Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.

Чтобы улучшить индексацию сайта и не только

Изображения в статье или на сайте помогают улучшить контент, сделать его более полезным и понятным для читателя. Но что, если пользователь по каким-то причинам не видит картинки? Тогда нужно дополнительно рассказать о том, что на них изображено. Для этого используют Alt и Title.
Alt — один из атрибутов тега <img> в HTML. По сути, это альтернативное название картинки. Оно отображается, если картинка не прогружается.
Обычно мы видим картинку так:
А так пользователь увидит изображение, которое не прогрузилось:
В коде страницы Alt выглядит так:
Есть две важные причины, зачем прописывать атрибут Alt:
Показать читателю, что на картинке. Например, у человека низкая скорость интернета, и картинка не прогружается — Alt поможет понять, что там изображено.
Например, ниже скриншот из статьи в блоге Unisender. Если бы изображение не подгрузилось, а у картинки не был прописан атрибут Alt, пользователь бы не понял, как выглядит перевод монет.
А так страницу увидит пользователь, если в статье есть Alt атрибуты:
Еще Alt помогает незрячим читателям представить картинку по описанию, потому что при озвучке текста он тоже проговаривается.
Добавить ключевые слова. Поисковые роботы индексирую атрибуты Alt как обычный текст. Поэтому, если в них будут ключевые слова и запросы, это поможет продвижению страницы в поисковой выдаче.
Например, для лучшей индексации текста про Telegram можно добавить в Alt другой вариант запроса из Вордстата — «Телеграм».
Title изображения — ещё один атрибут тега <img> в HTML. Это дополнительный параметр, который пользователь видит при наведении курсора на картинку.
Роботы индексируют этот атрибут так же, как и Alt, но главная задача Title — объяснить пользователю, что изображено на иллюстрации.
Так выглядит заполненный Title в коде страницы:
Атрибут Title используют в двух случаях:
Дополнительно прояснить информацию на картинке. В Alt это неуместно — если пользователь не видит само изображение, ему не важны пояснение и детальное описание. А для Title, напротив, будет полезно.
Повысить рейтинг страницы. Поскольку поисковые роботы проверяют Title, описание с ключевыми словами поможет в ранжировании.
Глобально: Alt описывает пользователю содержимое картинки, а Title объясняет изображение, которое читатель уже увидел.
| Alt | Title | |
| Необходимость для сайта | Обязательно. | По желанию. |
| На что влияет | На индексацию статьи, полезное действие контента. | На полезное действие контента, ранжирование. |
| Правила создания | Полезный для читателя, описывает изображение.
Примерно 70−80 символов. Должен содержать ключевой запрос. Не должен быть переспамлен. |
Полезный для читателя, дополняет изображение.
Примерно 70−80 символов. Может содержать ключевой запрос. Не должен быть переспамлен. |
Есть несколько простых правил, которые помогут заполнить Alt и Title так, чтобы они были полезны для SEO и пользователей.
Не заспамливать. Если альтернативное описание будет в духе «заказать дёшево окна Москва с доставкой под ключ», робот в лучшем случае проигнорирует его. В худшем — пометит как спам и снизит статью в поисковой выдаче.
Делать описание точным. Например, если на картинке изображен телефон, в Alt лучше написать модель или название фирмы, цвет.
Использовать ключевые слова. Они обрабатываются роботами и учитываются при индексации. Но не забывайте про переспам: всё должно быть органично и понятно для читателя.
Не делать длинным. Оптимально — до 5 слов и около 70-80 символов. Если получается больше, лучше вынести это в основной текст, а на место атрибута придумать другую подпись.
Дублировать текст с изображения. Актуально для Alt: поисковые роботы пока не умеют распознавать текст, который представлен в виде изображения. Поэтому можно показать скриншот с информацией и кратко описать его в атрибуте.
Делать разные описания. Например, если добавляете в текст две похожие картинки, лучше задавать им уникальные атрибуты Alt. Это помогает привлечь трафик из поиска по картинкам.
Способ зависит от сайта. Если он написан на HTML, придётся добавлять теги вручную. Если ресурс создан на CMS, атрибуты прописываются в редакторе админки.
Создание тегов на вручную. Откройте файловую систему сайта на хостинге или по FTP (File Transfer Protocol, протокол передачи файлов). В коде сайта найдите иллюстрации по тегу <img> и пропишите Alt и Title.
Создание тегов на CMS. Здесь всё проще. В текстовом редакторе нужно выбрать изображение и вписать информацию в теги.
Например, как это сделать в CMS.S3, можно узнать из понятной видеоинструкции ниже. В других CMS и редакторах принцип примерно такой же.
Если вы хотите узнать, как прописаны атрибуты к изображениям на вашем сайте, это можно сделать несколькими способами.
Отключить отображение картинок. Чтобы сделать это в Google Chrome, зайдите в «Настройки браузера» → «Конфиденциальность и безопасность» → «Настройки сайтов» → «Контент» → «Картинки» → «Запретить сайтам показывать изображения».
В браузере Firefox картинки отключаются по-другому.
Навести курсор на изображение. Однако способ подходит только для Title.
Посмотреть через код. Для этого нужно: зажать комбинацию клавиш Ctrl+Shift+C → кликнуть на изображение → найти и проверить атрибуты.
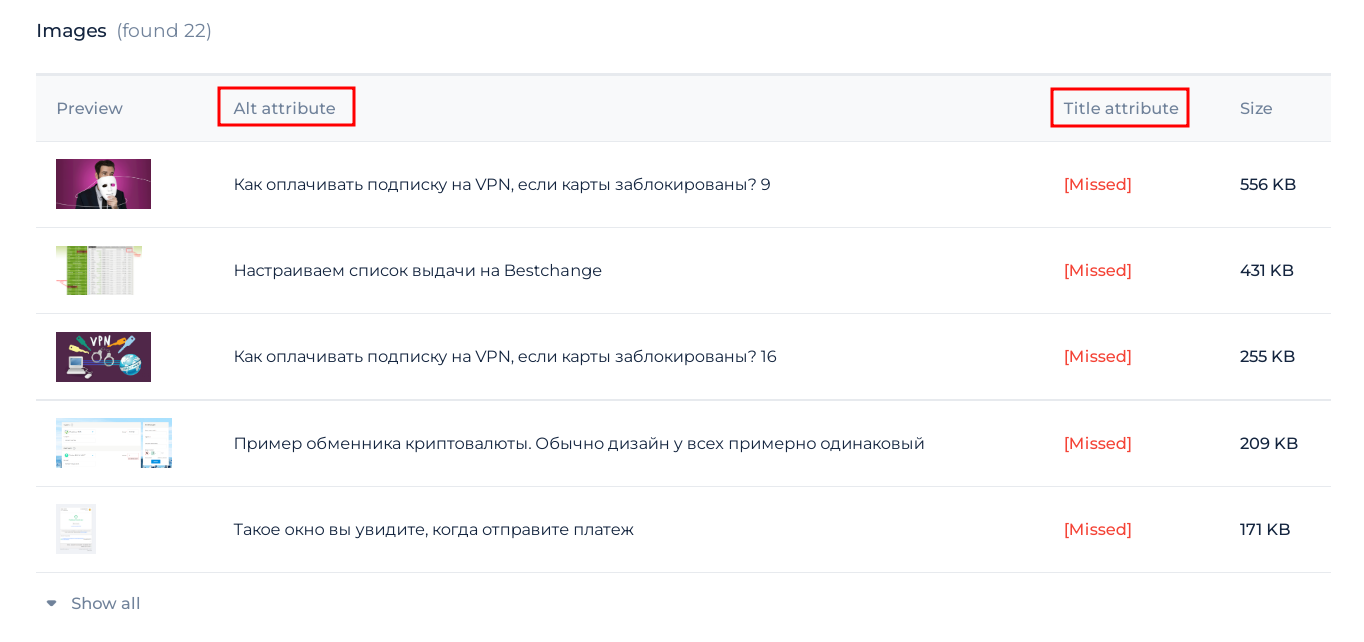
Узнать через сервисы. Сервисы-анализаторы сайтов проверят все теги страниц, в том числе Alt и Title. Для анализа подойдёт сайт PR-CY или его аналоги.

Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)