Адаптивный веб-дизайн — это подход, при котором сайт корректно отображается на любых устройствах, от смартфона до телевизора.
Некоторые сайты выглядят одинаково и на компьютере, и на смартфоне. С телефона их использовать сложно: маленький шрифт, невозможно попасть по кнопке, контент вылезает за пределы экрана, а реклама перекрывает текст.

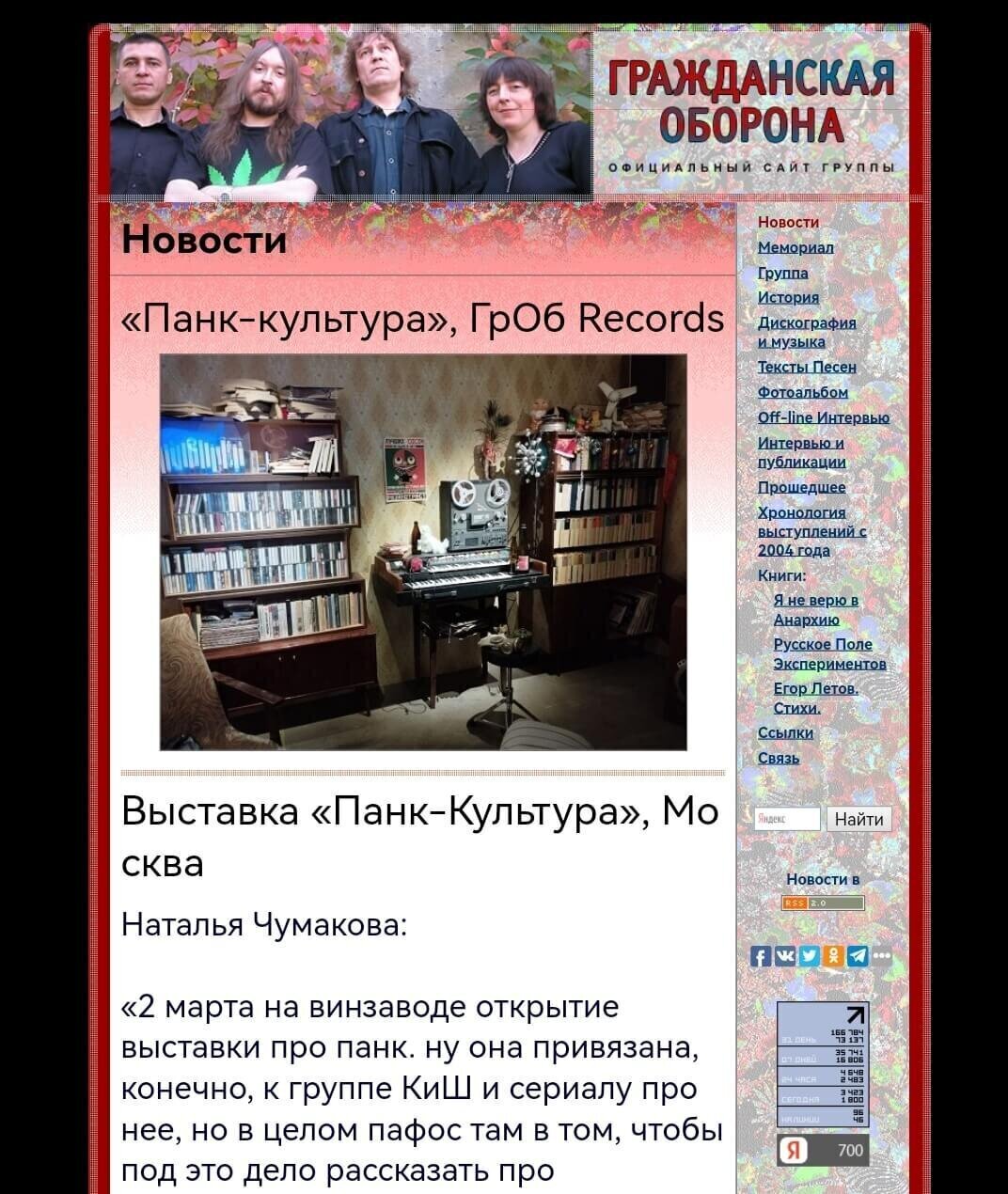
Сайт «Гражданской обороны» на телефоне. Крупный текст прочесть можно, но в боковом меню — уже нельзя. Для клика по разделам придется приближать страницу вручную
Чтобы пользователь не ушел с неудобного сайта, используют адаптивный веб-дизайн. Такой подход подстраивает страницы под разные устройства: под телефон, планшет, нетбук, ноутбук и компьютер.
Адаптивный дизайн появился по ряду причин:
- вырос мобильный интернет-трафик,
- появилось много устройств с экранами разных размеров и разрешений,
- поисковые системы стали ориентироваться в первую очередь на мобильные устройства.
Как работает адаптивный веб-дизайн
При разработке адаптивного сайта создают несколько макетов фиксированной ширины. Стандартный набор состоит из шести самых популярных форматов: 320, 480, 760, 960, 1200 и 1600 пикселей.

Несмотря на разнообразие устройств, большинство дизайнеров при разработке макетов ориентируются на размеры продукции Apple
Основная цель — сделать сайт функциональным, поэтому учитывают особенности устройств. Например, наличие сенсора или ориентацию экрана.
Адаптивные сайты определяют тип устройства самостоятельно. Когда человек кликает по ссылке, сайт запрашивает у девайса его характеристики. После этого он выбирает подходящий макет под конкретное устройство и показывает его пользователю. Такая операция называется медиа-запросом.
Аналоги адаптивного дизайна
Существует всего два аналога адаптива. По ним можно отследить эволюцию от мобильных версий до адаптивных сайтов.
Мобильная версия
Это отдельный сайт, который дублирует десктопную версию. Он может полностью повторять родительский сайт или иметь другой функционал. Мобильные версии стали популярными, как только интернетом начали пользоваться с телефонов.

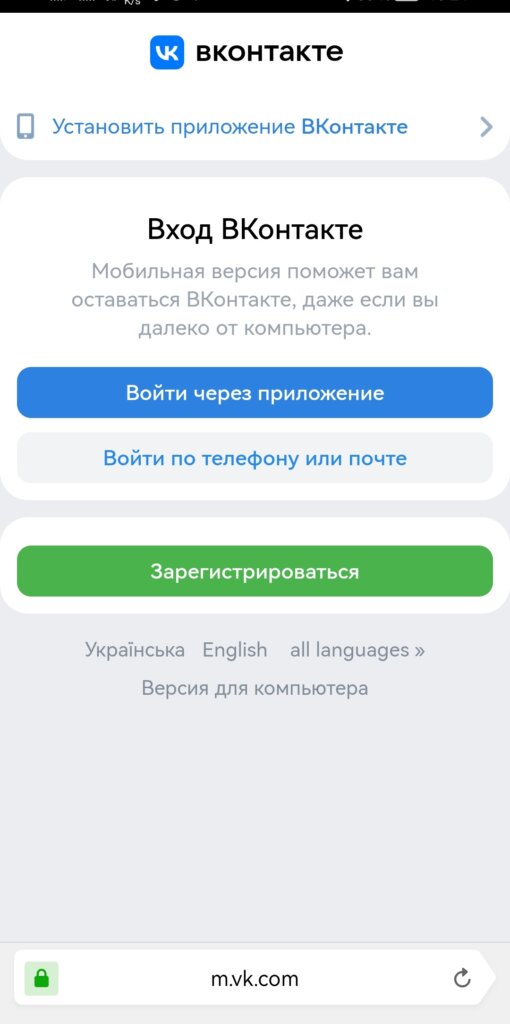
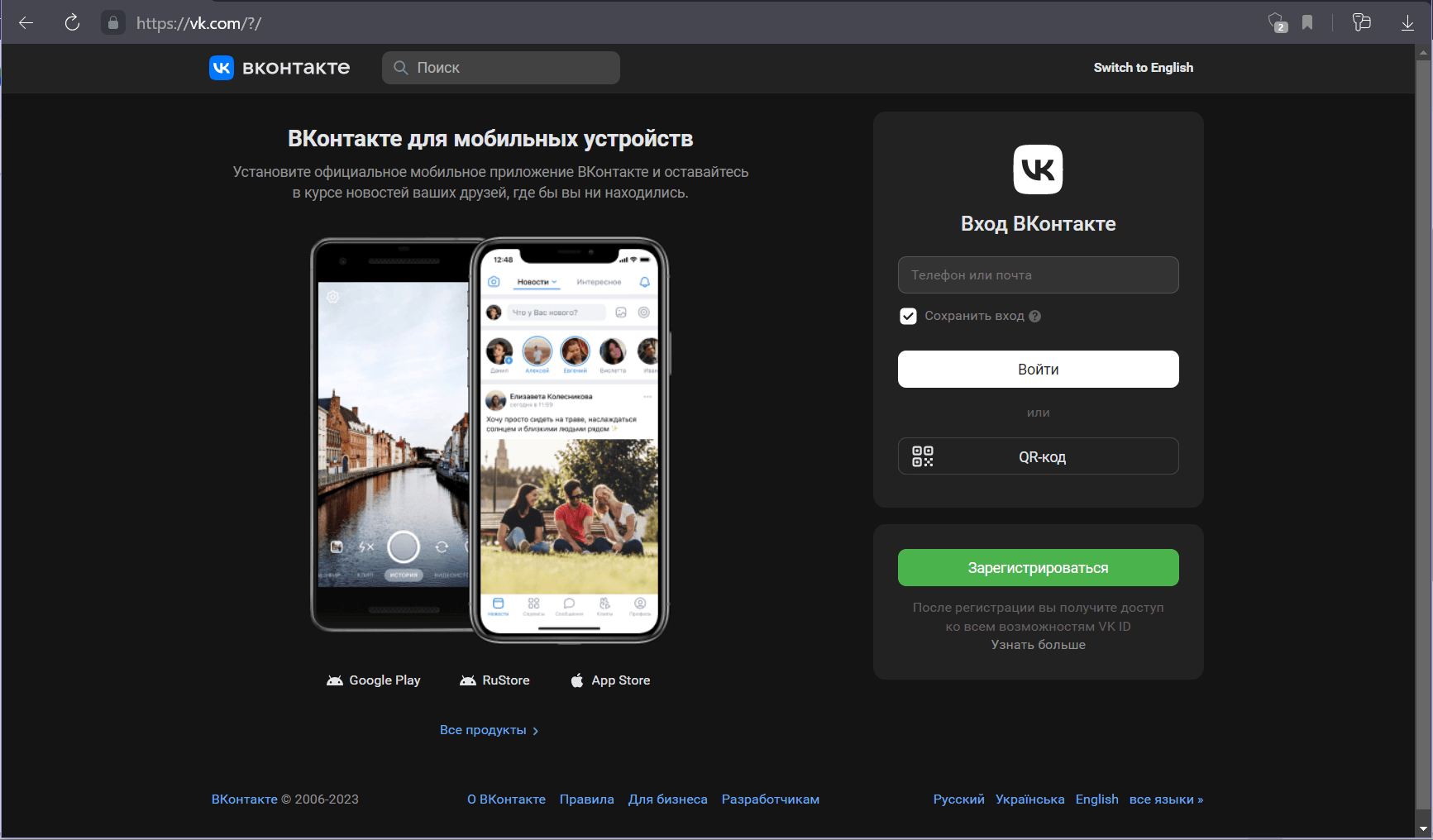
Мобильная версия «ВКонтакте» появилась в 2010 году

Адрес обычной версии «ВКонтакте» отличается от адреса мобильной
Мобильные версии сайтов максимально оптимизированы для смартфонов и планшетов. Они учитывают все особенности: небольшой экран, сенсор, иногда даже операционную систему.
Если верстают отдельную мобильную версию, возникают проблемы: трафик делится на два разных сайта, пользователи уходят из-за «неправильного» адреса, приходится платить за дополнительное администрирование.
Респонсивный дизайн
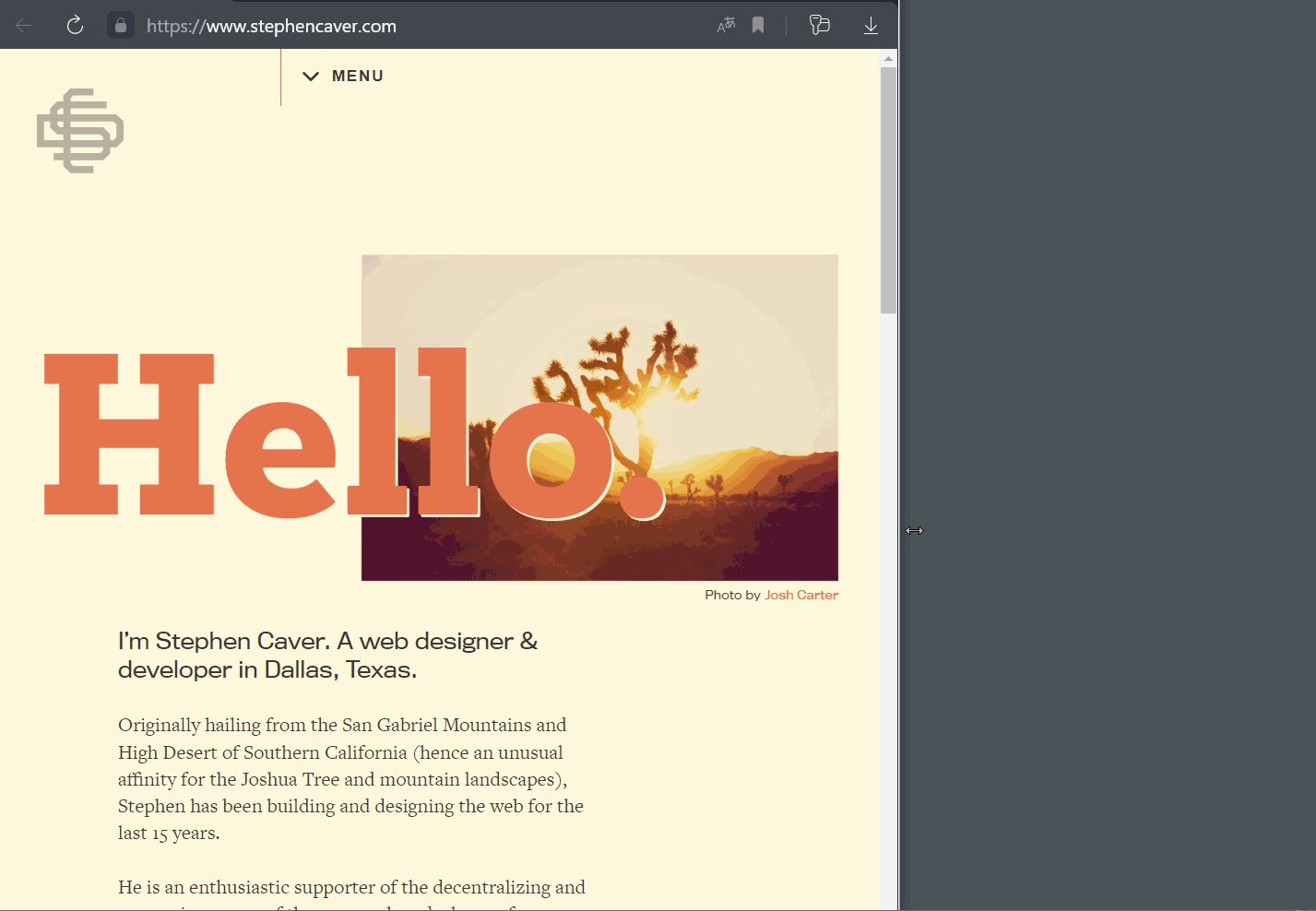
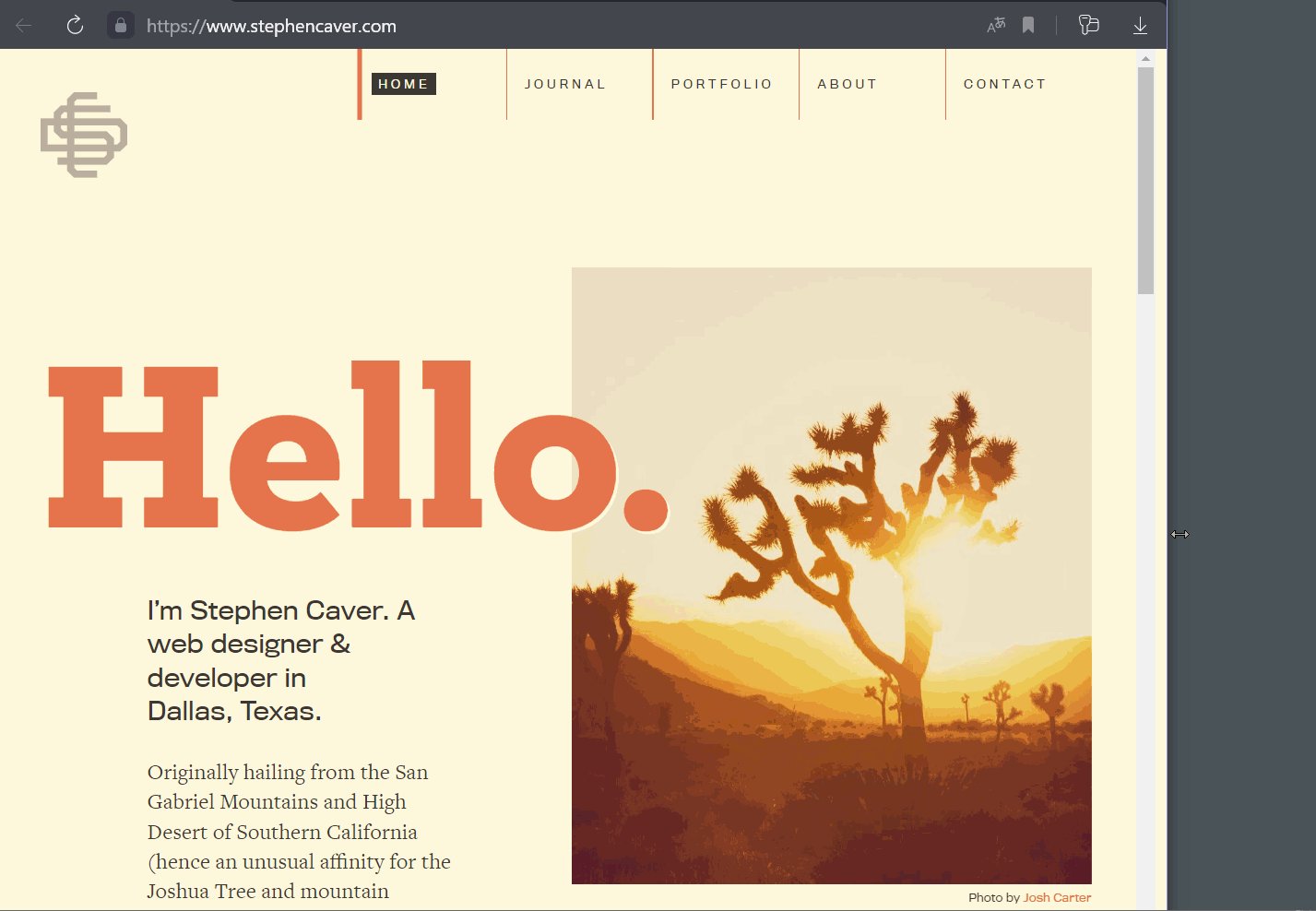
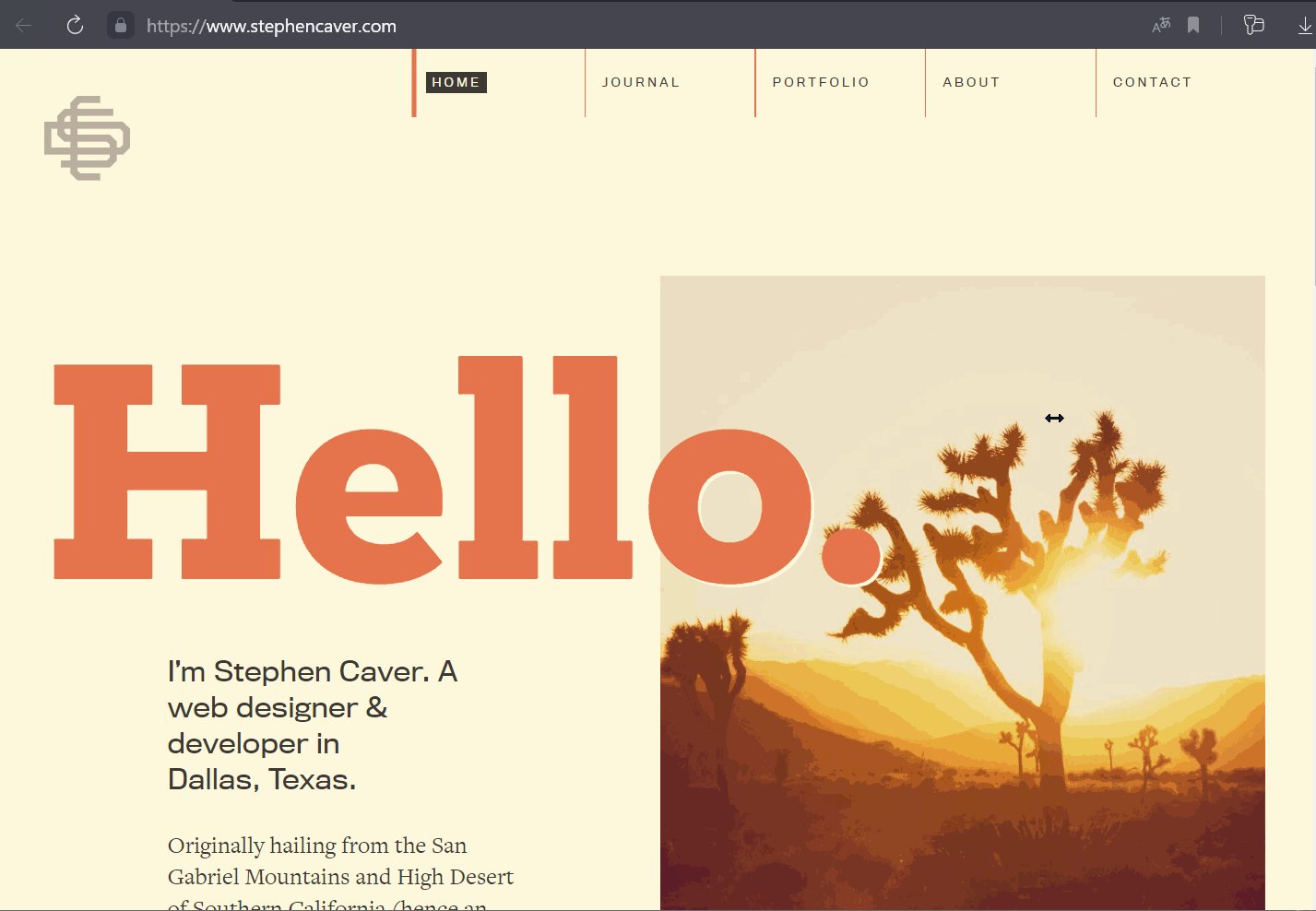
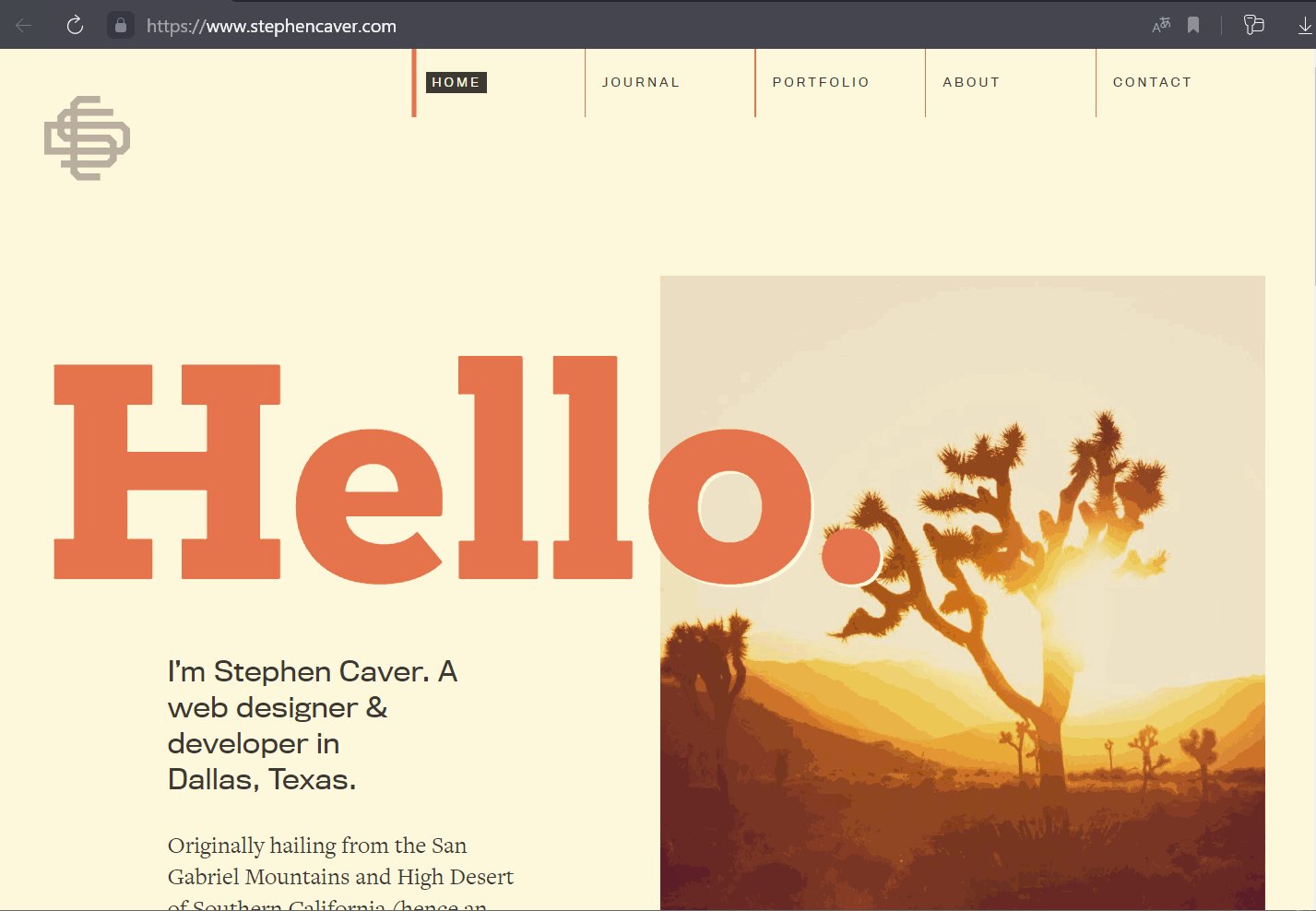
Это основной конкурент адаптивов. На страницах с респонсивным дизайном контент динамически реагирует на изменение размера окна, сохраняя структуру. Такие сайты ещё называют отзывчивыми, или резиновыми.

Блоки подстраиваются под размер окна
Чтобы изменить положение блоков, система использует медиа-запросы, как и в адаптивном дизайне. Но в этом случае все элементы имеют размер в процентах и растягиваются или сжимаются под размер окна.
Резиновый дизайн подходит для сайтов с простой архитектурой. Если на странице много информации в несколько колонок, данные будет плохо видно или они наползут друг на друга.
Отзывчивые сайты грузятся дольше обычного — это может оттолкнуть пользователя.
Зачем использовать адаптивный веб-дизайн
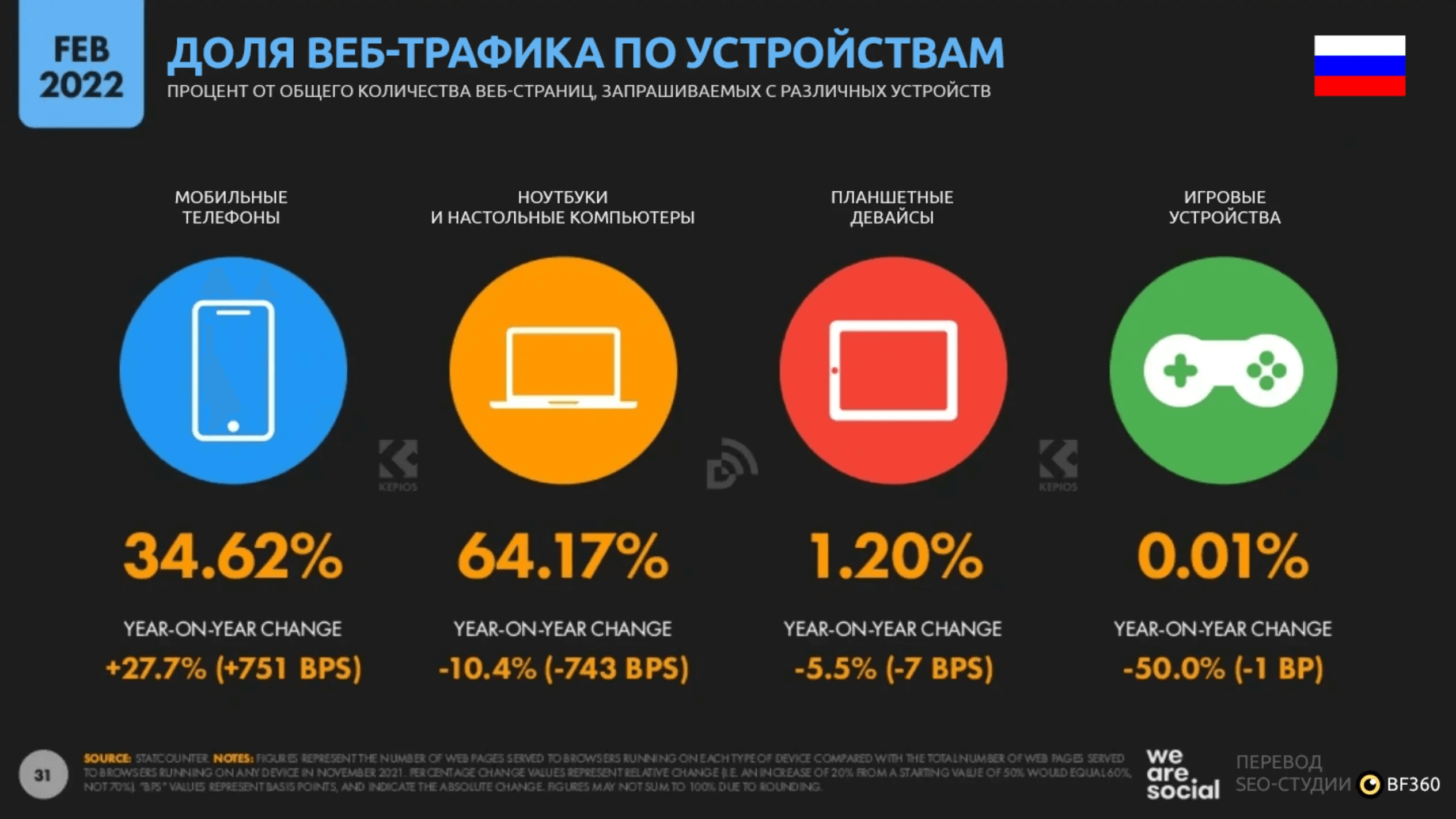
Больше посетителей. В 2022 году в России с телефона интернет использовали на 27% больше пользователей, чем в 2021. Число юзеров, которые посещали сайты с компьютера, снизилось на 10%. Если на страницу удобно заходить только с десктопа, ее посещаемость будет падать.

За последнее десятилетие объем мобильного трафика вырос в 300 раз. Источник
Выше положение в поисковой выдаче. Системы поиска лучше ранжируют адаптивные сайты. С 2018 года Google следует принципу mobile-first. Поисковик отдает предпочтение страницам, которые адаптированы под мобильные устройства.

«Яндекс» последовал примеру Google. Эти поисковые системы не скроют неадаптивные сайты, но первые страницы выдачи отдадут тем, у кого есть версия для телефона
Упрощение SEO. Адаптив использует единый URL для всех типов устройств. Контент с сайта не дублируется в поисковой выдаче и не конкурирует сам с собой. Это упрощает работу по продвижению.
Бывают ситуации, когда адаптивный веб-дизайн не нужен. Например, для сайтов, на которые можно попасть только при помощи QR-кода. Его нельзя отсканировать компьютером, поэтому такие страницы верстают только под смартфоны и планшеты.
Как адаптировать дизайн: основные принципы
Чтобы сайт был удобным для пользователей вне зависимости от размера экрана и типа устройства, придерживаются нескольких основных принципов.
Не используйте горизонтальный скроллинг. Это неудобно как на мобильных девайсах, так и на компьютере в большинстве случаев.

При скроле палец всегда описывает дугу. Поэтому даже небольшой выход контента за границы экрана сдвинет макет не только по вертикали, но и по горизонтали

В некоторых случаях горизонтальный скроллинг может стать фишкой сайта. Такой макет иногда используют там, где контент должен строиться по принципу «галереи»: для сайтов-портфолио или каталогов
Оптимизируйте навигацию по сайту. Экран монитора позволяет оставить боковое меню или разделы сайта раскрытыми. На телефоне или планшете они будут только мешать.

На сайте, адаптированном под телефон, боковое меню скрыто и вызывается нажатием
Подберите подходящий размер для кликабельных элементов. Размеры указателя мыши, стилуса и пальца различаются. При адаптации увеличивают сам элемент или область нажатия.

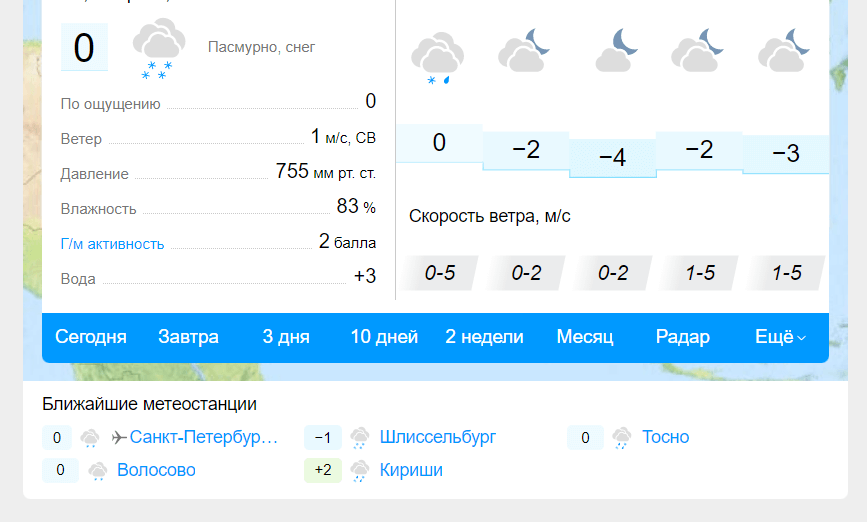
На макете сайта для компьютера ссылки на ближайшие метеостанции небольшие, потому что для взаимодействия с ними используют указатель мыши

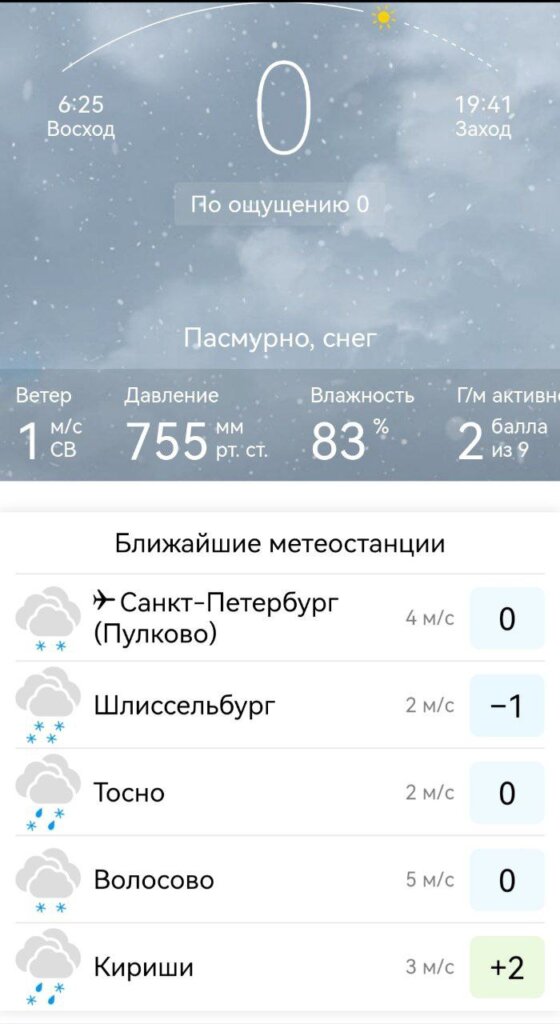
На телефоне значки метеостанций увеличены, чтобы по ним было удобно тапать
Подберите оптимальный межстрочный интервал, кегль и длину строк. Если текст того же размера, что в десктопной версии, с телефона он будет нечитабельным. И наоборот.

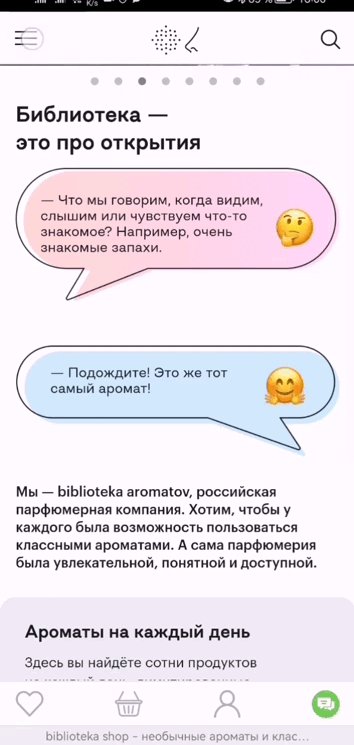
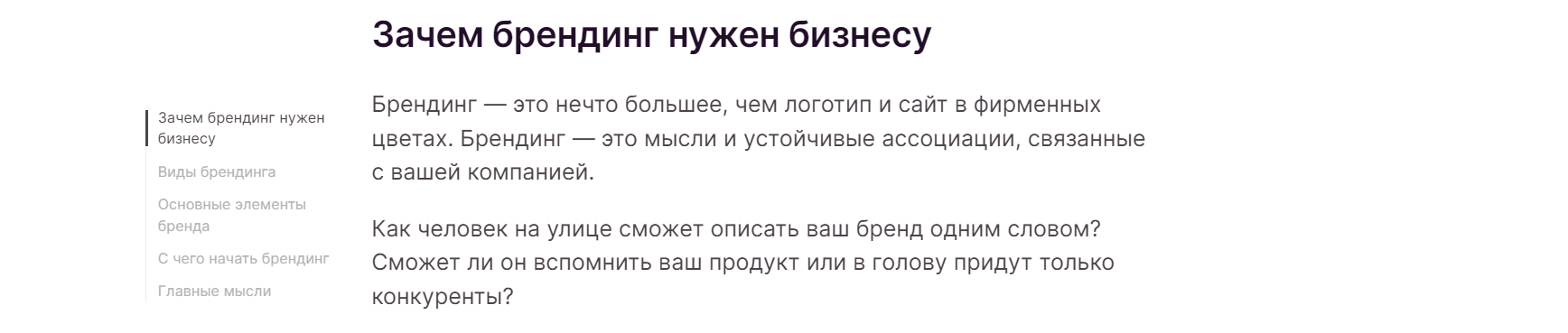
На десктопе шрифт крупный, межстрочный интервал больше, строки длиннее

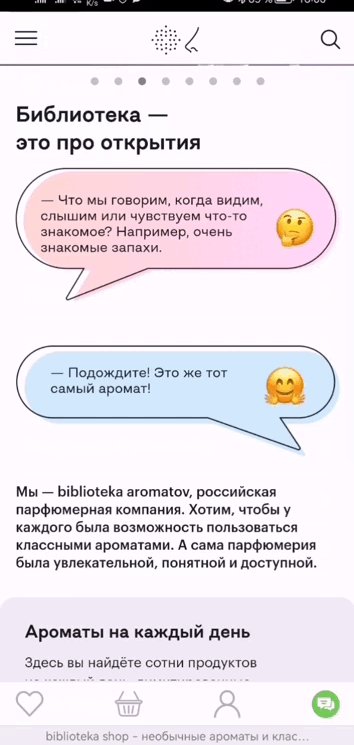
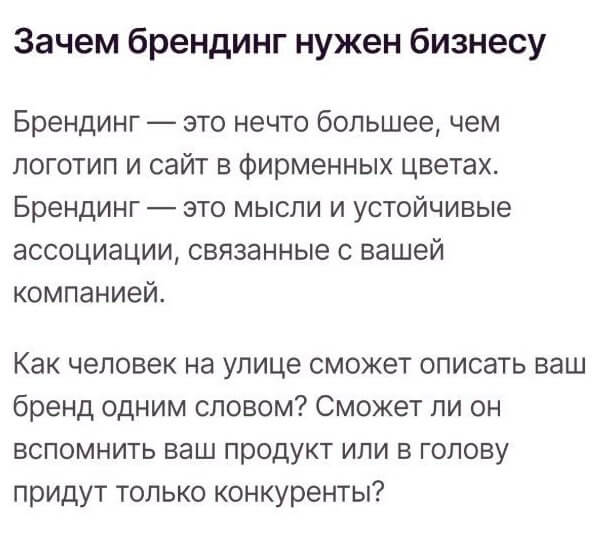
Длина строки, кегль и межстрочный интервал увеличились при переключении на телефон
Используйте одинаковый контент. Всё, что пользователь может увидеть с компьютера, должно быть доступно для других устройств. Этот принцип часто не соблюдают, когда создают отдельный сайт с мобильной версией.

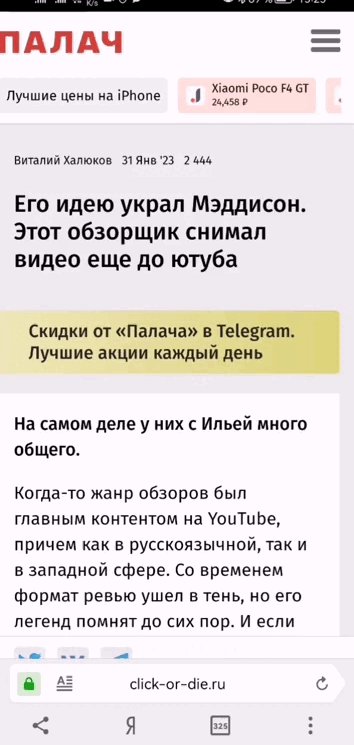
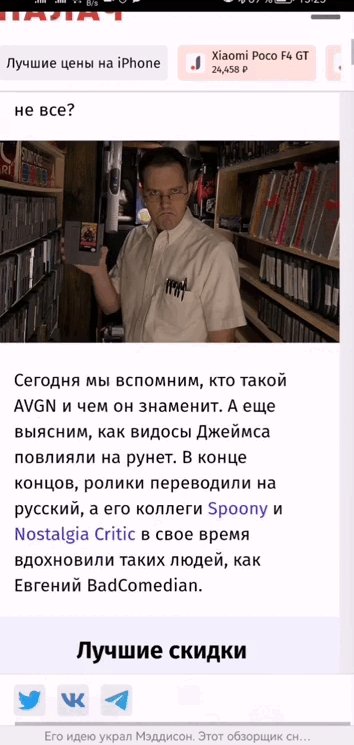
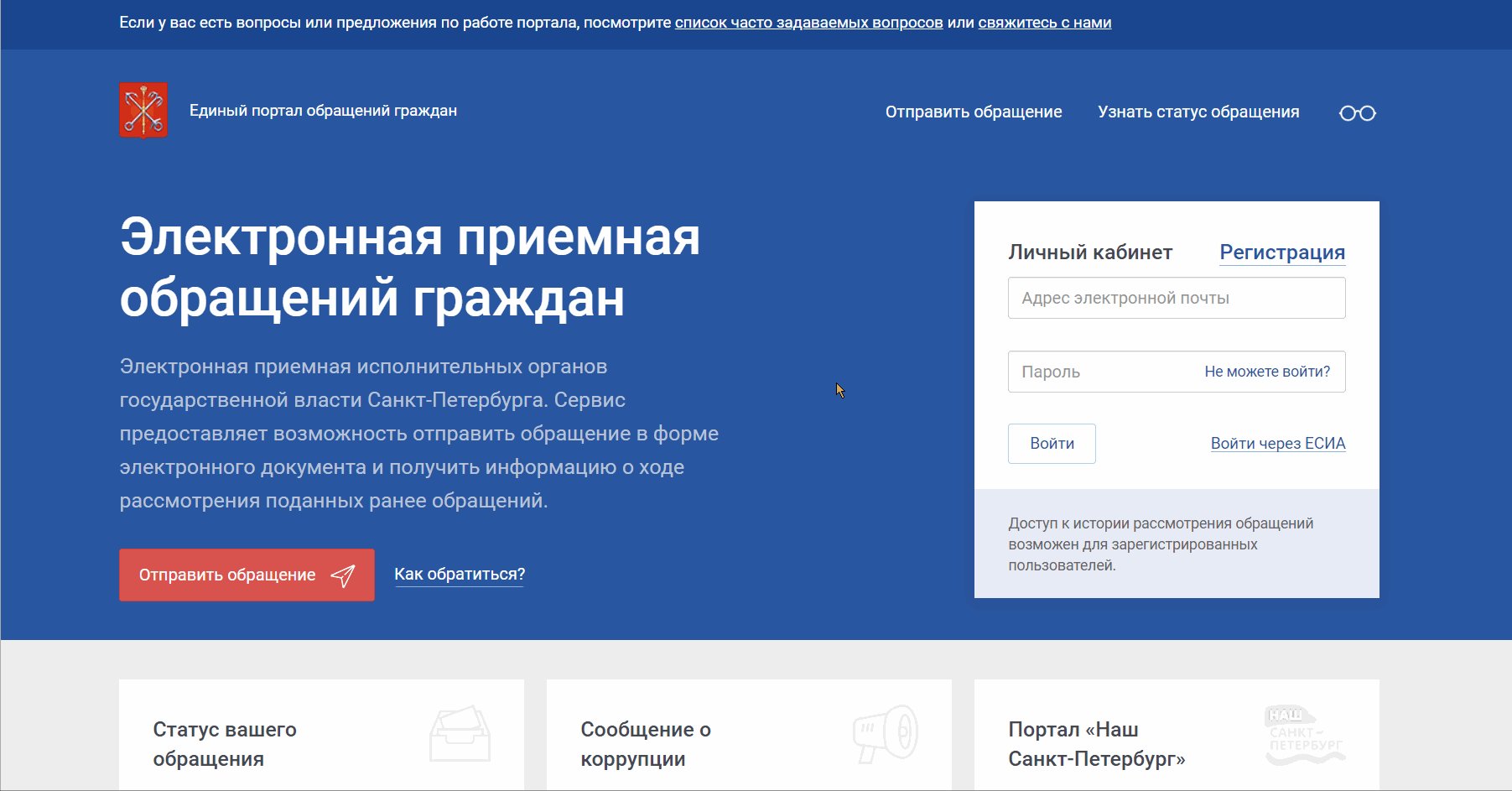
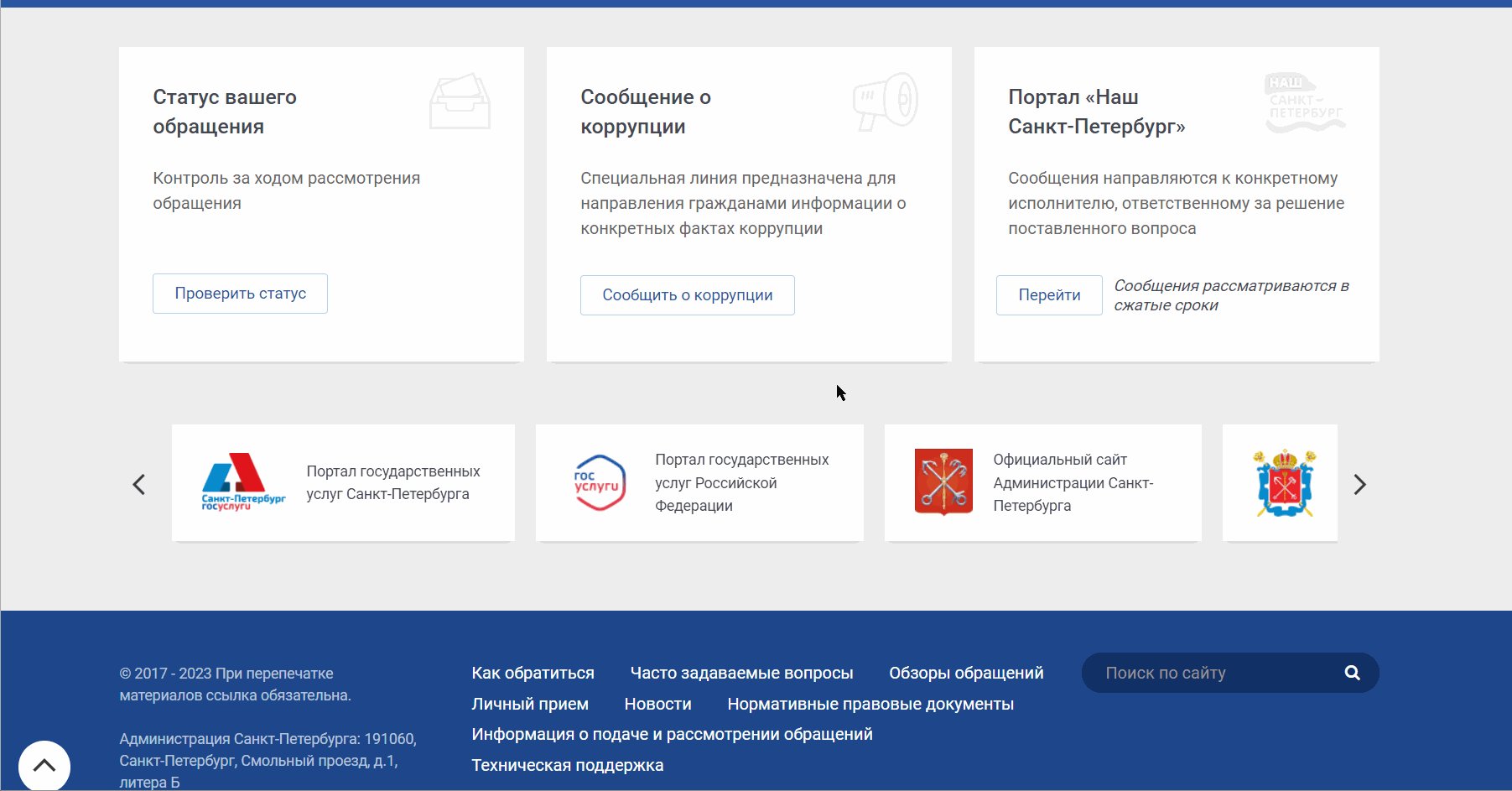
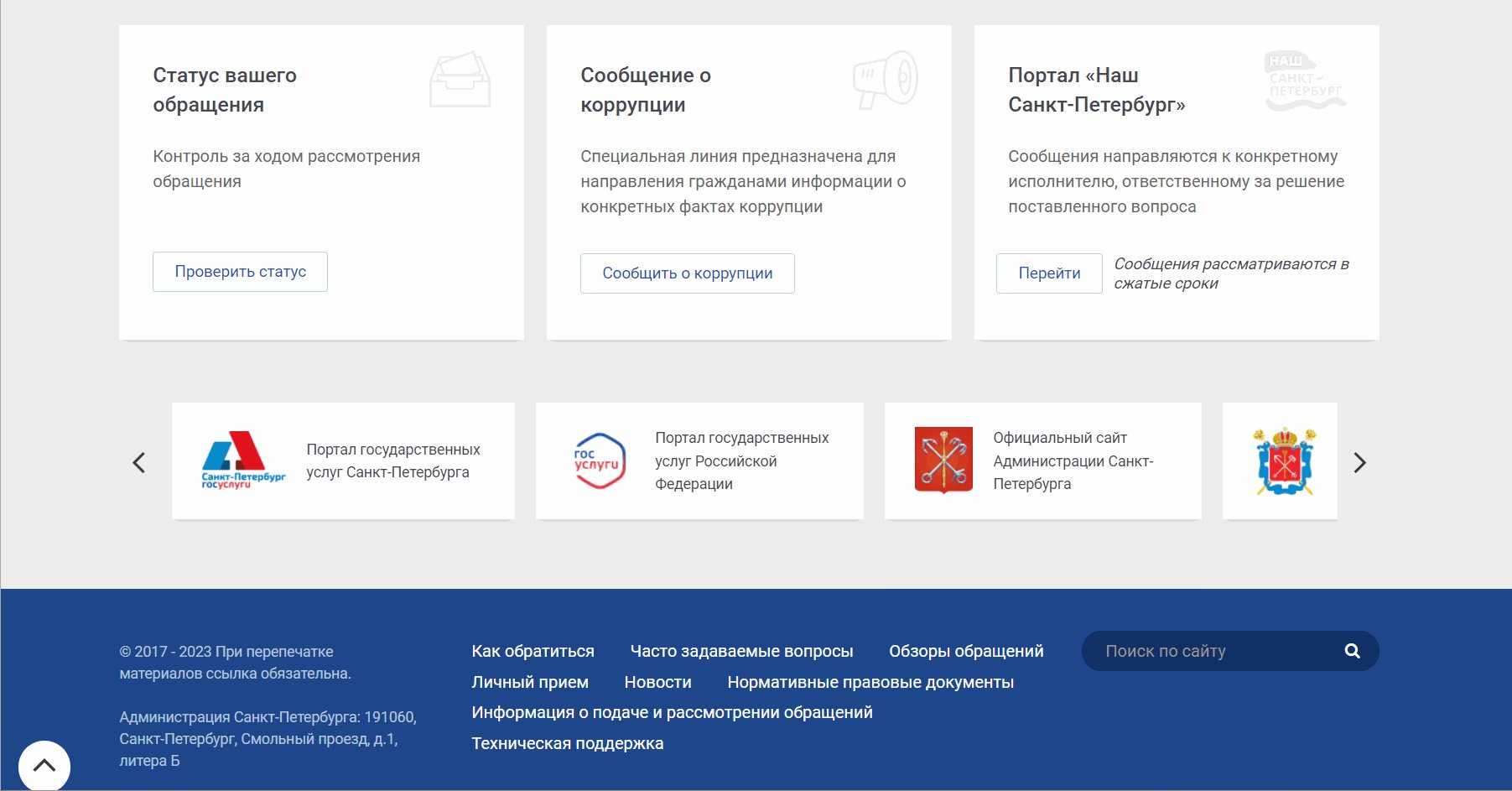
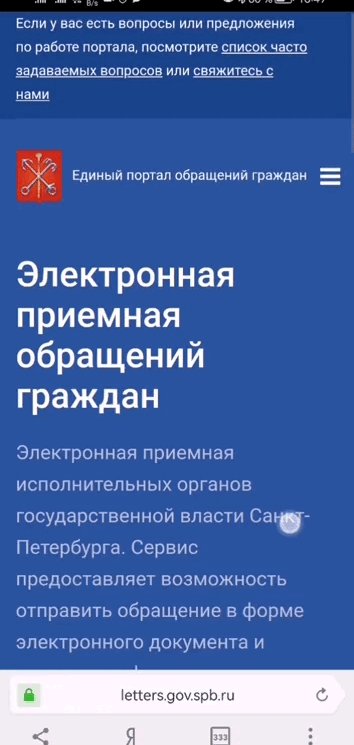
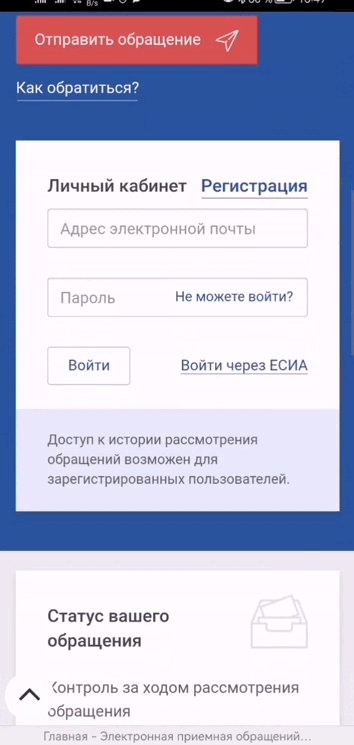
Сравните контент на этой десктопной странице с мобильной версией ниже

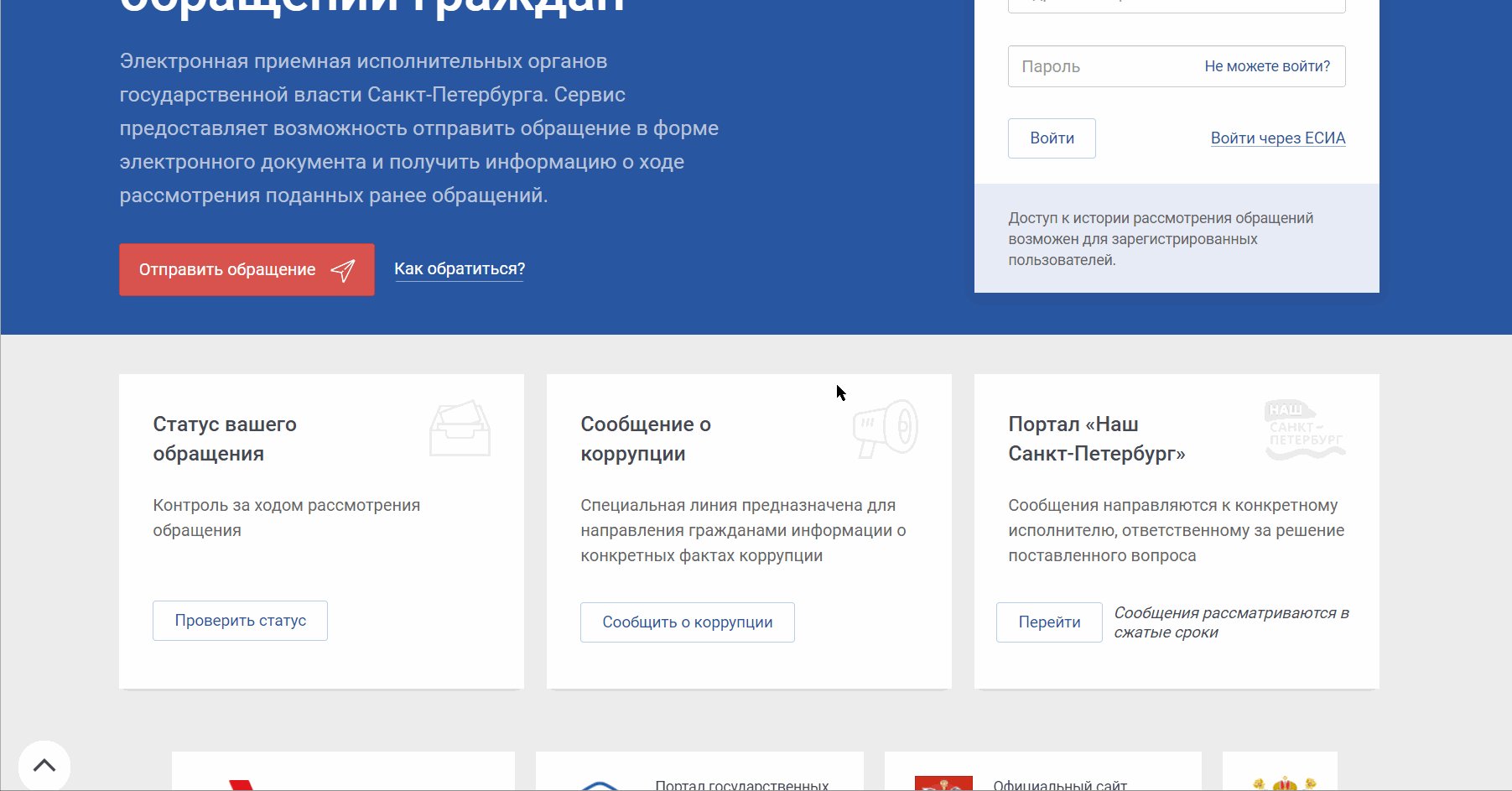
Информация на десктопном и мобильном макетах полностью дублируется
Главные мысли