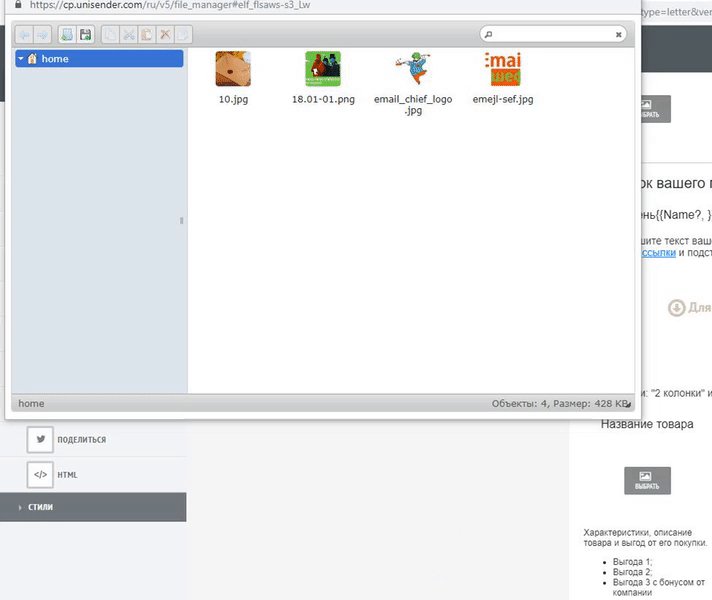
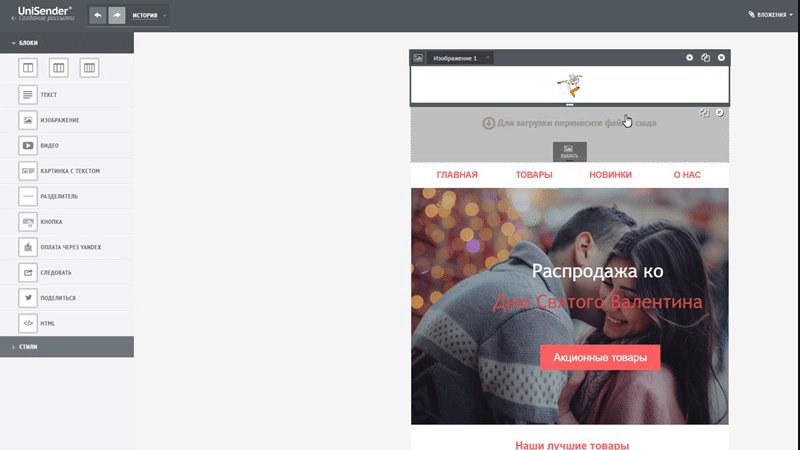
Добавьте картинку со своего компьютера или дайте ссылку на неё из интернета. Изображение сохранится в менеджере загрузки. Чтобы не увеличивать вес письма, Unisender ссылается на картинку, которая загружена на сервер, а не вставляет её в сообщение.

Вот что получилось:
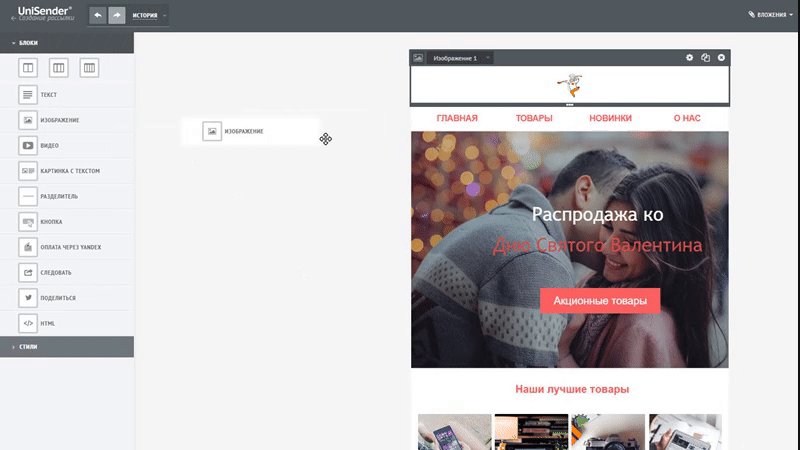
Если нужно добавить новую картинку, то перенесите блок «Изображение» или «Картинка с текстом» в макет.
Поколдуем над другими элементами письма и получим:
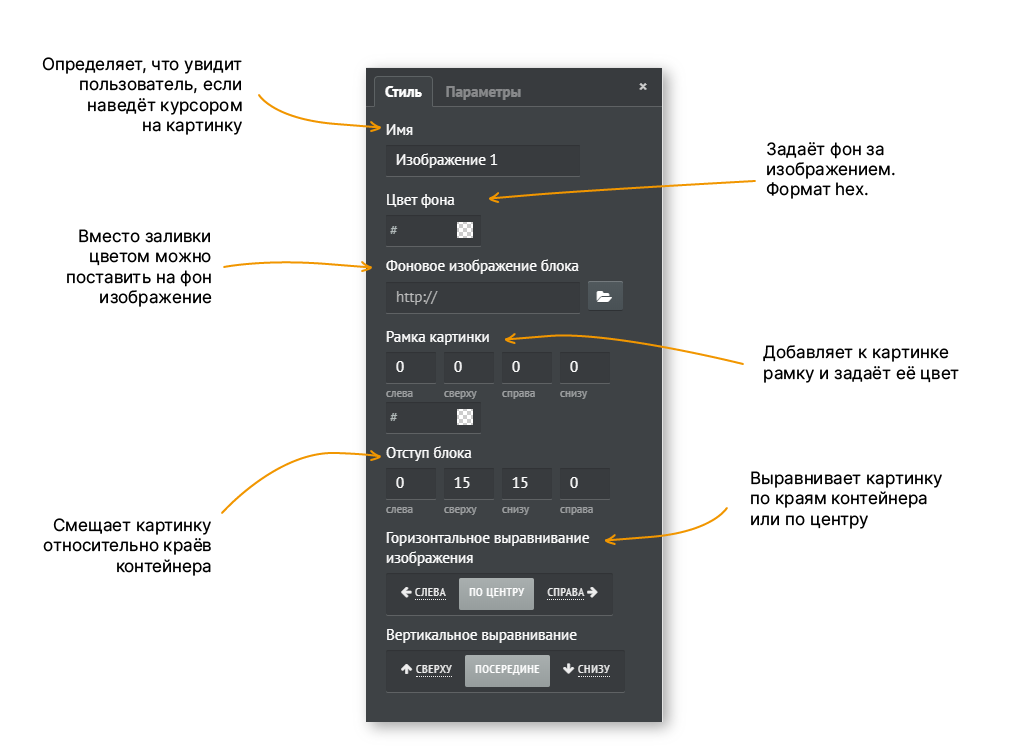
Настройки изображений
В меню «Настройки» можно не только загрузить новую картинку, но и изменить ее стиль.

Во вкладке «Параметры» можно вставить новую картинку, прописать альтернативный текст (атрибут alt), привязать к картинке ссылку и задать общую высоту блока.
Заключение
4 совета о том, как использовать картинки в письмах:
- Всегда прописывайте alt-текст. Если изображения не отобразятся, пользователь все равно поймет смысл письма. Для некоторых alt-текст станет маячком о том, что нужно включить отображение картинок.
- Не злоупотребляйте картинками. Если все они не отобразятся, то alt-текст не спасет. А письма, которые состоят только из картинок, могут не пройти через спам-фильтры почтовых служб.
- Не делайте текст картинкой. К такому приёму прибегают в исключительных случаях. Например, когда Gmail обрезает письма.
- Не начинайте письмо с картинки, которая займёт весь экран. Если она не отобразится, то пользователь скорее всего закроет письмо.
Картинки важны, но некоторые пользователи их специально отключают, чтобы экономить трафик. Тестируйте письма – оценивайте, как они отображаются без изображений. Если смысл сообщения понятен без картинок — все ОК, рассылку можно отправлять.
Обновлено 16 июня 2020
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.