Форма сбора лидов — форма, в которую посетители веб-страницы вписывают свои контактные данные.
Лид — это посетитель интернет-ресурса, который заинтересовался продуктом и оставил контакты для связи.
Формы помогают превращать обычных посетителей в лидов. Поэтому их размещают на сайтах практически все компании, которые продают товары или оказывают услуги через интернет.
Когда маркетолог получает контакты потенциального клиента, появляется возможность общения с ним. Человеку можно позвонить или написать, а в случае неудачной сделки продолжать отправлять ему напоминания, материалы о продукте, интересные акции и скидки.
Чтобы пользователи делились контактными данными, им нужна мотивация. Если человек твердо намерен купить продукт, ему достаточно внутреннего стимула.Такие посетители спокойно предоставят номер телефона. Но настолько мотивированных пользователей мало, поэтому к форме обычно добавляют лид-магнит. Это бонус, который человек получит в обмен на информацию о себе. Например, бесплатная консультация, брошюра, промокод на скидку, полезная подписка, демоверсия программы или любой другой подарок.

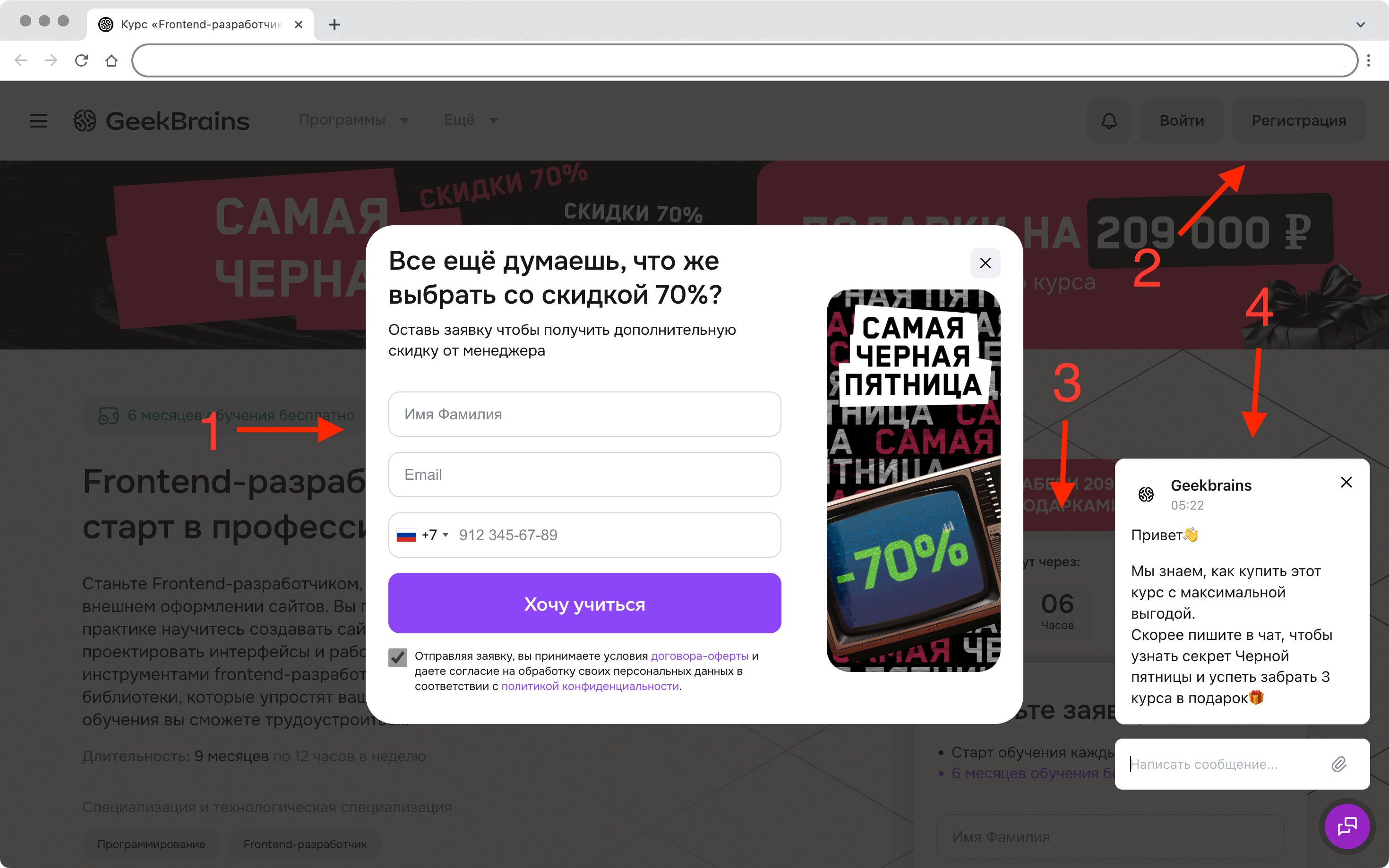
На скриншоте сразу четыре формы для сбора лидов: попап про черную пятницу, кнопка для регистрации, заявка на обучение и чат
Какими бывают формы для сбора лидов
Лид-форма
Это блок из нескольких полей для ввода данных и кнопкой для отправки. Форму можно разместить в любой части страницы, однако большинство маркетологов рекомендует располагать ее на первом экране — иначе до нее не долистают. Специалисты Nielsen Norman Group провели исследование и выяснили, что 84% пользователей не просматривают сайты дальше первого экрана. Однако есть и другие мнения. Например, копирайтер Ди Бнонн Теннант считает, что формы можно размещать ниже.

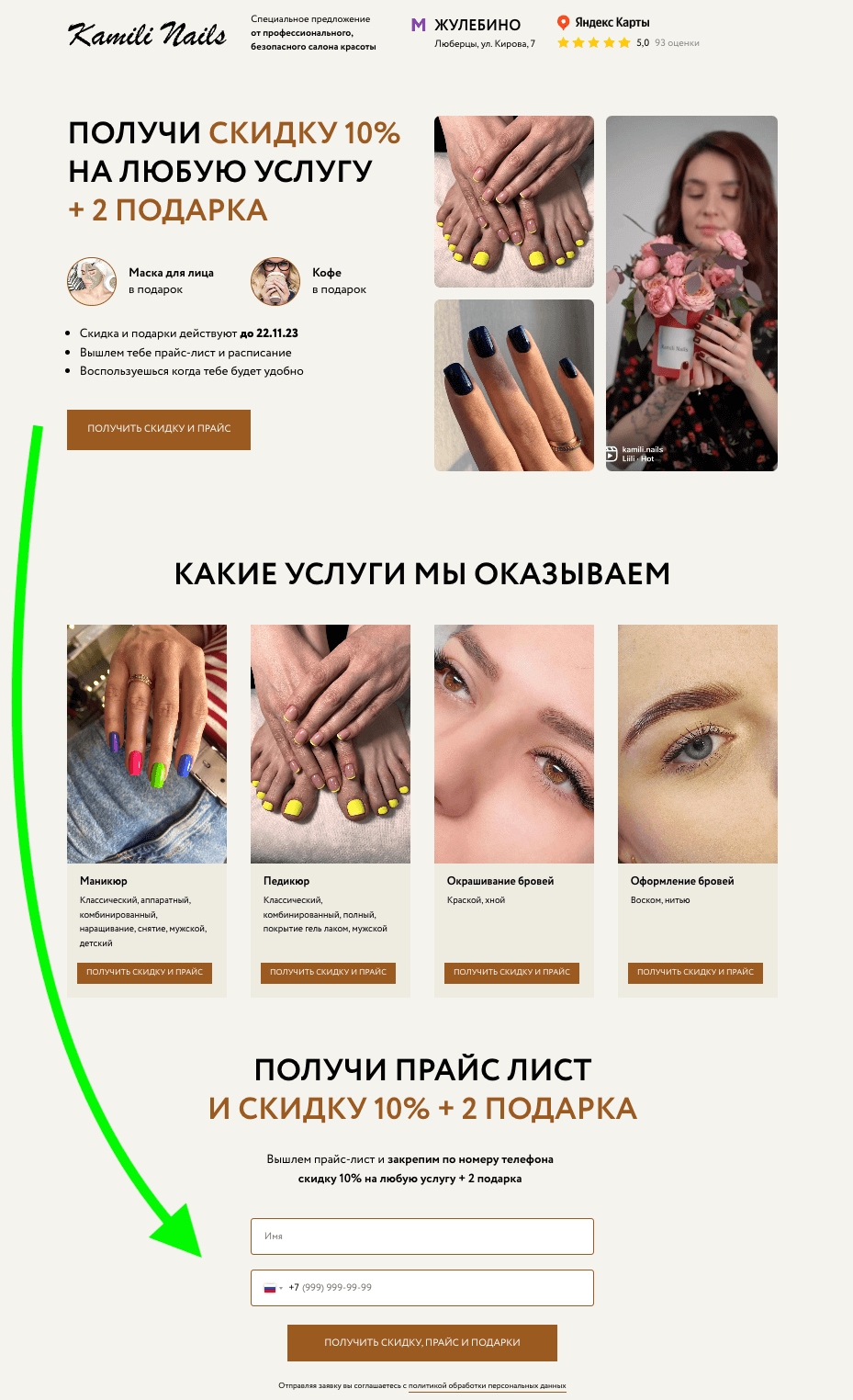
Лид-форма на сайте маникюрного салона Kamili Nails расположена внизу страницы, но со ссылкой на первом экране — такой компромисс используют многие компании, которые не хотят отпугивать юзеров тем, что сразу же просят оставить контакты
Попап (pop-up)
Это лид-форма в формате всплывающего окна. Попап появляется при каком-либо из следующих условий:
- пользователь совершает какое-то действие на странице, например двигает курсор к крестику, чтобы закрыть вкладку;
- срабатывает тайм-аут, например проходит 15 секунд после того, как пользователь открыл страницу;
- читатель прокручивает страницу до определенной точки.

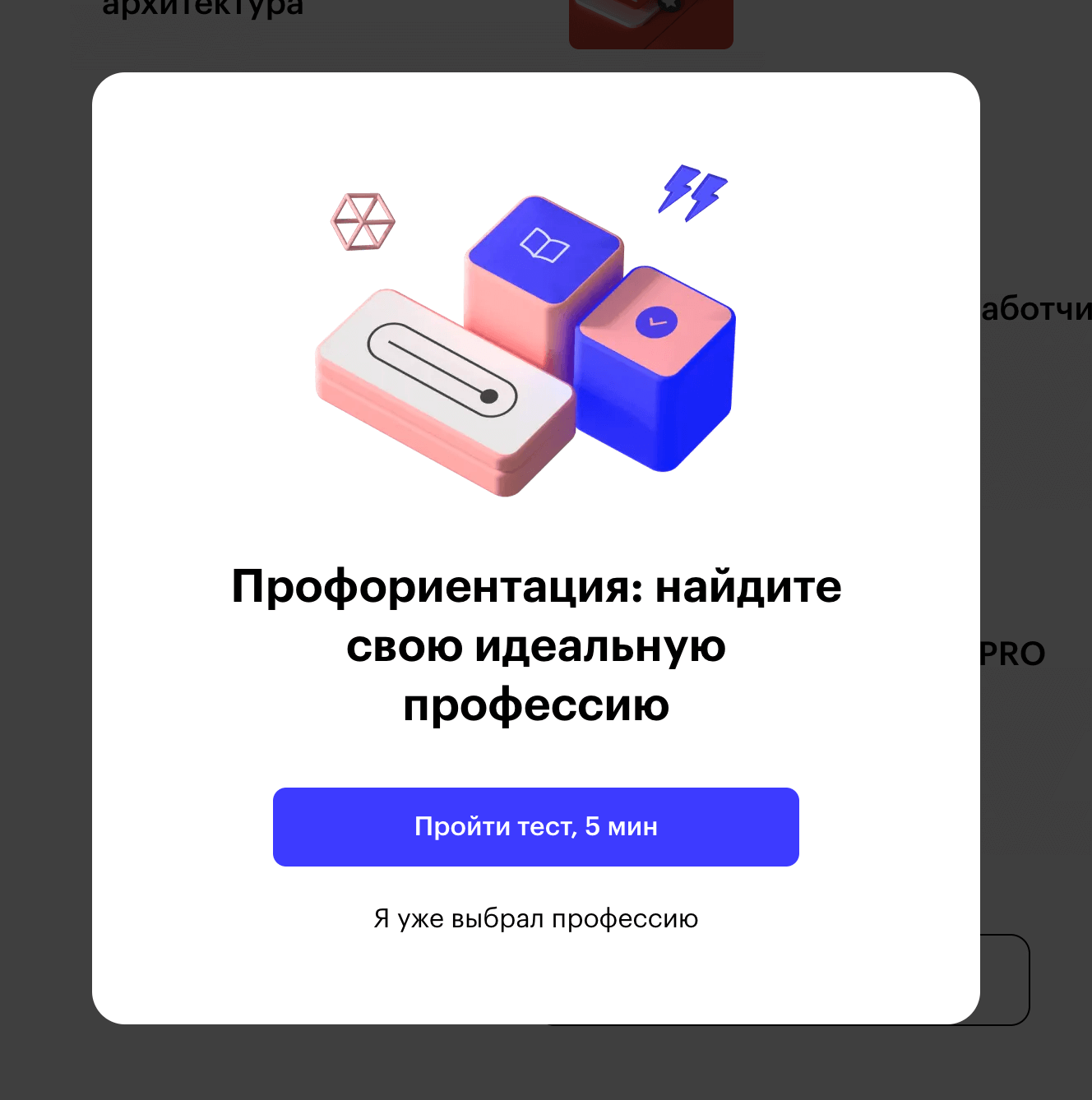
Когда пользователь собирается закрыть страницу со списком IT-курсов «Скилбокса», вылетает pop-up с предложением пройти тест. По окончании теста появляется окошко с полями для имени, email и телефона
Попап — это агрессивный инструмент, так как он перекрывает пользователю доступ к контенту и заставляет обратить на себя внимание. Поэтому его часто используют для тех посетителей, которых по-другому привлечь не удалось. Почему пользователи сайта не замечают рекламные баннеры
Например, тех, кто собирается уходить со страницы или долго бездействует. Кроме того, попап используют для рекламы, так как он привлекает внимание эффективнее стандартных баннеров. Например, человек читает статью и через пару минут появляется попап, который приглашает его на мероприятие от компании.
Действительно, попапы — это агрессивный инструмент, и этим он опасен. Неправильно реализованная механика попапа может резко снизить конверсию сайта, отпугнув даже самых лояльных посетителей.
Особенно часто разработчики допускают такую ошибку, размещая попап на мобильных устройствах по аналогии с десктопом, не задумываясь, о том, что в «мобильном мире» свои правила, способы взаимодействия с экраном и жесты управления.
Часто попап на мобильном перекрывает практически весь экран, крестик не виден, и это раздражает пользователя. И в большинстве случаев посетители просто закрывают окно с таким сайтом, предпочитая не разбираться, как им избавиться от назойливого попапа.
Онлайн-чат
Это кнопка для вызова чата с оператором и дополнительный способ получить лид. Обычно она располагается в нижнем углу экрана и не пропадает при скроллинге.
Посетитель пишет вопрос, а пока ждет ответ, чат-форма просит указать имя, телефон и email. Поля заполнять необязательно — ответ придет и без них. Если же человек не хочет ждать, то заполняет данные и закрывает страницу, а ответ получает через другой канал связи. Например, через Telegram, Viber, WhatsApp, VK.
Это удобно для компаний. Один раз пообщавшись с клиентом в мессенджере, она имеет право включить его в базу получателей своей рассылки.

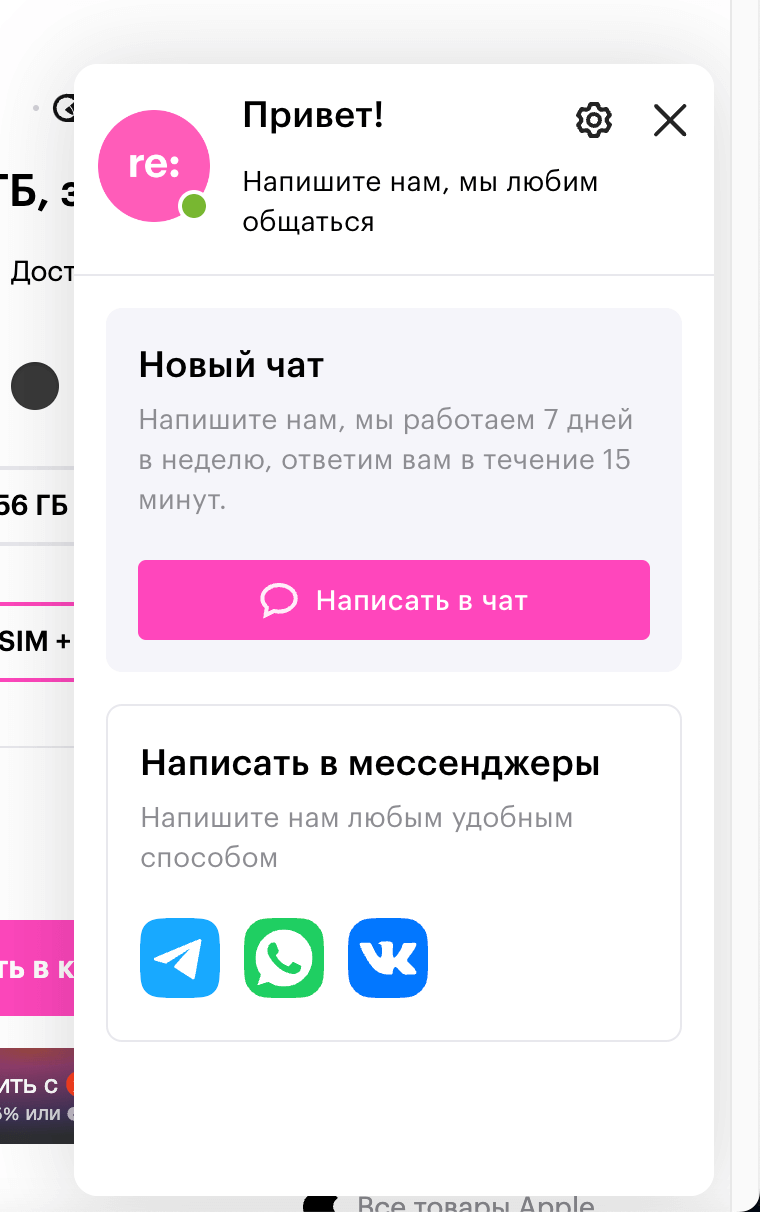
Некоторые компании предлагают связаться с ними через мессенджер, не дожидаясь, пока юзер напишет свой вопрос в чат
Рекомендация: используйте кнопки только тех мессенджеров, где вы точно не пропустите сообщения от потенциальных клиентов. Лучше начать с одного мессенджера, чем разместить пять, и опаздывать с ответами посетителям.
Этот совет кажется очевидным, но мы часто встречаем в своей практике, когда администраторы клиники или представители колцентра, занятые параллельно другими делами, физически не успевают проверять все мессенджеры, и компания получает негатив.
Кнопка
Эта форма сбора лидов похожа на попап. Но здесь окно с полями появляется не по сценарию, а после нажатия пользователем.
Такое решение экономит место на странице и не раздражает посетителей внезапным появлением попапа. Окно увидят только заинтересованные пользователи. Те, кто согласен разговаривать с представителем компании или тратить время на внимательное заполнение полей.

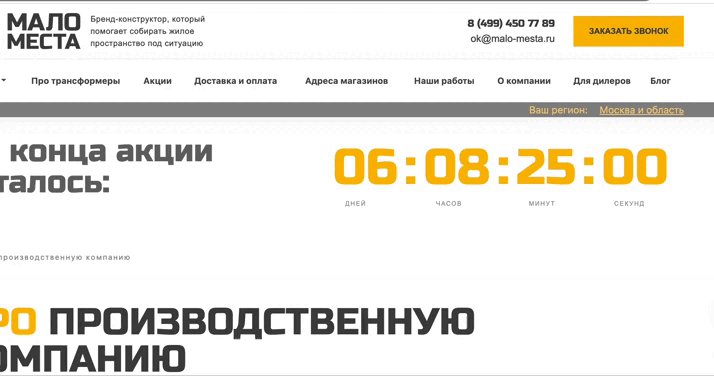
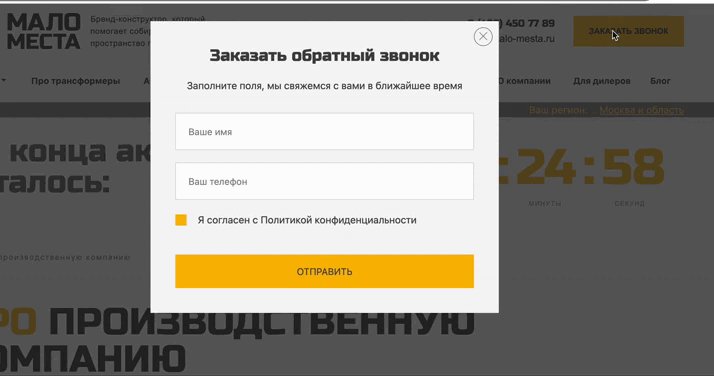
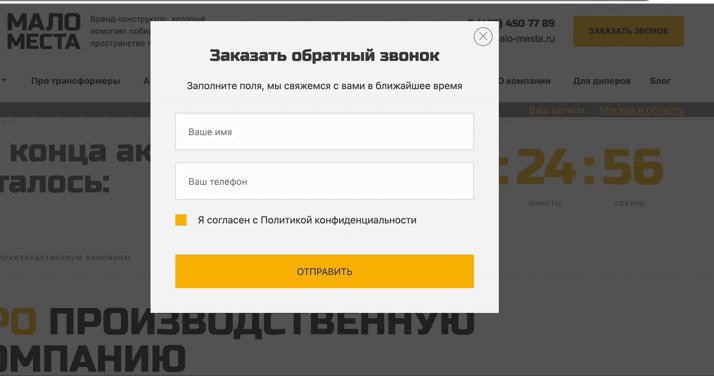
Кнопка с обратным звонком на сайте «Мало места» вызывает попап с двумя полями для имени и номера телефона
Популярные ошибки при создании лид-форм
Непонятные формулировки. Путанное название формы отпугивает потенциальных лидов. Пользователь не заполнит поля, если не поймет, зачем это нужно и что он получит в результате. Ему проще найти аналогичную услугу у конкурента, где все ясно.
Призыв на кнопке соберет больше лидов, чем формальная подпись. Среди вариантов «Готово», «Отправить» и «Начать учиться» пользователи скорее оставят контакты в третьей форме.

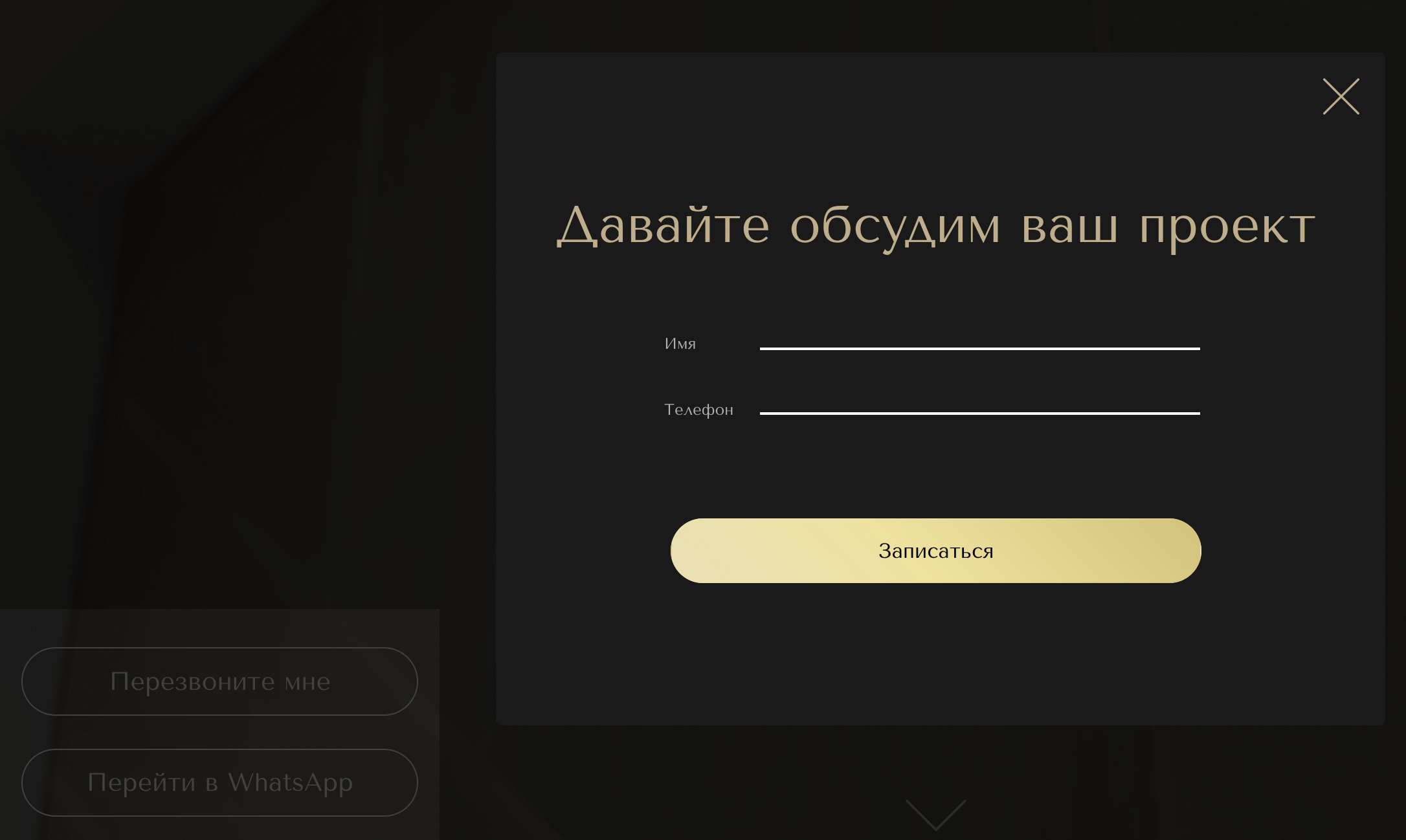
Такое окно появляется на сайте после нажатия на кнопку «Перезвоните мне». Пользователь просит только перезвонить, но название предлагает обсудить проект, а кнопка — куда-то записаться. Такая путаница может оттолкнуть потенциального клиента
Множество полей. Длинные формы отпугивают людей по двум причинам:
- Многочисленные поля требуют усилий. Нужно искать информацию и что-то вспоминать. Люди не хотят тратить на это время, поэтому отказываются от заполнения.
- Не все любят делиться информацией, потому что боятся жуликов и спама. Если форма просит телефон и email, то это понятно, они нужны для связи. А когда требуют пол, день рождения и полное имя, уже возникают вопросы, для чего эту информацию собирают. Компаниям же эти данные часто не нужны — они просто не знают, какие поля должны быть, поэтому добавляют все, что придумают.
Чем меньше полей, тем выше вероятность, что человек согласится поделиться данными. Пары строк обычно достаточно.

Для регистрации на сайте «Бюро Горбунова» предлагают заполнить рекордное одно поле
Сложная капча. Компании не любят ботов и опасаются хакерских атак, поэтому стремятся защитить свои формы капчей. Из-за этого пользователи уходят: они раздражаются, потому что их заставляют по пять раз искать паровозы и светофоры на картинках.
Кроме того, можно потерять лиды из-за случайностей. Человек заполнит все поля, нажмет кнопку «отправить» и перейдет на другую вкладку. А форма не отправится, потому что будет висеть капча.
Чтобы не спугнуть нетерпеливых пользователей, но и не допустить спама, специалисты рекомендуют добавлять капчу «Я не робот» под полями.

Простая капча, где нужно поставить одну галочку. В такой проверке не бывает корявых букв и сложных картинок с велосипедами
Главные мысли