- Общая аудитория журнала, словаря, рассылки и соцмедиа — 1,5 млн.
- Наша ЦА — маркетологи, диджитал-специалисты, предприниматели в сфере МСБ.
- Форматы размещения: посты, интеграции, спецпроекты.

И тестируем другие возможности конструктора сайта

Чтобы сделать портфолио, авторский спецпроект, посадочную страницу и даже интернет-магазин, не надо быть опытным программистом или платить большие деньги агентству. Сделать сайт можно своими руками, для этого существуют конструкторы сайтов, которые работают по принципу конструктора Lego.
Один из самых популярных и удобных конструкторов — Tilda. В статье расскажем, как устроена платформа, какие проекты здесь можно реализовывать и как создать сайт на Tilda с нуля.
Возможностей Tilda хватает для самых разных проектов. Здесь можно создать:
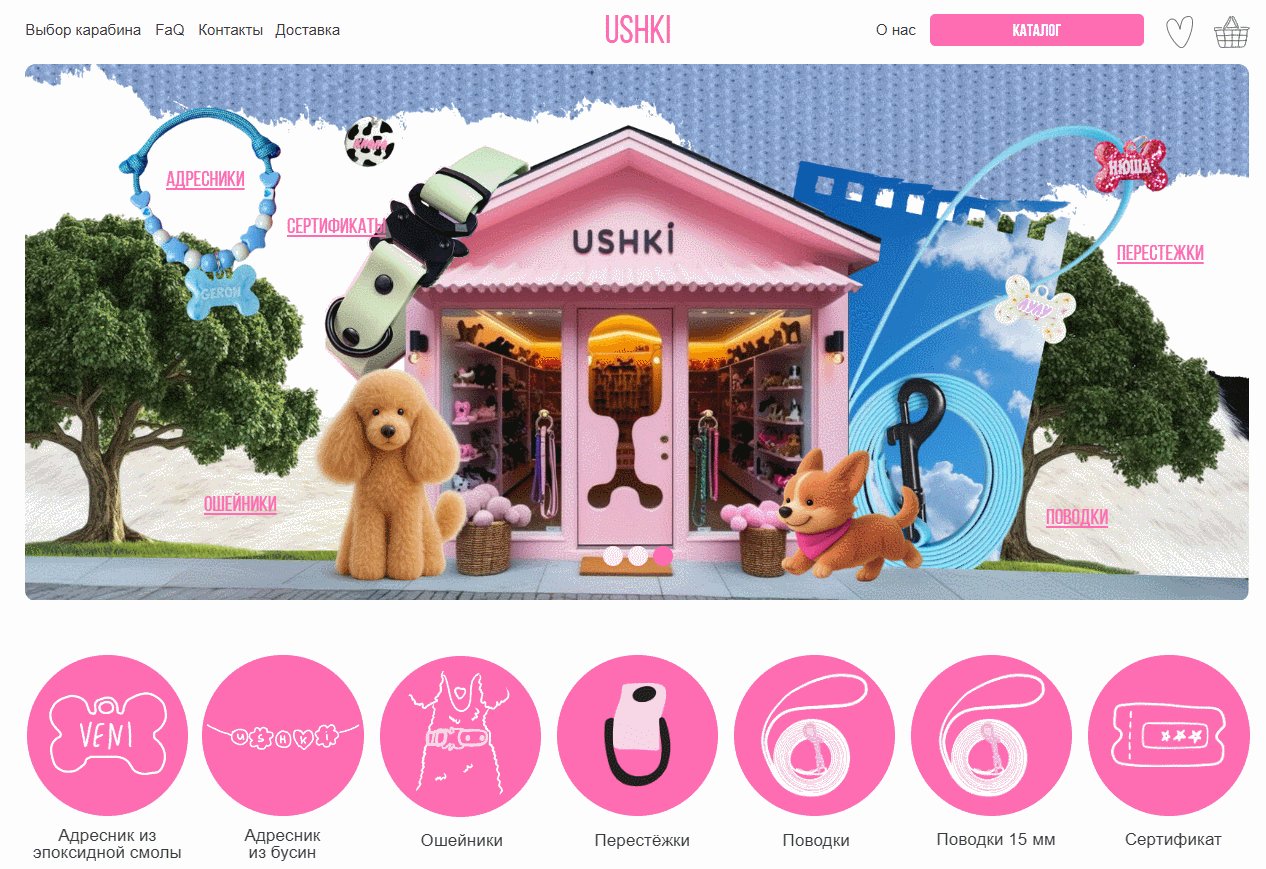
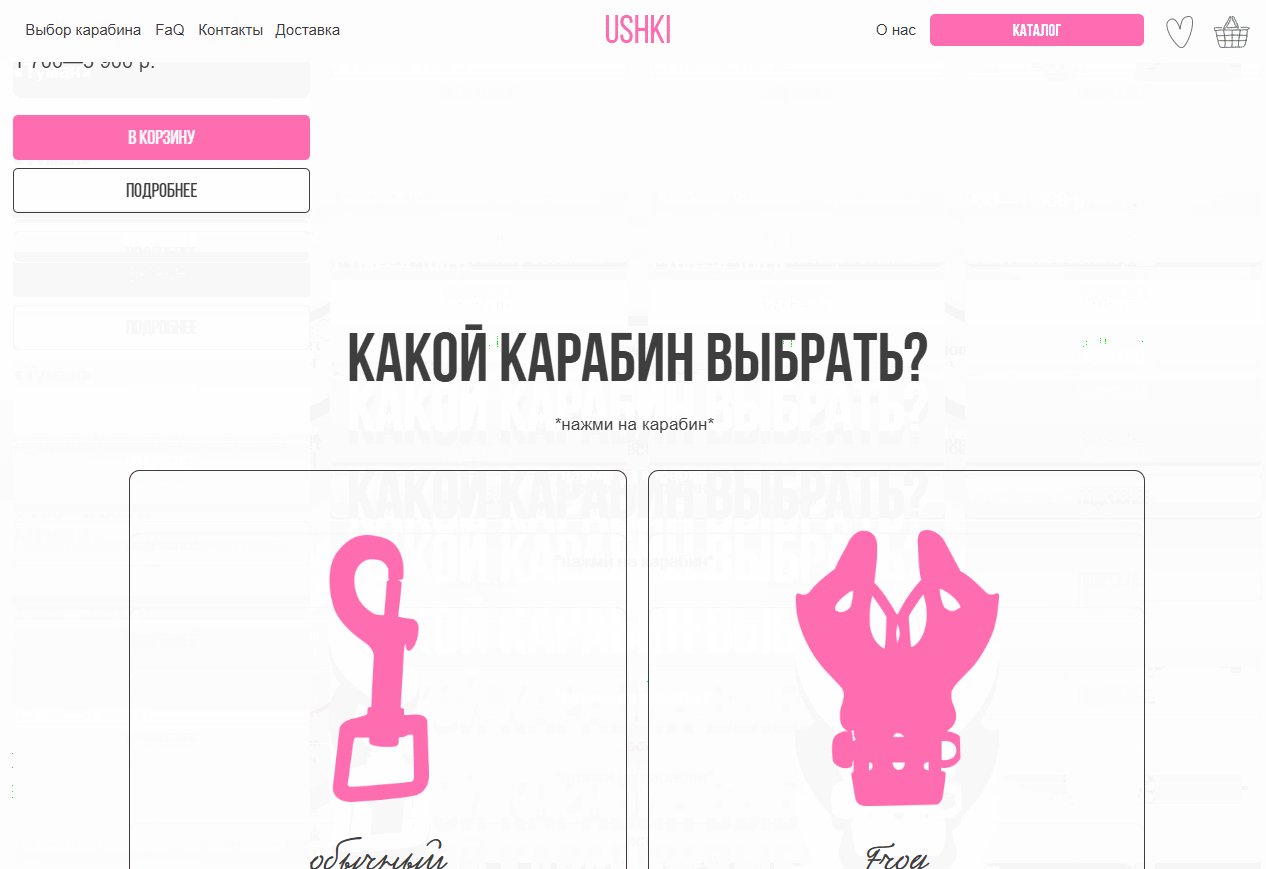
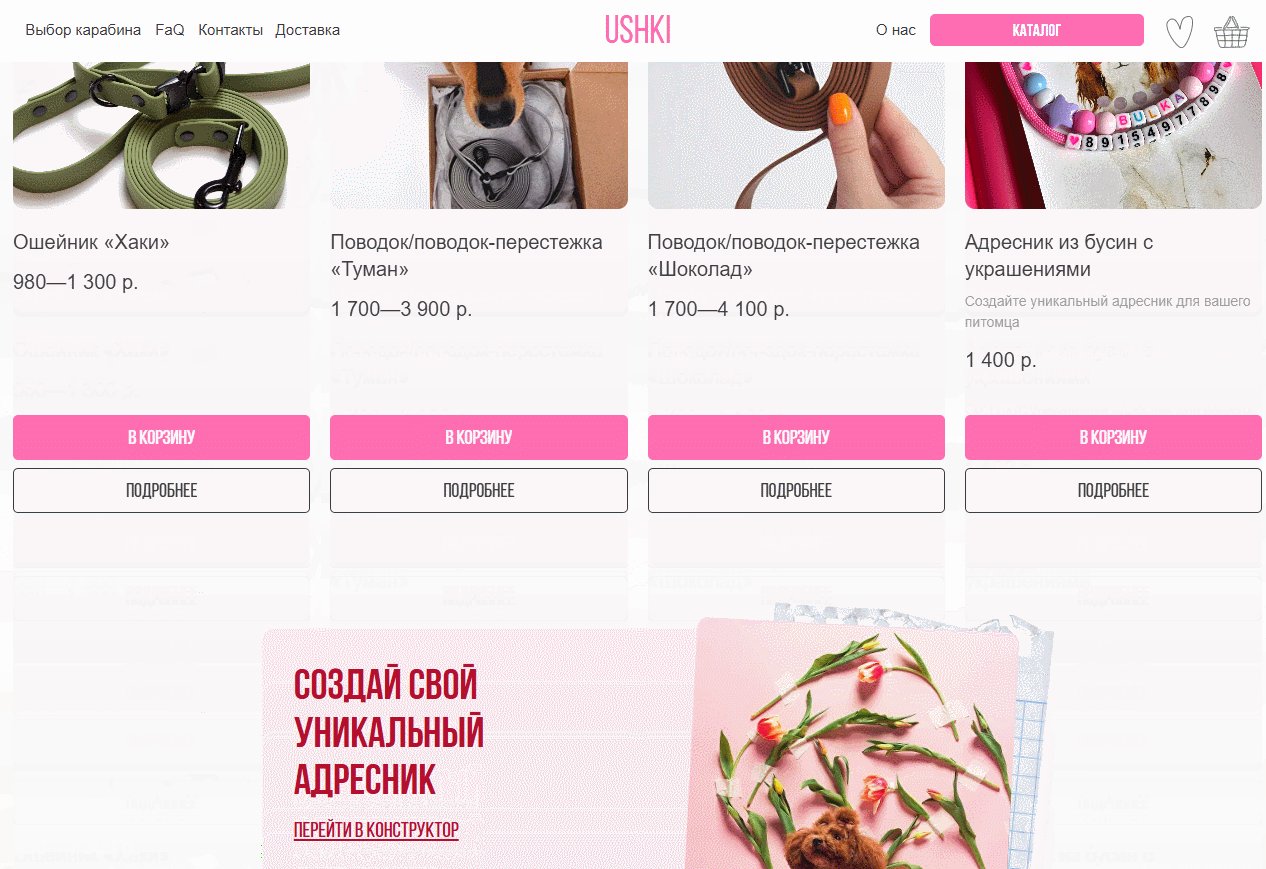
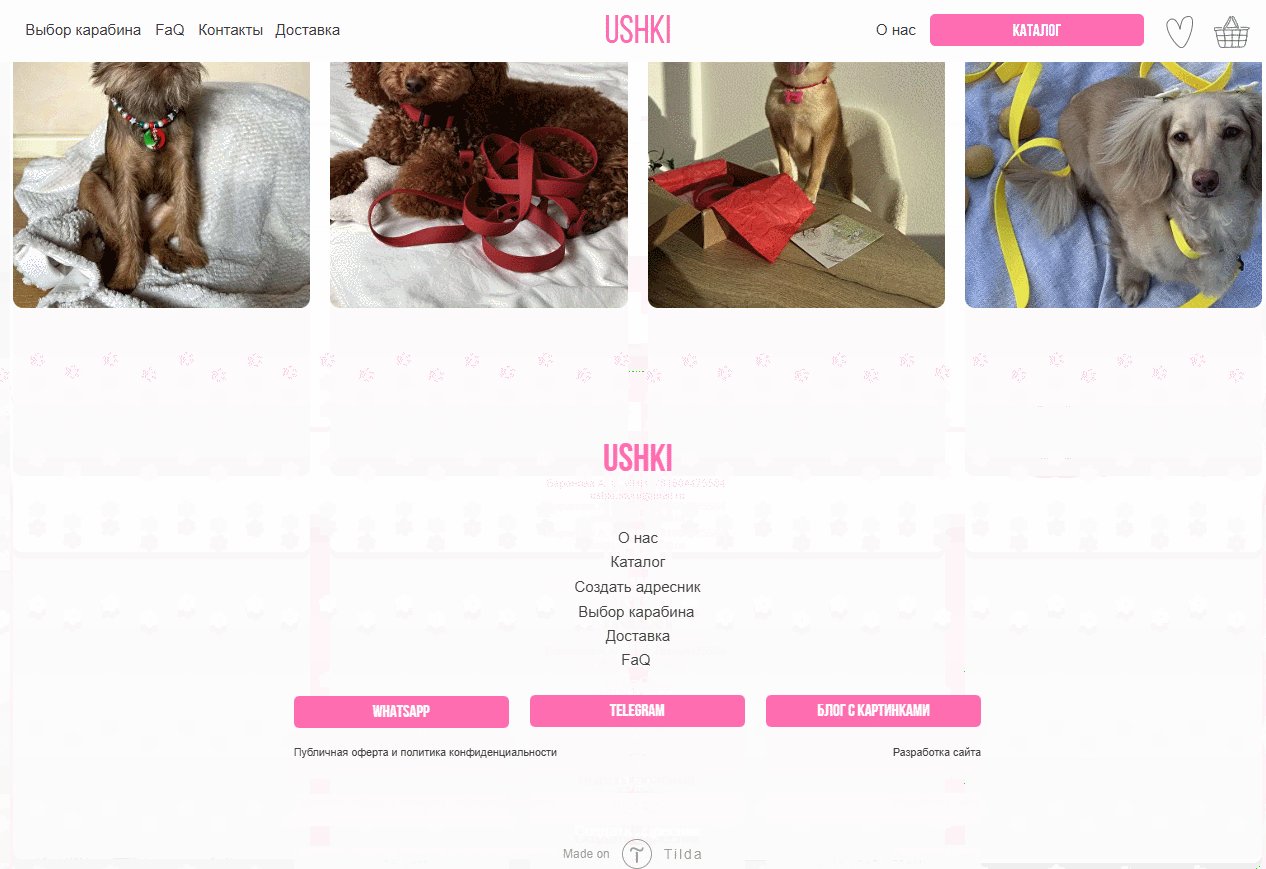
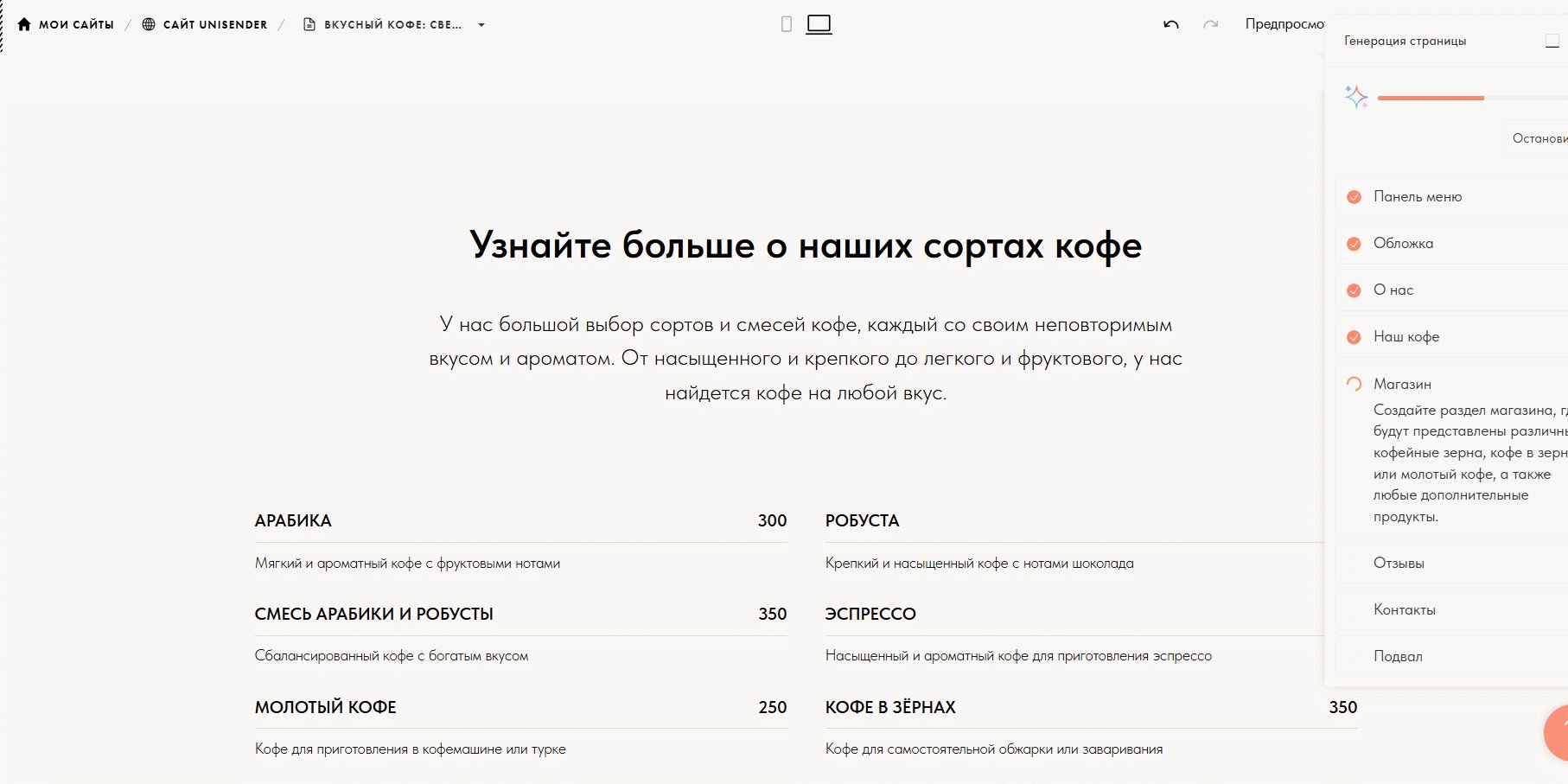
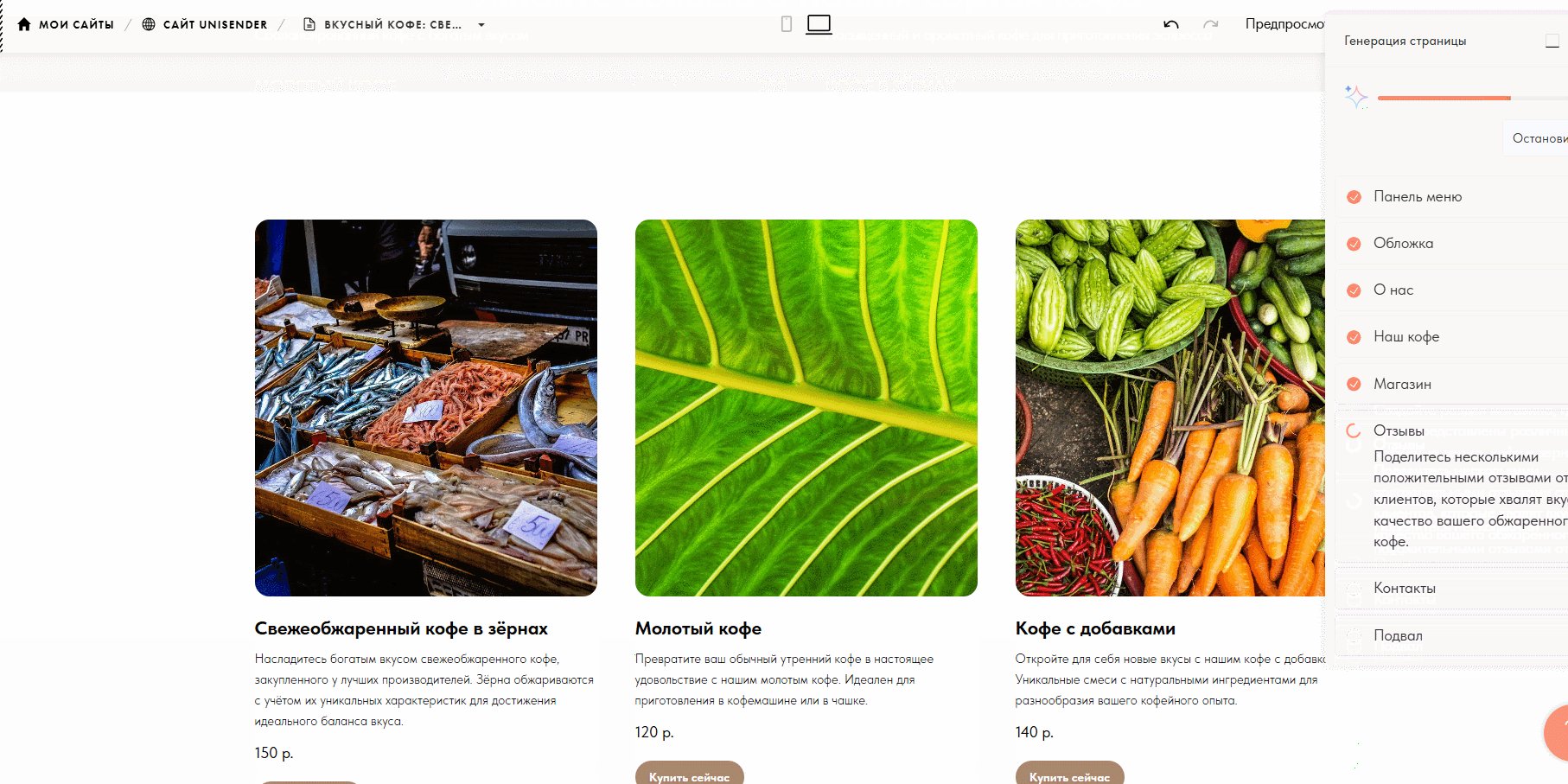
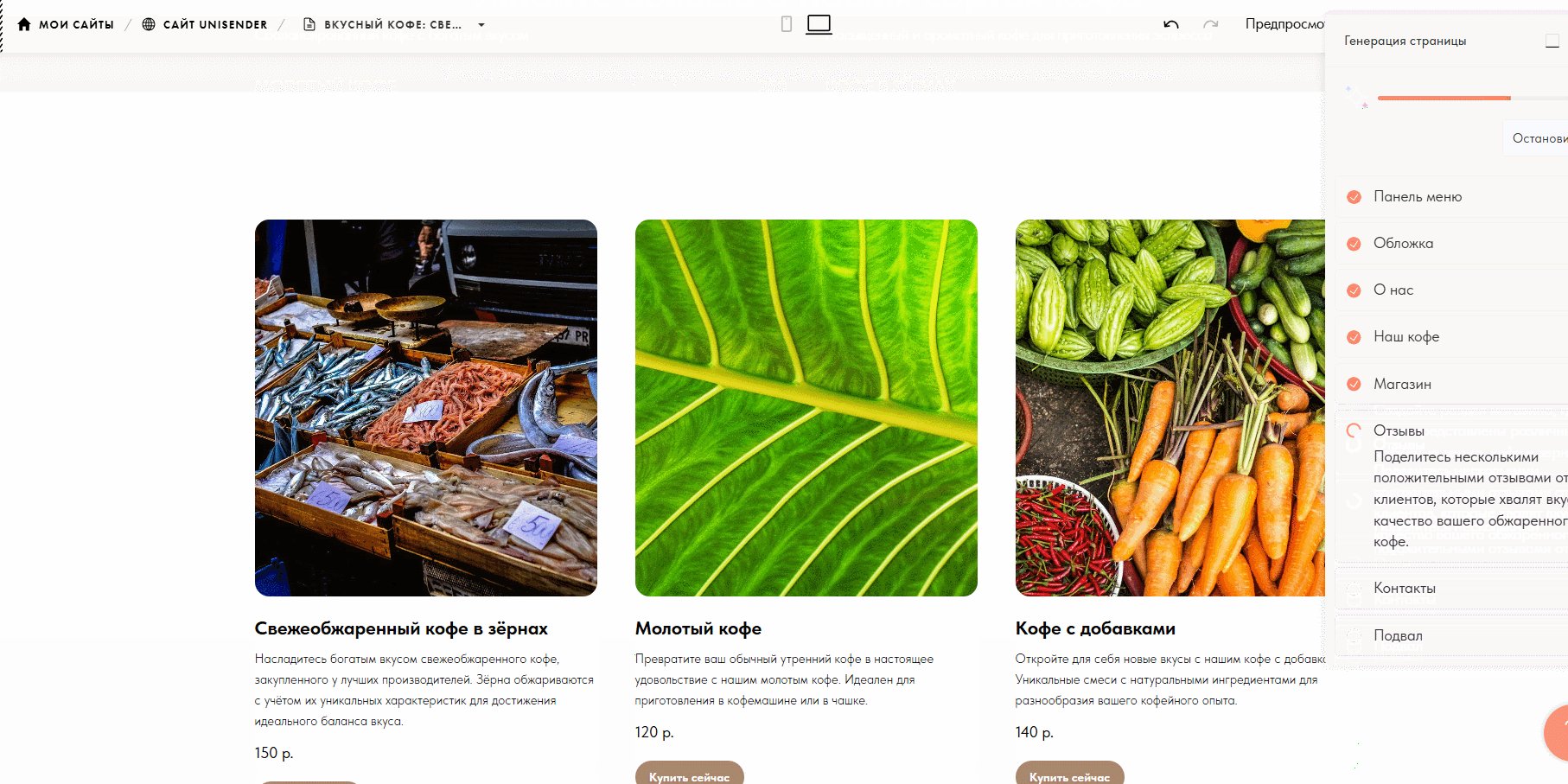
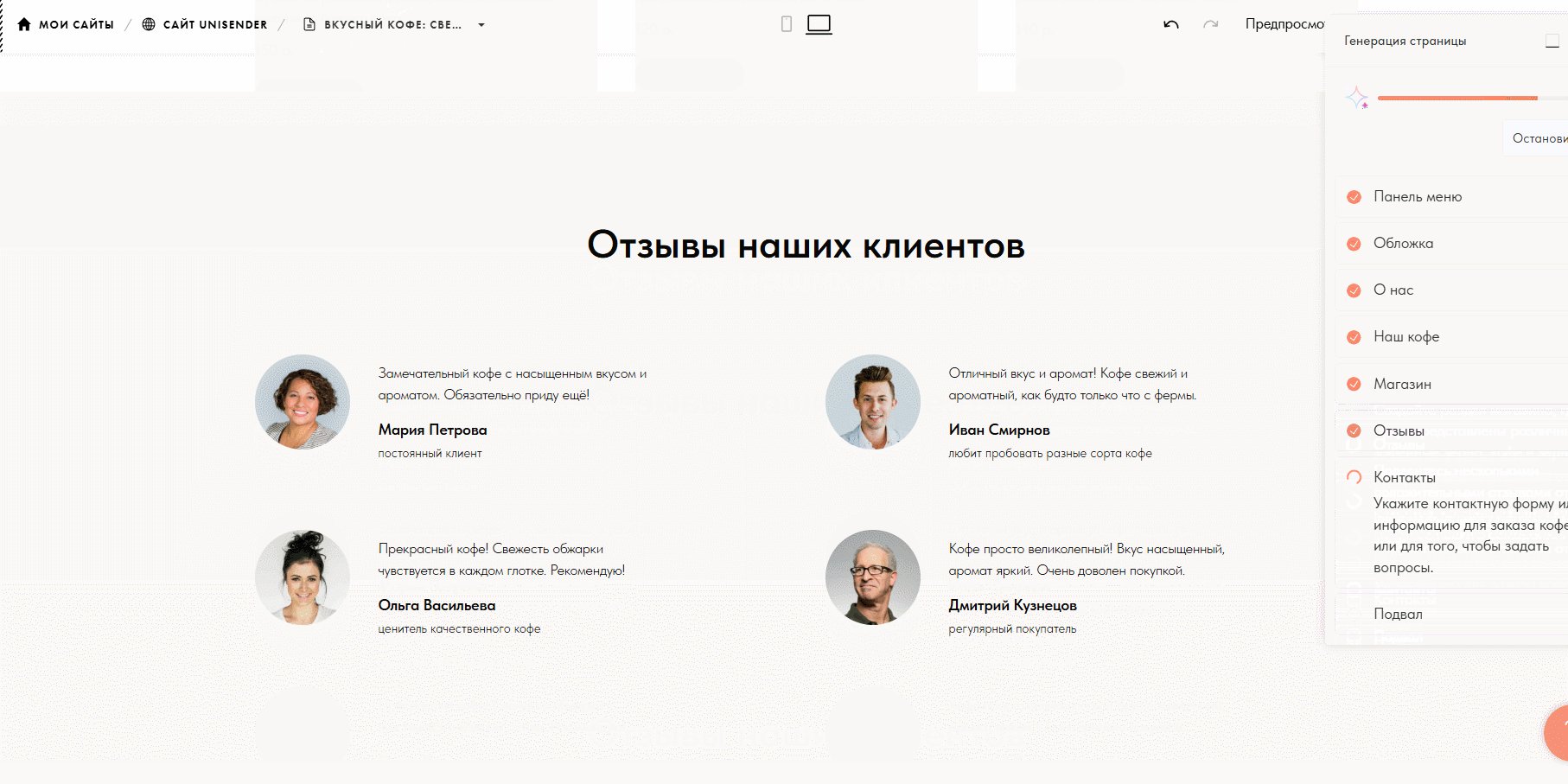
Ниже — пример сайта, сделанного на Tilda. Выглядит хорошо: есть и витрина товаров, и описание проекта, и галерея с фото.

Tilda очень хороша для некоторых задач, но не идеальна.
Плюсы:
Минусы:
Пользователям доступны три тарифных плана: Free, Personal, Business. В каждом тарифе, например, доступны функции AI для генерации текста, Zero Block для уникальных дизайнов, высокая скорость загрузки. Но есть и различия.
Free. На нём можно создать сайт-визитку. В него входит 50 блоков, а на сайте может быть не больше 50 страниц. На этом тарифе много ограничений, например, сайт можно зарегистрировать только на поддомене Tilda — свой подключить не получится. Адрес сайта будет выглядеть так: my-site.tilda.ws. Однако на взаимодействии с сайтом и на его выдаче в поиске это никак не отражается. Также здесь не получится подключить аналитику, прием данных и оплат с сайта.
Personal. Тариф подходит для корпоративных сайтов, медиа и интернет-магазинов — стоит 6000 ₽ в год, или 500 ₽ в месяц. Также пользователь получает: доменное имя в зоне .ru или .com, возможность создавать до 500 страниц, доступ к библиотеке более 550 готовых блоков.
Можно принимать данные и платежи, подключать внешние инструменты для аналитики, например, Яндекс Метрику. Единственное, что нельзя сделать ― экспортировать исходных HTML-код, чтобы, например, интегрировать с другим сайтом через API.
Business. Есть всё то же, что и на тарифе Personal, но еще можно создавать до пяти сайтов, и позволяет экспортировать код и переносить его на свой сервер. Стоимость — 1000 ₽ в месяц.
Сравнительная табличка поможет сориентироваться и выбрать подходящий тариф под ваши задачи и бюджет.
| Тариф | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 блоков | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 ₽ | Сайт на платном домене, до 500 страниц, доступ к библиотеке более 550 модулей | Блогерам, издателям, компаниям, онлайн-магазинам |
| Business | 12 000 ₽ | Возможности тарифа Personal + опция экспорта кода и до 5 сайтов на одном аккаунте | Разработчикам, которые создают сайты на заказ и одновременно работают над несколькими проектами |
Зарегистрируйтесь на платформе и придумайте название проекта.
Перейдите в раздел «Тарифы» и выберите тариф Personal — для новых пользователей действует бесплатный пробный период.
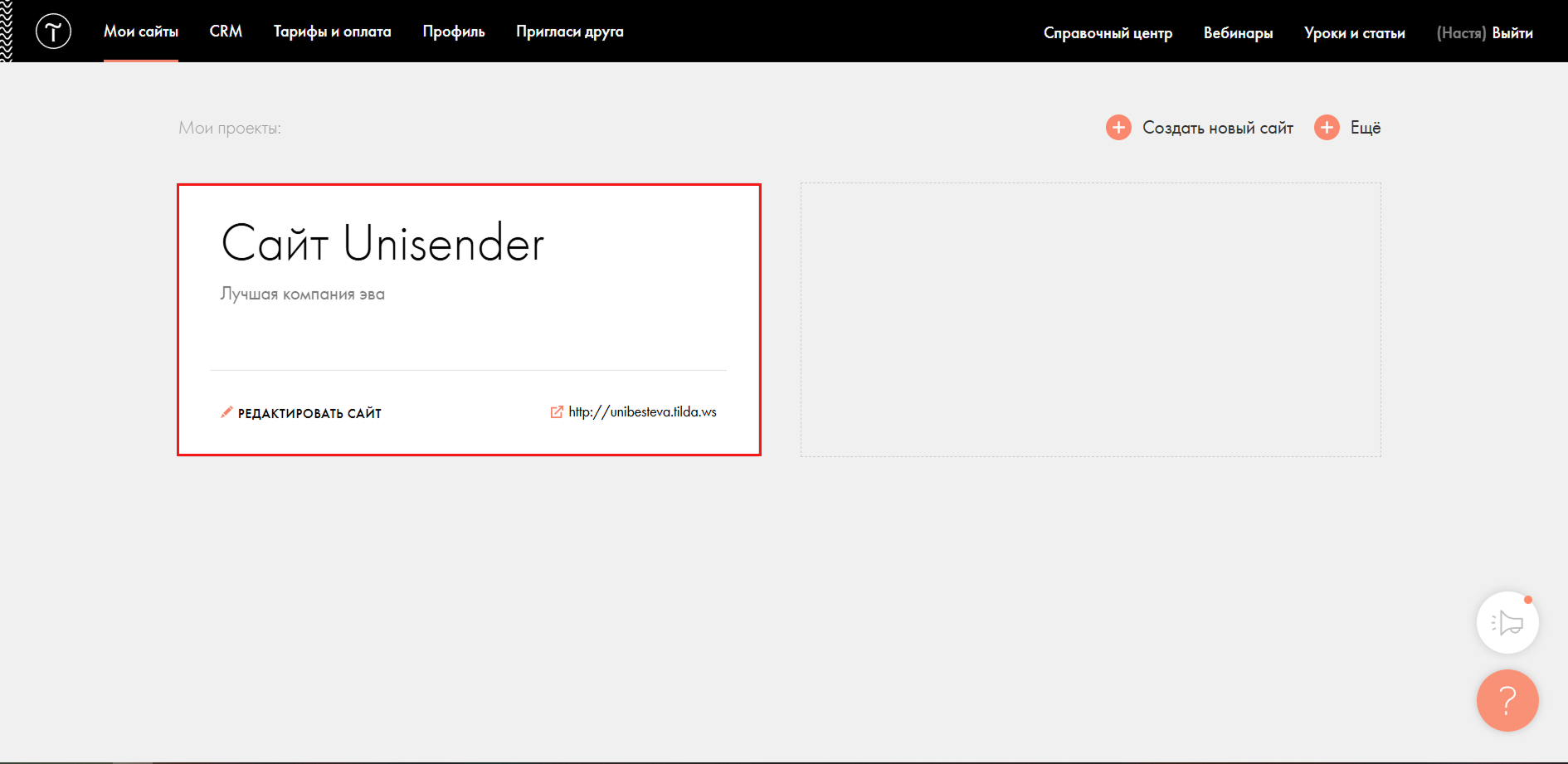
В разделе «Мои сайты» нажмите на карандашик «Редактировать сайт» → «Настройки сайта» и добавьте название, описание, выберите субдомен. Когда закончите, нажмите кнопку «Сохранить изменения».
Этих настроек будет достаточно, можно переходить к созданию страниц. Если хотите, можете поковыряться с другими параметрами: загрузить свои шрифты и фавикон, подключить сайт к сервисам аналитики сайта и т.д.
Перейдите в панель управления сайта, выберите в разделе «Мои проекты» нужный и нажмите кнопку «Создать новую страницу».

На этом этапе вы можете выбрать готовый шаблон, cоздать пустую страницу или сгенерировать ее с помощью AI. Мы выберем универсальный шаблон на тему «Бизнес».
Для выбора блока вызовите выпадающее меню в левом верхнем углу окна. Откроется окно с разными блоками, на примере ― блок первого экрана. В меню можно потыкать в разные варианты и подобрать понравившийся.
У каждого блока есть свои настройки и оформление в блоке «Настройки» в меню сверху слева. Чаще всего здесь можно изменить цвет фона, шрифт, ширину блока, адаптивность под разные экраны, параметры кнопок.
Для продвижения сайта в поисковых системах в этом же разделе необходимо прописать заголовки или теги H1, H2 и H3.
Чтобы добавить на сайт текст или изображение, откройте меню «Контент». Здесь редактировать информацию можно как в любом текстовом или графическом редакторе.
Чтобы добавить новый блок на сайт, нажмите на значок плюса на границе любого модуля и выберите подходящий блок его в библиотеке.
Внешний вид страницы можно увидеть в карте блоков. Она помогает оценить расположение блоков и удобство их использования. Активируется карта в меню «Еще» → «Блоки на странице» в правом верхнем углу экрана.
Когда вы закончите редактировать блоки, переходите к настройкам страницы — они находятся в меню в верхней части экрана блок «Настройки».
В основных настройках добавьте заголовок и описание страницы. Эту информацию увидят все пользователи интернета, поэтому выбирайте емкие и релевантные формулировки с ключевыми словами.
В разделе «Бейджик» добавьте изображение, оно будет отображаться в превью страницы. В разделах «Соцсети» и «SEO» скорректируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию там отображаются данные, как в заголовке и описании страницы.
Владельцы бизнес-аккаунтов могут воспользоваться вкладкой «Экспорт» и перенести настройки страницы. Перенести, удалить или дублировать страницу можно на вкладке «Действия».
Когда все будет готово, нажмите «Сохранить изменения», а затем — «Опубликовать». Готово, ваш сайт теперь находится в общем доступе.
Чтобы сделать меню, создайте новую страницу сайта. Затем перейдите в библиотеку блоков и в разделе «Меню» выберите подходящий.
Перейдите в раздел «Контент», добавьте пункты меню и ссылки на нужные страницы или разделы сайта. Загрузите логотип, добавьте ссылки на профили в соцсетях, отредактируйте контакты и опубликуйте страницу.
Далее сделайте эту страницу хедером. Перейдите в общие настройки сайта и в разделе «Шапка и подвал» выберите ее в выпадающем меню. Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.
Шаблоны. Создать сайт на Tilda проще всего при помощи шаблона. Шаблоны совмещают в себе образцы хорошего дизайна и варианты использования блоков, но их всегда можно подстроить под себя. В разделе Made on Tilda можно посмотреть примеры сайтов других пользователей — и вдохновиться на создание собственного. Сайты в подборке регулярно обновляются, есть варианты для разных ниш.
Обложка. Чтобы первое впечатление было удачным и пользователь продолжил знакомство с вашим сайтом, особое внимание следует уделить первой странице — подобрать качественные фотографию, иконку и заголовок, который привлечет внимание.
Фотографии. Без фотографий сайт не может существовать — иначе пользователь даже не обратит на него внимание. Выложите фото товара, снимки с производства или из офиса — но не успешных бизнесменов или счастливых домохозяек с фотостока.
Шрифт. В коммуникации большое значение имеет и фирменный шрифт. Он является частью стиля и помогает выделиться, так что через некоторое время клиенты начинают ассоциировать его с вами. Старайтесь подбирать шрифт под содержание сайта, чтобы общий стиль был гармоничным.
Общий стиль и аккуратность. Когда закончите оформлять блоки, оцените структуру и внешний вид сайта, выровняйте отступы и размер шрифта, сделайте единообразными заголовки. Убедитесь, что текст и картинки не накладываются друг на друга и не сливаются.
Метатеги Title, Description и Keywords влияют на выдачу сайта в поиске. Они сообщают пользователям и поисковикам название и описание сайта. Название страницы будет отображаться и во вкладке браузера. Определите ключевой запрос, по которому пользователи будут находить ваш сайт, и добавьте краткое описание страницы — эта информация попадет в сниппет.
Оптимизация под социальные сети. Соцсети распознают метатеги при помощи протокола Open Graph. Вид страницы при расшаривании можно настроить отдельно. Добавьте цепляющее изображение — это увеличит количество переходов по ссылке. Чем больше перепостов будет у сайта, тем выше он будет располагаться в выдаче.
Теги для заголовков. Заголовки могут быть разных уровней — H1, H2 или H3. Такое разделение помогает поисковикам определить тематику сайта и чаще показывать его пользователям по подходящим поисковым запросам.
Альтернативный текст изображений. Задайте Alt картинки ― текст для изображений, который поисковики будут определять как ключевые слова и учитывать его при индексации. Так изображение попадет в поиск по картинкам.
Оптимизация доставки изображений. Быстрая загрузка сайтов на Tilda хорошо влияет на их выдачу в поисковых системах. Технологий по оптимизации доставки изображений несколько: отложенная загрузка, CDN, сжатие картинки и пр. Они работают по умолчанию и уменьшают вес сайта в 3–7 раз.
Домен — это адрес сайта в сети. Чтобы подключить сайт на Tilda к своему домену и открывать его по ссылке вроде http://mysite.com, необходимо сделать следующее:
Подробную инструкцию о подключении домена найдете в справочном руководстве по Tilda.
Tilda позволяет решить множество разных задач. Вот некоторые из них.
В панели управления Tilda есть конструктор писем. С его помощью можно собирать письма из готовых шаблонов и рассылать их подписчикам через специализированные сервисы или экспортировать код на другие платформы. Шаблоны писем редактируются и настраиваются по такому же принципу, как и страницы сайтов.
У нас есть отдельная статья, как создавать рассылки в Tilda, с классными примерами писем.
Если у вас есть базовые представления о веб-дизайне и навыки верстки, создавайте страницы сайта самостоятельно в редакторе Zero Block. Открыть редактор можно в нижней части сайта, нажав кнопку Zero.
К сайту на Tilda можно подключить внешние сервисы и приложения:
У Tilda есть следующие инструменты для быстрого запуска интернет-магазина:
На Tilda можно самостоятельно назначить и отредактировать страницу 404 — чтобы пользователь не уходил с несуществующей страницы к конкурентам, а возвращался в главное меню или в другие релевантные разделы сайта. Чтобы создать такую страницу, перейдите в «Настройки сайта → Еще».
Новый инструмент Tilda, который позволяет сгенерировать целый лендинг по текстовому промпту.
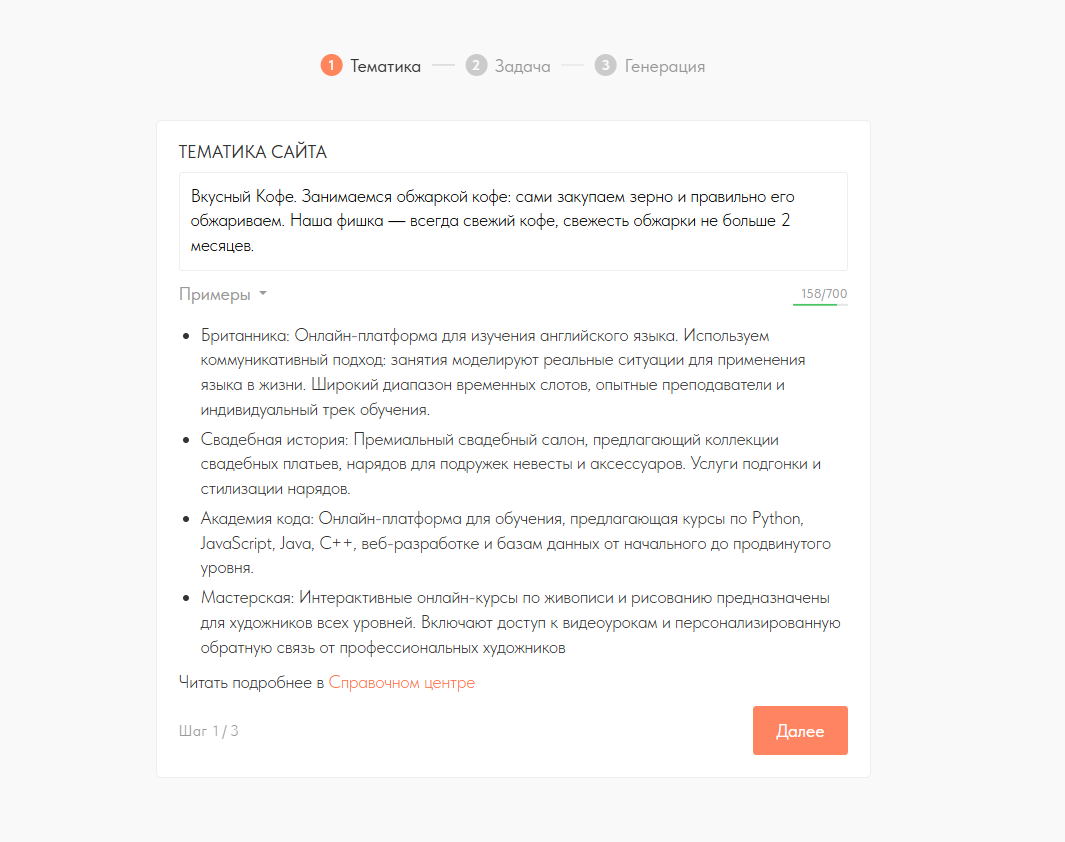
Сначала опишите тематику сайта, чем занимается компания, какие у нее есть преимущества.

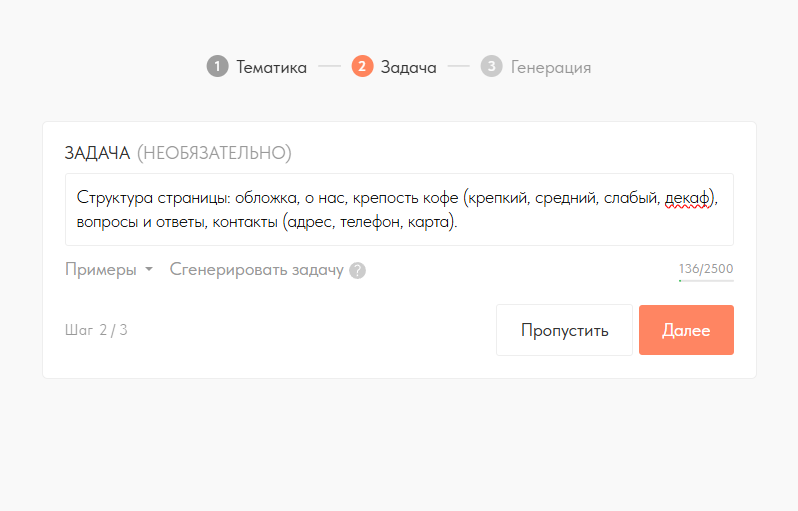
Дальше ― выбрать из предложенных или задать текстом структуру сайта. А потом перейти уже к генерации лендинга.

В итоге получается лендинг: с фото, нужными блоками, текстом, описанием. Сайт можно настроить ― выбрать тему (светлую, темную), изменить цвет, шрифт, текст, картинки и т.д.

Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)