Больше не надо тратить время на дизайн и тексты писем. ИИ‑ассистент всё сделает сам.

Четко сформулировать пожелания, учесть все детали — и получить желаемый результат

Техническое задание (ТЗ) для исполнителя — это краткое описание результата, который хочет получить заказчик. ТЗ можно использовать в любых сферах и проектах при постановке задач. В маркетинге составляют техзадания для копирайтеров, дизайнеров, разработчиков, аналитиков и т.д. — и для каждого специалиста будут свои нюансы в подготовке ТЗ.
В этой статье рассмотрим, как составить ТЗ для дизайнера: что должно входить в техническое задание, какую информацию важно дать исполнителю и как всё описать.
В ТЗ на дизайн необходимо прописать, каким вы видите идеальный результат работы, и дать исполнителю максимум вводных, которые помогут ему в работе. Вот что важно указать в техзадании.
Для чего нужен дизайн. Опишите, как вы планируете использовать изображение. Будет ли это креатив для соцсетей, веб-баннер для размещения — или картинка дальше пойдет в печать? Если сейчас вы не уверены, что понесёте макет в типографию, но предполагаете, что такое возможно, — пропишите это сразу, чтобы дизайнер при работу учитывал в т.ч. и требования для подготовки к печати.
Опорные точки. Всё что поможет дизайнеру в работе: фирменные элементы, пример дизайна конкурентов, референсы. Важно предоставить и портрет целевой аудитории: от этого может зависеть и выбор цветовой гаммы креатива для соцсети, и особенности верстки лендинга — например, стоит ли делать упор на мобильную или десктопную версию.
Текст. Если на макете будут надписи, лучше сразу дать их дизайнеру — в готовое изображение вставить блок текста будет труднее. Передавайте контент в текстовых редакторах — Word, Google Docs и любом другом формате, откуда нужный текст можно скопировать в готовом виде и вставить в макет. Проверьте каждую букву и запятую: дизайнер — не копирайтер, он может упустить ошибки.
Технические характеристики. Размер, разрешение, требования типографии или правила соцсетей/маркетплейсов вроде «не более 15% процентов текста на картинке». Если в каких-то характеристиках вы не уверены, обсудите это вместе с дизайнером.
Сроки. Постарайтесь ставить задачу заранее. Также закладывайте время на правки и согласование — если у дизайнера много задач, этот процесс может затянуться.
У крупных компаний есть брендбук — руководство по использованию фирменного стиля. Если это ваш случай, считайте, что сэкономили время на объяснениях и подборе референсов. Как правило, в таком руководстве прописано: какие шрифты и цвета можно использовать, как размещать логотип, какие паттерны допустимы. Типовые макеты дизайнер проекта сможет делать строго по этому гайду. Однако если у вас какая-то сложная задача — скажем, креатив с иллюстрацией, все равно могут понадобиться примеры того, что вы хотите получить. А когда брендбука нет, они нужны обязательно.
Референсов не должно быть слишком много. Если показать дизайнеру сразу 100 изображений, скорее всего, у него разбегутся глаза. Лучше отобрать несколько самых подходящих и указать, что именно вам нравится в референсе — например, поза персонажа, цветовая гамма, расположение элементов, текстура, детализация. Такие референсы сделают вашу идею более наглядной.
Иногда нужно продемонстрировать дизайнеру не конкретную позу или текстуру, а общий вайб — примерную цветовую гамму или приблизительный стиль рисовки.Тогда из референсов можно собрать мудборд — коллаж, призванный настроить на нужный лад.
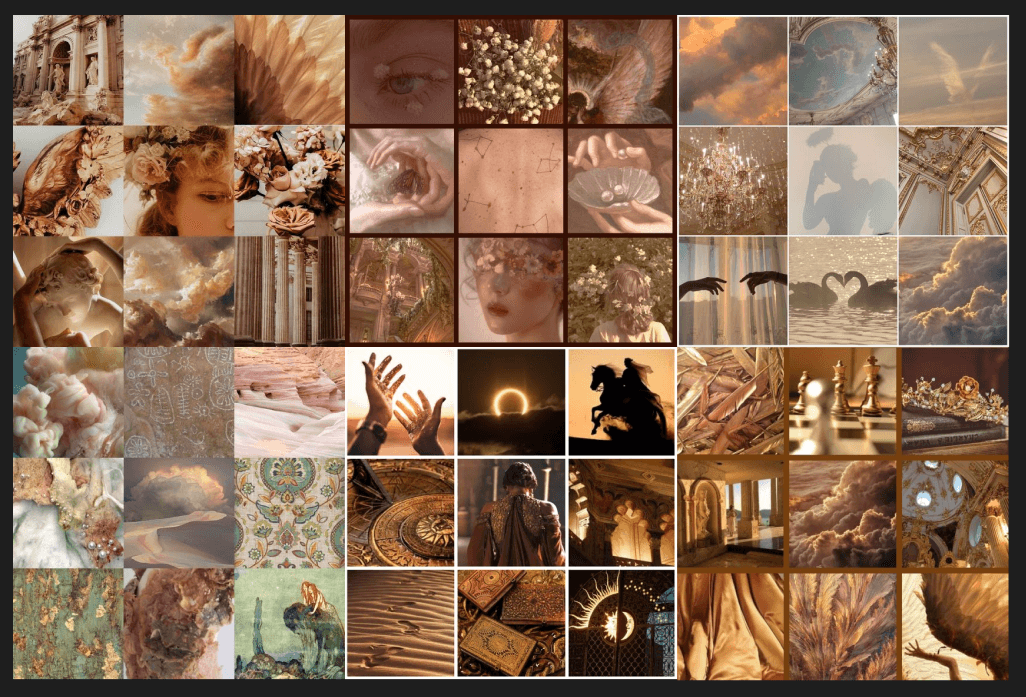
Вообще все референсы можно разбить на две категории: настроенческие и стилистические. Примеры по настроению помогут дизайнеру поймать нужный вам вайб и «надышаться» атмосферой, чтобы передать ее в работе. Вот именно такой мудборд:

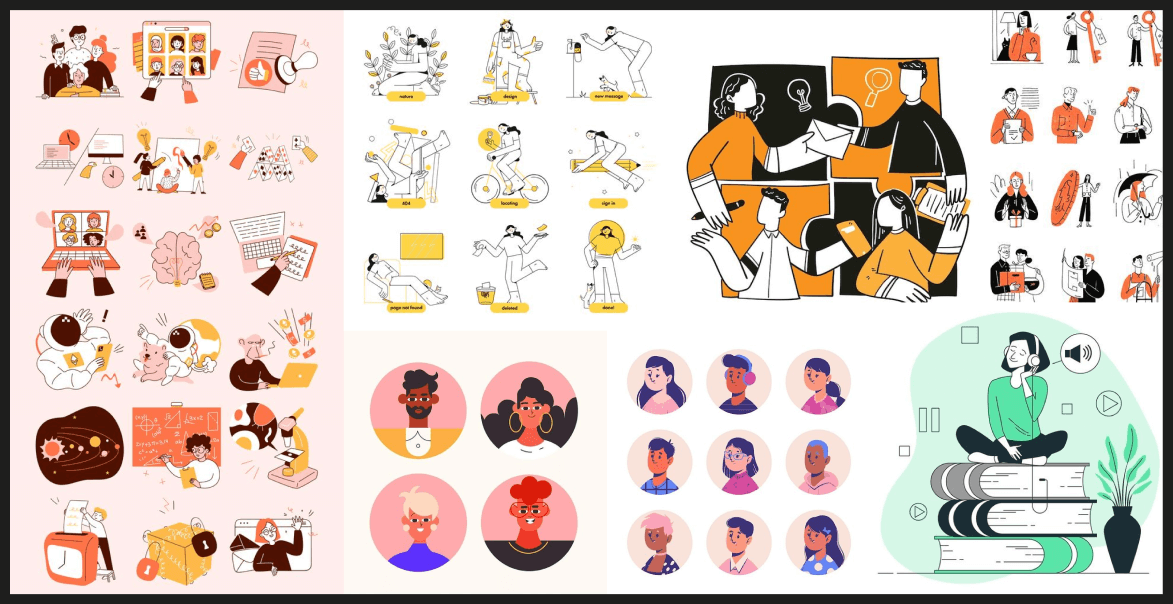
Стилистические референсы продемонстрируют конкретные приемы, которые можно использовать в проекте. Например, в этом мудборде мы видим лаконичные заливки и черные контуры.

А теперь разберём подробнее, как составление техническое задание на разные дизайнерские задачи.
Помимо общих моментов (фирменного стиля, референсов, портрета клиента) для оформления соцсетей дизайнеру нужно знать конкретные размеры, форматы и требования площадки.
Сейчас в основном используются соотношения сторон 1:1 и 16:9.
1:1 — квадратные изображения для постов. Например, карусели во ВКонтакте. Размер лучше брать не менее 1080 px.
16:9 — это Stories и обложки для клипов. Для популярных соцсетей нужен размер 1080×1920 px.
Популярные — для изображений: JPEG, PNG, GIF; для видео: MP4.
Например, для рекламы во ВКонтакте есть требования по количеству символов в тексте, по процентному соотношению блока текста ко всей картинке. Также могут забанить за изображения денег, чужих логотипов, картинки в формате «до/после». Если эти правила в вашем случае актуальны, стоит прописать их в техзадании.
Например, когда в посте несколько изображений, в ленте они могут частично обрезаться. Если вам важно, чтобы текст или главные элементы при этом оставались хорошо различимы, стоит обозначить дизайнеру, какие отступы нужно соблюдать.
Если ставите ТЗ инхаус-дизайнеру, оно может быть более емким: например, он уже знает фирменные шрифты, стиль и форматы. Но в любой непонятной ситуации лучше лишний раз проговорить очевидное, чем упустить важную деталь.
Дизайн фирменного стиля опирается на позиционирование бренда — то, какую глобальную задачу решает компания, каким людям помогает, к каким эмоциям апеллирует. Всё это будет влиять на выбор цветов и шрифтов в дизайне.
Например, Unisender стремится выстраивать дружеские отношения с клиентами и предоставлять полезный сервис для широкой аудитории. В фирменном стиле — нейтральные светлые оттенки, современный простой шрифт и забавные иллюстрации.
Задача фирменного стиля — передавать основные ценности и уникальность бренда, чтобы отстроиться от конкурентов.
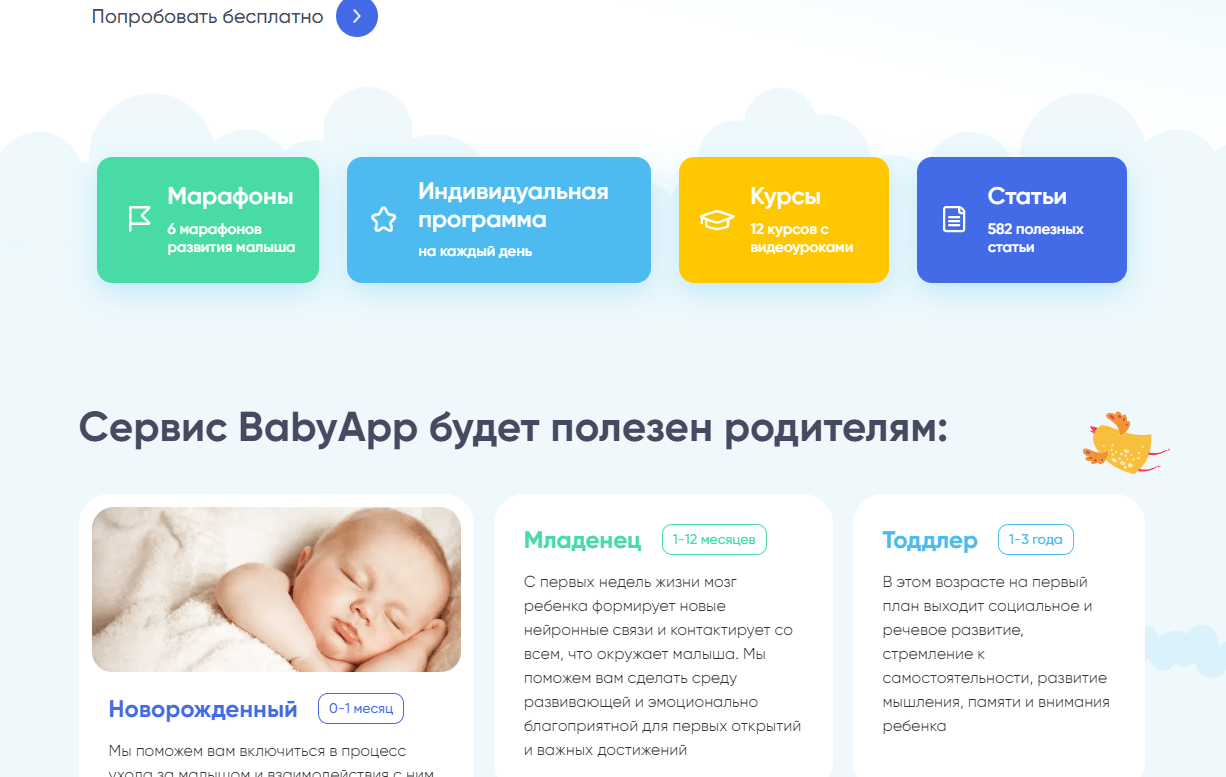
Целевая аудитория напрямую влияет на дизайн. Скажем, для любителей видеоигр часто выбирают темные базовые цвета и контрастные оттенки, а для фанатов загородного отдыха — естественные природные оттенки. Ниже пример лендинга, рассчитанного на довольно конкретную аудиторию — мам маленьких детей. Пастельные тона фона сочетаются с яркими плашками, такой дизайн ассоциируется с детством, заботой, игрой:

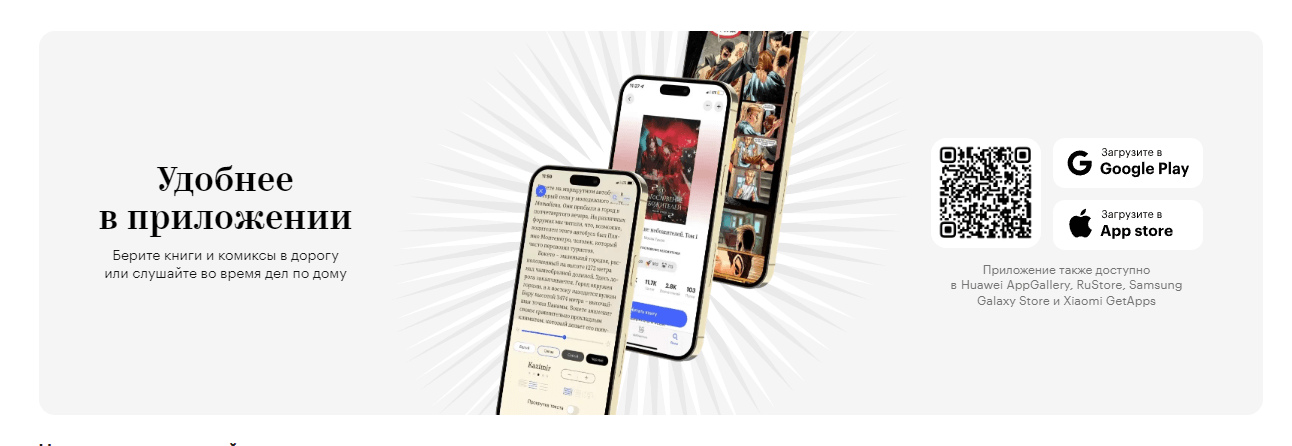
Ниже другой пример, с сайта книжного магазина. Книги читают разные люди в разных ситуациях: дизайн наподобие лендинга BabyApp был бы неуместен для юриста, пришедшего за профессиональной литературой, или для студента, любящего научную фантастику. Нейтральные сероватые тона и простая композиция не оттолкнут никого из потенциальных читателей:

Итак, дизайнеру при разработке фирменного стиля важно чётко понимать целевую аудиторию, позиционирование и задачи бренда. Также необходимо определить основных конкурентов проекта или бренда в целом. Идентичные продукты можно по-разному представить на рынке благодаря дизайну — например, на полке магазина Pepsi не перепутать с Coca-Cola.
Основа визуального представления бренда — это логотип. Он нужен буквально каждому бренду, а вместе с этим — фирменный шрифт и цвет. Это минимальный набор элементов фирменного стиля. У более крупных брендов этот набор существенно расширен: в брендбук могут входить паттерны, иконки, правила верстки макетов.
Растр и вектор. Некоторые изображения состоят из пикселей, как фотографии, а некоторые собраны из кривых линий и заливок. Первые называются растровыми, а вторые — векторными. Логотип, паттерны, иконки и другие элементы должны быть именно векторными, чтобы их можно было масштабировать без потери качества: в формате SVG или EPS. Подробнее разобраться в вопросе поможет наш гид по форматам графических файлов. Впрочем, создавать элементы фирменного стиля в векторе — общепринятая практика, скорее всего, ваш дизайнер так и сделает.
Почти каждой компании нужна какая-то печатная продукция: листовки, буклеты, брошюры, упаковка товара, мерч. Дизайнер будет готовить такие макеты к печати, учитывая множество факторов — и их лучше отразить в ТЗ.
Дизайнер в программах работает с разными цветовыми пространствами. Пространство RGB охватывает оттенки, которые можно передать на мониторе, они более насыщенные. Пространство CMYK включает в себя оттенки, которые можно получить с помощью типографских красок, они немного бледнее. В рамках CMYK есть множество цветовых профилей, под разные задачи: они учитывают особенности бумаги и красок. Как правило, в России используют FOGRA39 — он максимально корректно отражает на экране результат печати. Но в идеале стоит уточнить нужный профиль в типографии.
Вылеты — это выпуск изображения за пределы обрезного формата (линии, по которой лист будет обрезан). Как правило, выпуск делают 3 мм, иногда 5 мм — это зависит от типографии. Вылеты нужны на случай погрешности типографского ножа: чтобы, например, если у вас цветной фон, сбоку случайно не осталось 1 мм белой бумаги.
Отступы — охранное поле внутри обрезного формата, за которое лучше не выносить важные элементы. Всё по той же причине — их могут случайно обрезать на автоматическом резаке. Обычно отступы также составляют 3–5 мм.
Это количество пикселей на дюйм изображения. В полиграфии разрешение должно быть 300 dpi для продукции до А4 формата включительно. Под широкоформатную печать допускается разрешение 72 dpi, в зависимости от размера. Чем выше разрешение, тем четче будет печать изделия. Однако большие форматы никто не смотрит вблизи, поэтому для навесных рекламных баннеров разрешение может быть сильно ниже.
Насчет бумаги лучше проконсультироваться в типографии. Ее выбор обычно очень широкий: от привычной белой для принтера до дизайнерской с эффектом мерцания. Также при создании сложного макета — для коробочки, пакета, настольного календаря — могут потребоваться дополнительные линии сгиба и реза, которые дизайнер должен будет обозначить. В этом случае важно детально прописать дизайнеру все размеры и уточнить в типографии, как именно им нужно обозначить линии в программе.
Обычно типографии работают с форматами TIFF (для одностраничных макетов) и PDF (подходит также и для многостраничных).
Обычно посадочные страницы создают, чтобы конвертировать уникальных посетителей в лиды. Это могут быть и оставленные заявки, и подписки на рассылку, и совершенные покупки. Чтобы целевое действие свершилось, необходимо создать все условия для этого. В частности, сделать привлекательный и удобный дизайн.
Обычно лендинг делится на:
Идеального лендинга не существует: блоки можно дополнять, убирать или корректировать в зависимости от проекта и задачи, которая стоит перед посадочной страницей. Кнопку для заявки или покупки часто дублируют в разных блоках — это помогает направить внимание пользователя. Акцентами на блоках могут быть дополнительные визуальные элементы или шрифт для заголовков.

Дизайнер должен продумать лендинг с точки зрения UX\UI — проработать не только визуальное оформление кнопок, плашек и иконок, но также учесть путь пользователя по лендингу, удобство переходов между блоками.
Технические требования. Если вы уже выбрали верстальщика, который будет переносить дизайн в код, лучше уточнить у него, какого формата макеты потребуются. В зависимости от метода создания сайта, ширина и требования могут отличаться.
Опорными точкам служат такие значения ширины экрана:
Даже если ваше ТЗ подробнее, чем техническая документация к самолету, правки всё равно могут потребоваться. Бывает, что вам что-то не нравится, но вы не понимаете что именно. Обратитесь к вашим примерам, возможно, там затаилась подсказка. Или поделитесь сомнениями с дизайнером, он может помочь сориентироваться. Например, поделится, что может смущать его самого — иногда дизайнерам не нравится результат, который ищет заказчик. В совместном обсуждении можно найти оптимальное решение, которое действительно будет решать задачи бизнеса.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)