Обратите внимание, в статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
В этой статье мы собрали девять идей, как сделать ваши рассылки заметнее среди писем конкурентов и повысить вовлечённость получателей.
В первой части расскажем о том, как добавить скрытый прехедер и сделать гифку из фотографий товара, создать динамический аватар отправителя, а также анимированные фон и кнопки.
При загрузке гифок в редактор Unisender рекомендуем не выбирать файлы большого размера, так как вы можете получить ошибку. Чтобы сжать картинки без потери качества, используйте онлайн-сервисы, например iloveimg.
#1. Динамический аватар в подписи
Возможно, вы используете подпись с фото в рассылках, но есть способ сделать ее более заметной — создать динамический аватар в виде гифки. Например, так выглядит аватар в письм Skyeng.

Как сделать в конструкторе
Вам нужна гифка, которую вы будете использовать как аватарку. Если такой гифки нет, запишите видео и сделайте из него гифку. Разберём на примере такого видео:

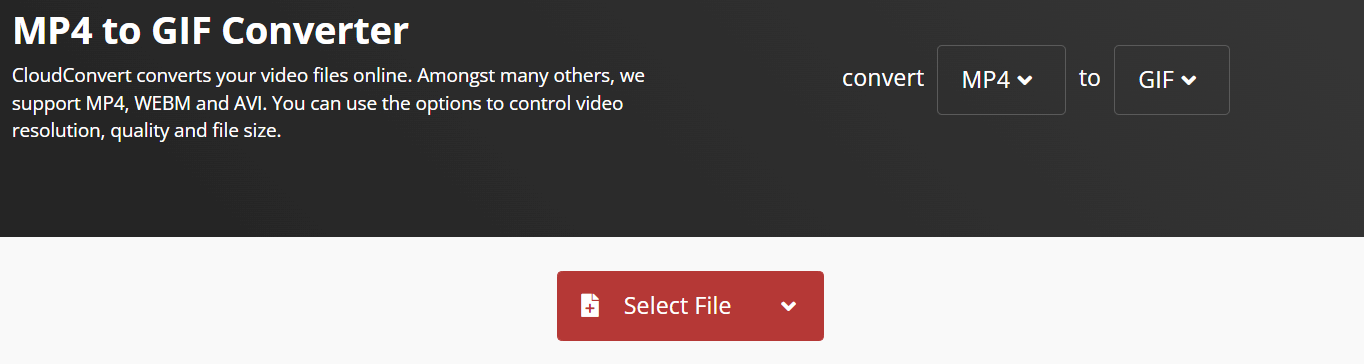
Сделать гифку из видео можно с помощью одного из онлайн-конвертеров, например cloudconvert. Откройте этот сервис и нажмите «Select file», затем выберите файл на компьютере.

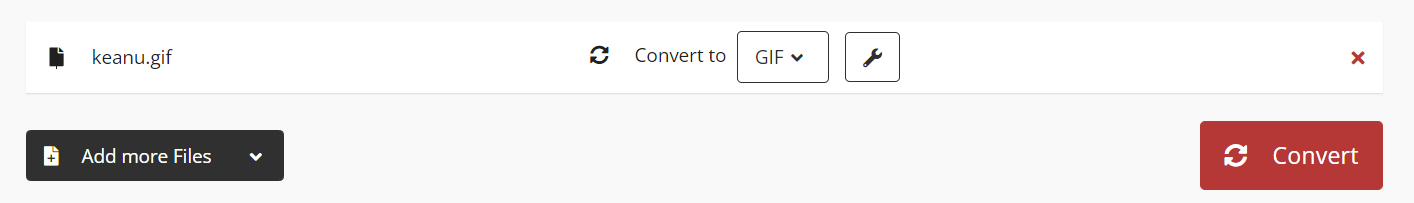
Кликните «Convert».

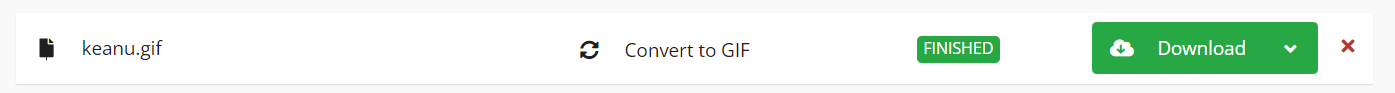
Дождитесь окончания конвертации и нажмите «Download».

Готово, гифка скачана. Теперь обрежьте её, чтобы сделать круглой. Для этого также есть много онлайн-инструментов, например OnlineGIFTools.
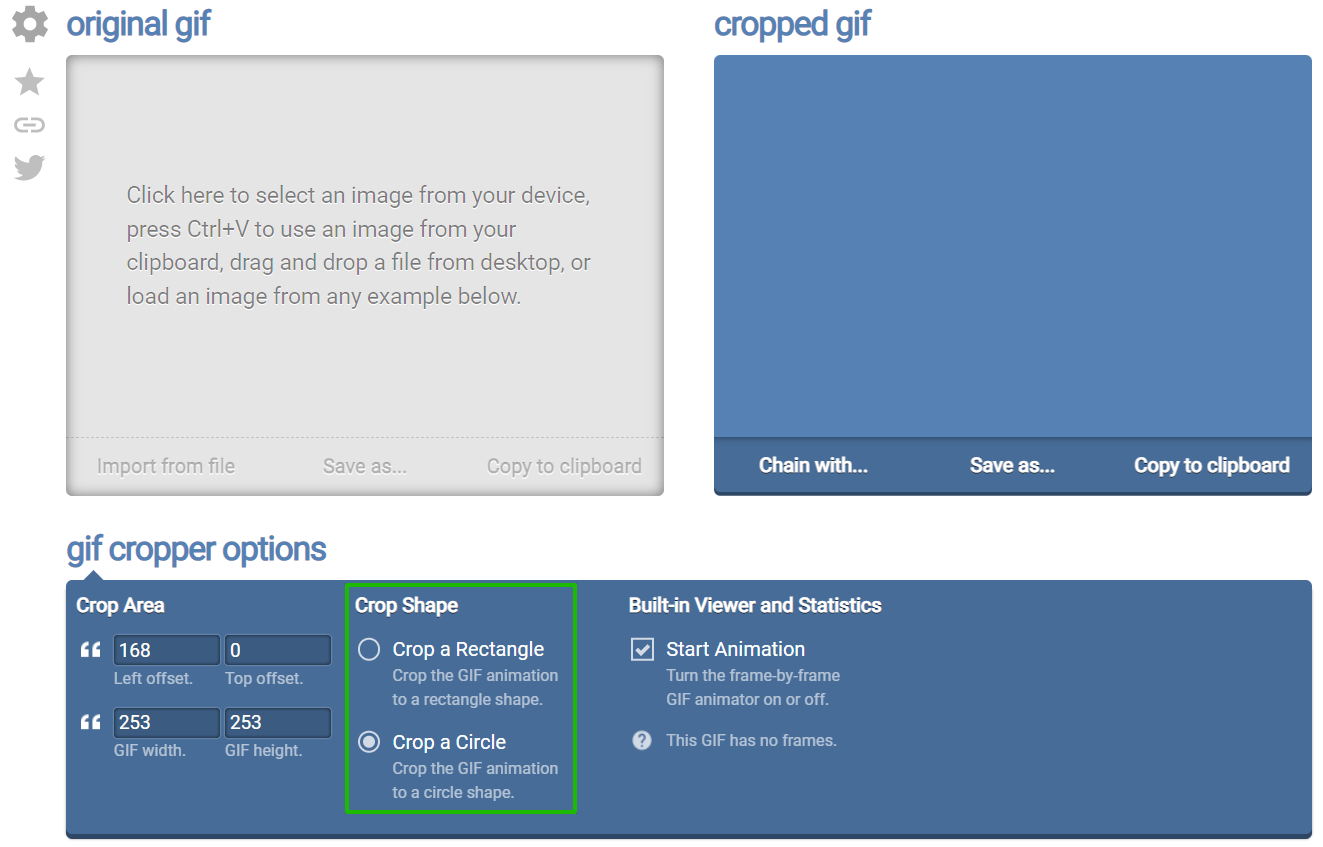
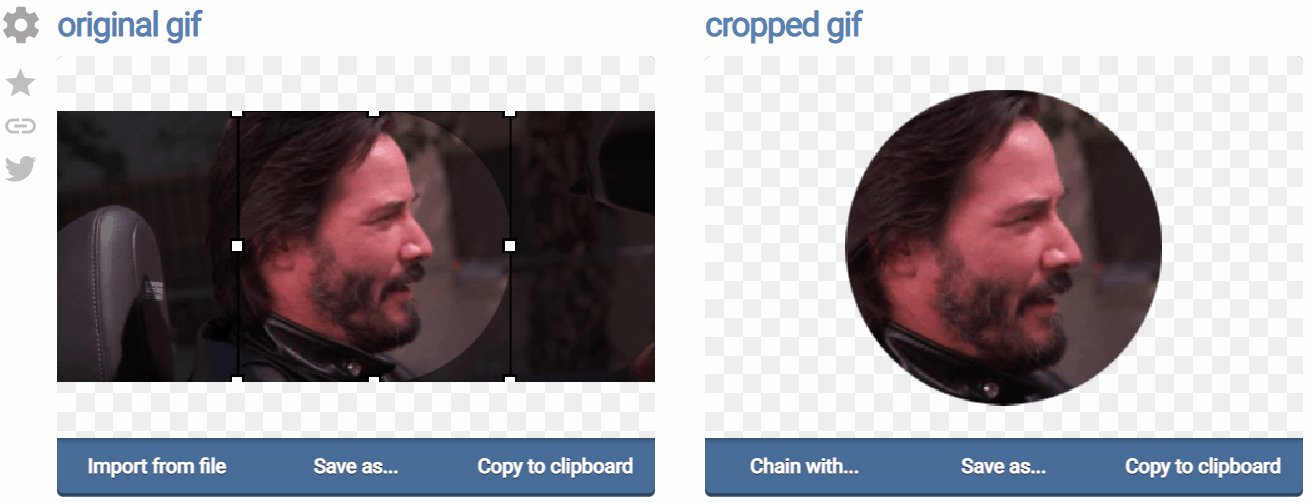
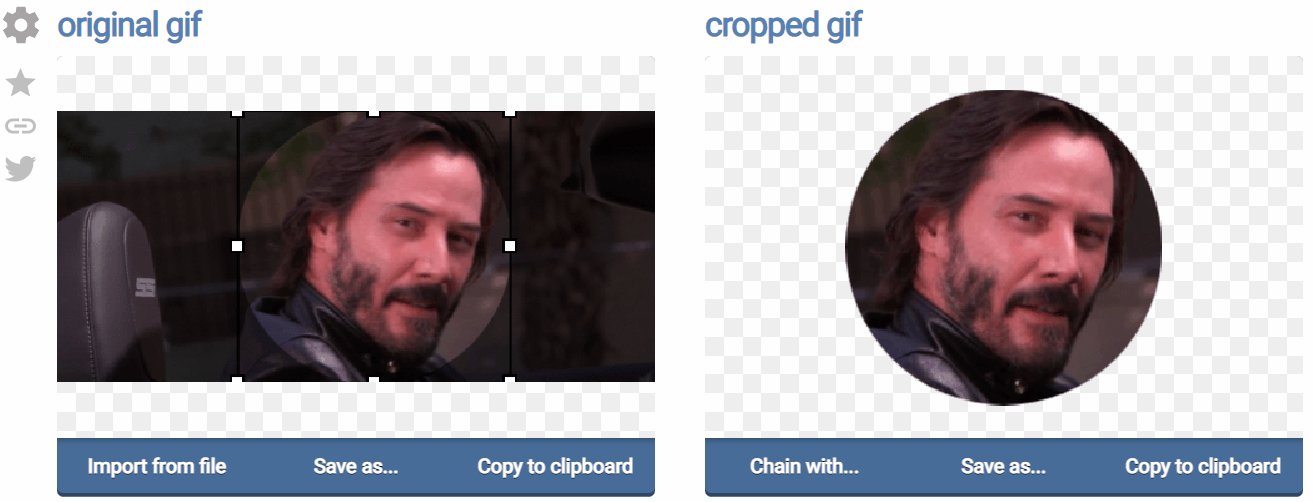
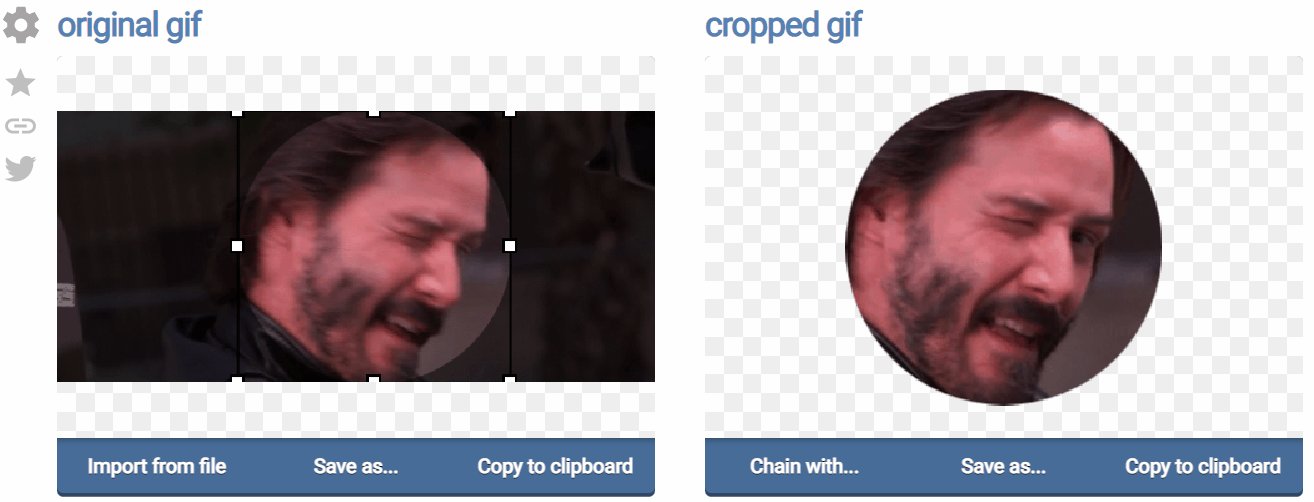
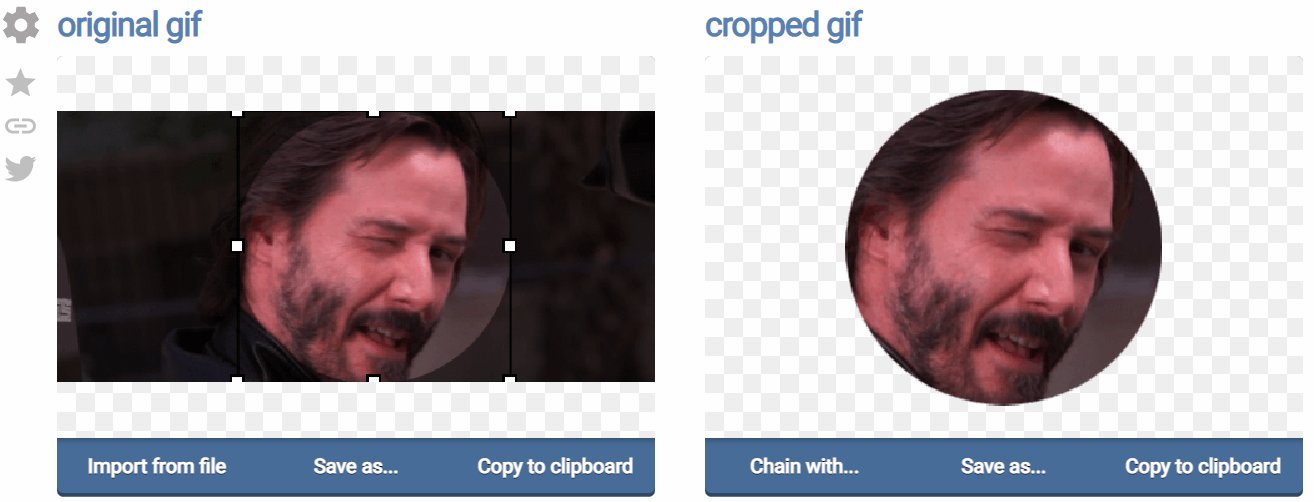
Кликните на квадрат слева, чтобы загрузить картинку, затем укажите нужные настройки в блоке ниже.

Выберите «Crop a Circle», чтобы сделать изображение круглым, а не прямоугольным.
В поле слева задайте область для обрезки и убедитесь, что в поле справа вы получили нужный результат.

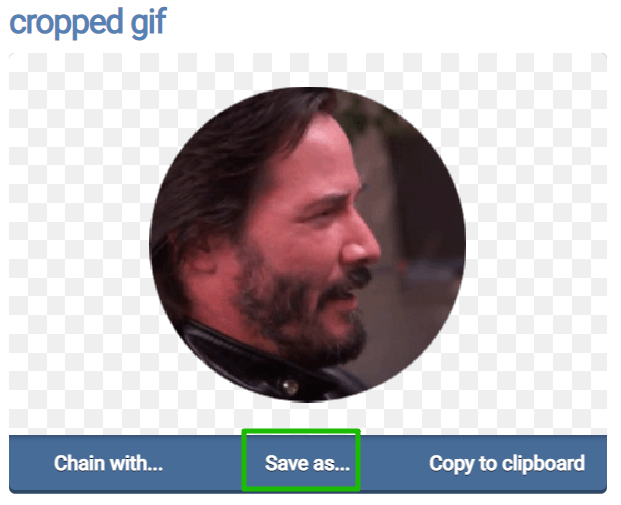
Чтобы скачать GIF, кликните «Save as...», затем «Download».

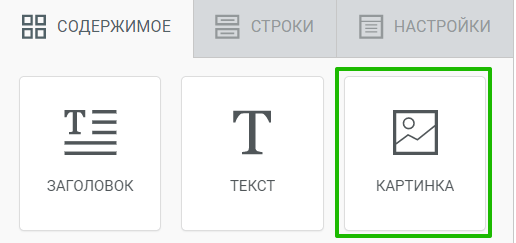
Аватарка готова. Теперь зайдите в конструктор Unisender и перетащите с панели слева на письмо блок «Картинка».

Вставьте гифку, которую вы уже скачали. Аватар готов.

#2. Анимированный фон
Чаще всего гифки добавляют в рассылки как отдельные блоки, однако их можно использовать и в качестве фона. Поверх фона можно разместить текст, кнопки или другие картинки.
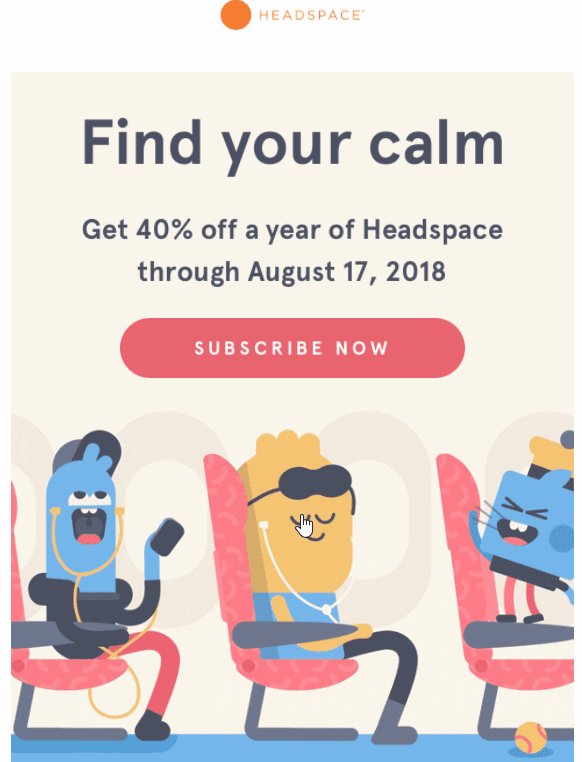
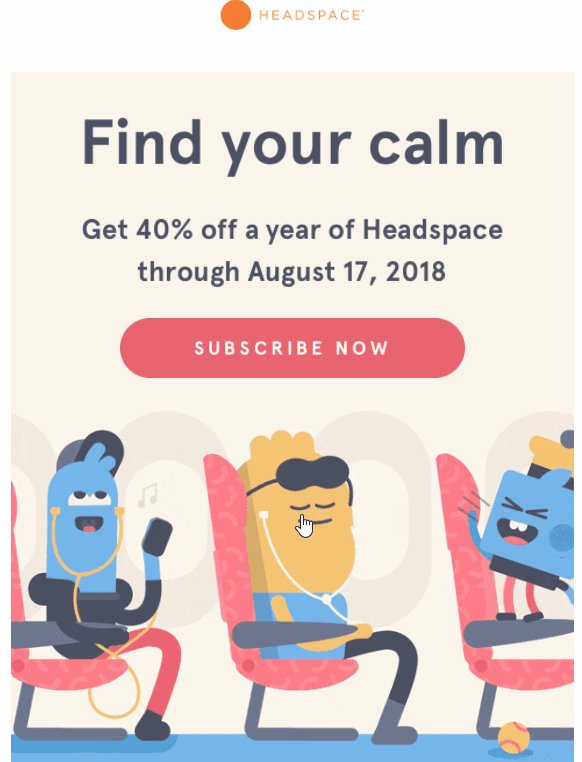
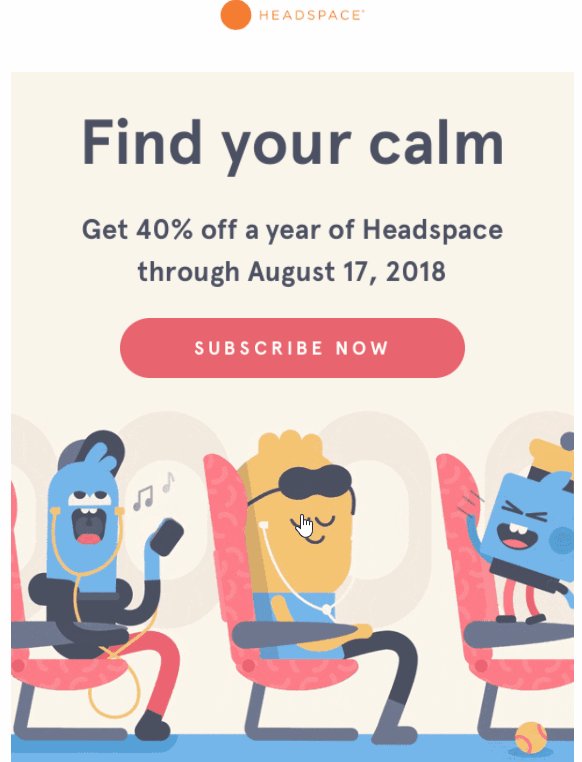
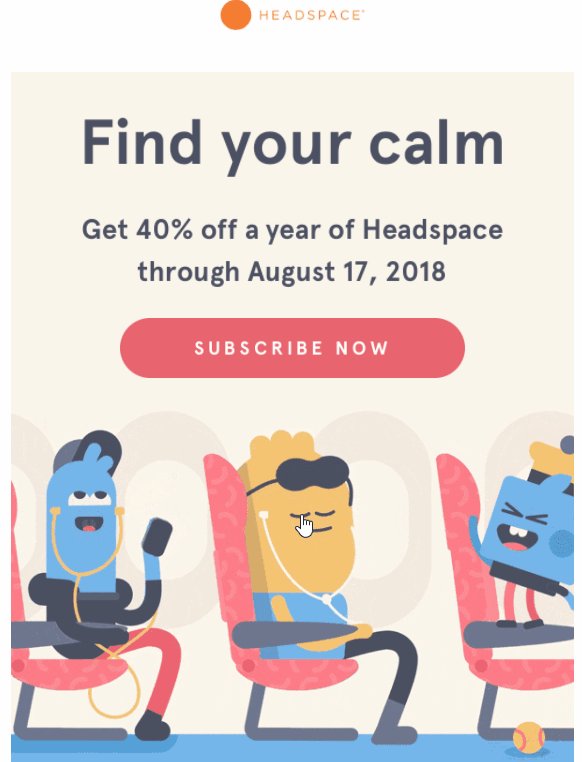
Вот как Headspace использует фоновые анимации в своих письмах:

В рассылке Adobe фон и вовсе выглядит как несколько слоёв. Так с помощью одной картинки можно создать визуальную глубину.

Как сделать в конструкторе
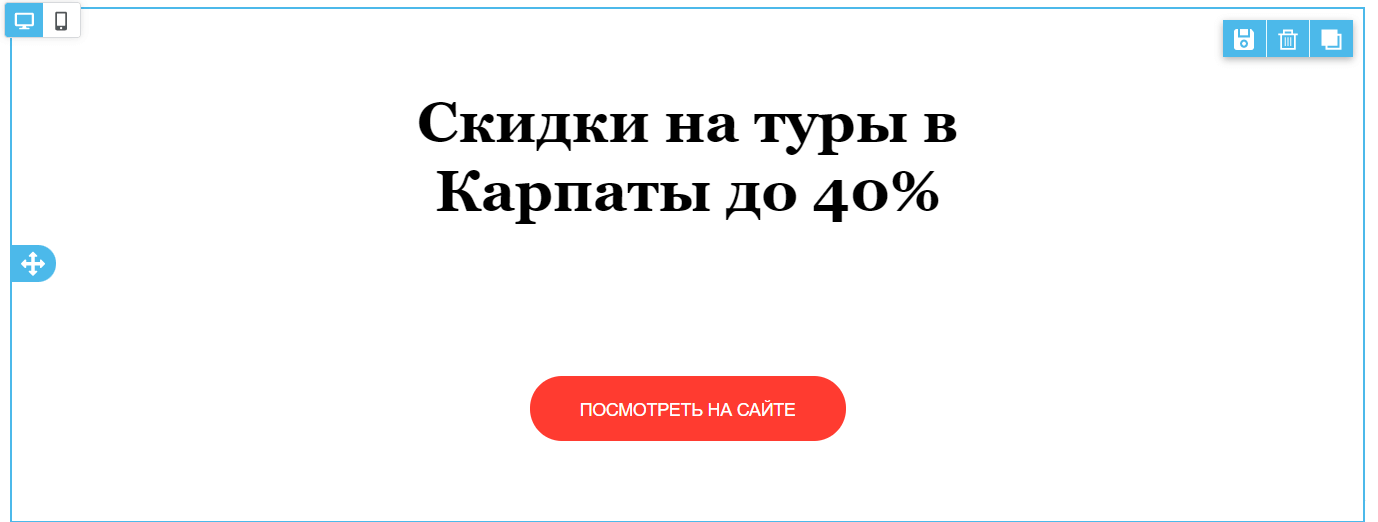
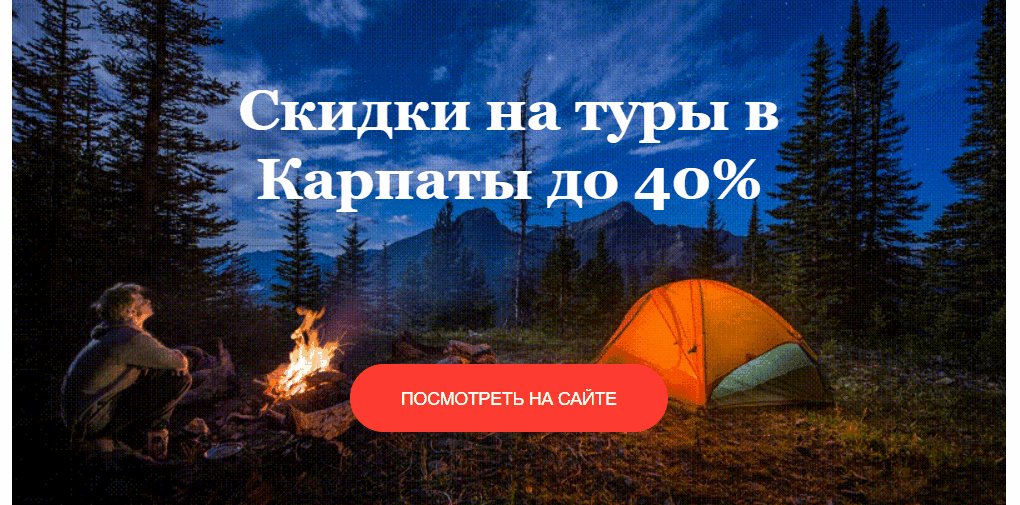
Создайте строку и добавьте туда блоки, которые будут размещаться на анимированном фоне. Например, текст и кнопку. Отредактируйте и настройте свойства блоков.

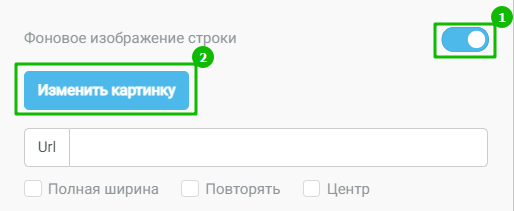
Выделите строку, в свойствах строки на панели слева включите «Фоновое изображение строки» и кликните «Изменить картинку».

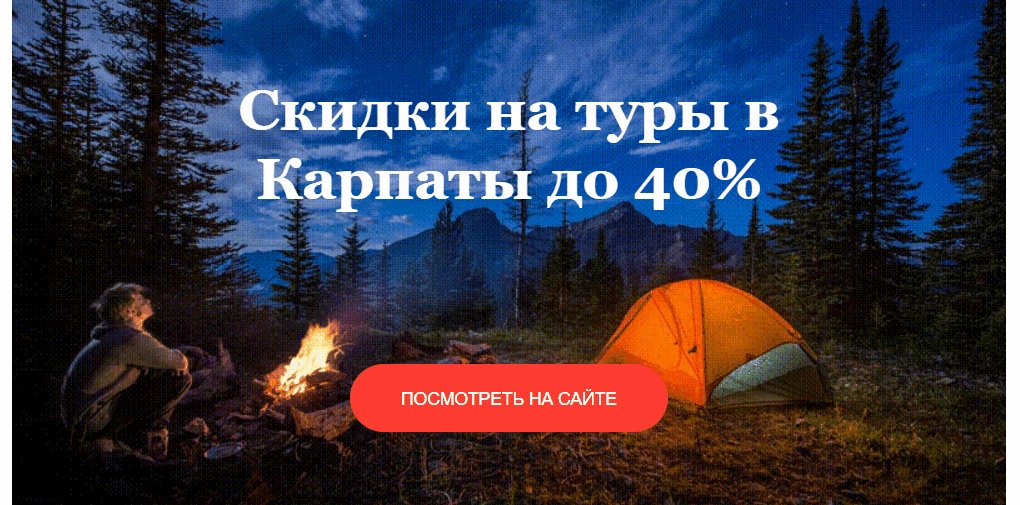
Загрузите гифку и вставьте её. Проверьте, как выглядит текст на фоне гифки. Если нужно, измените свойства текста.

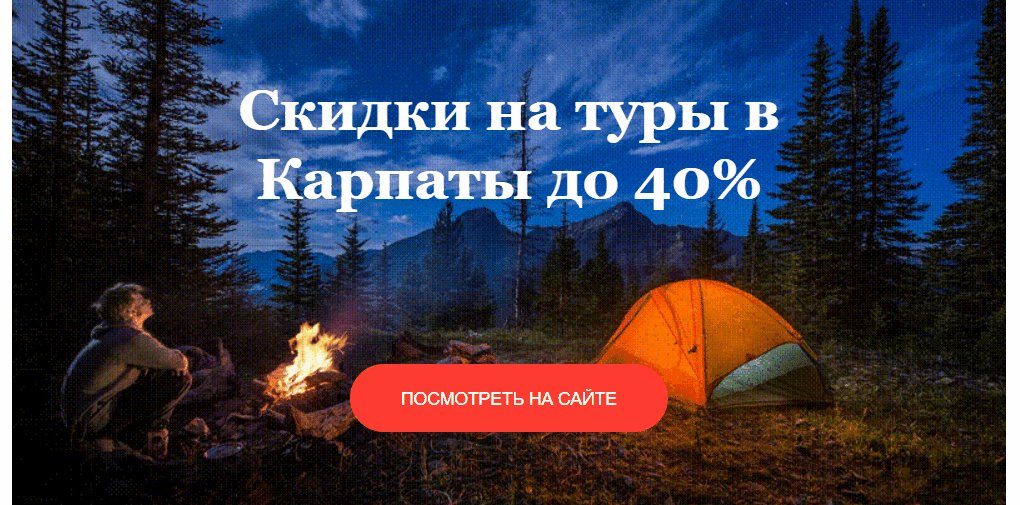
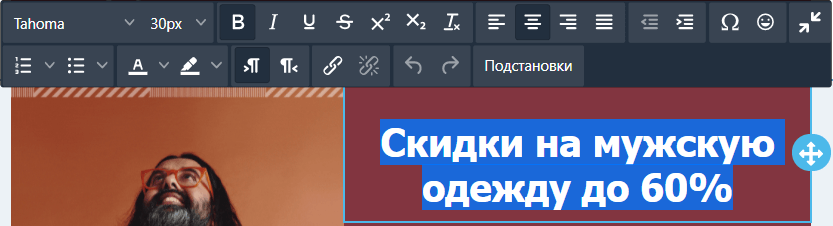
Мы изменили цвет текста на белый, чтобы он выглядел контрастнее на тёмном фоне
Некоторые почтовые клиенты могут не отображать фоновые изображения (например, MS Outlook). Чтобы текст письма остался читабельным, если фон не отобразится, дополнительно к фоновому изображению укажите цвет фона контента в свойствах строки. Желательно, чтобы цвет фона соответствовал цветовой гамме изображения.
Чтобы указать цвет фона для нужной строки, выделите её и слева, в свойствах строки, задайте нужный цвет фона контента.
#3. Демонстрация брендов или товаров в гифке
Если вы хотите показать в письме товары или услуги, вы можете не размещать их все отдельно, а уместить в одну анимацию.
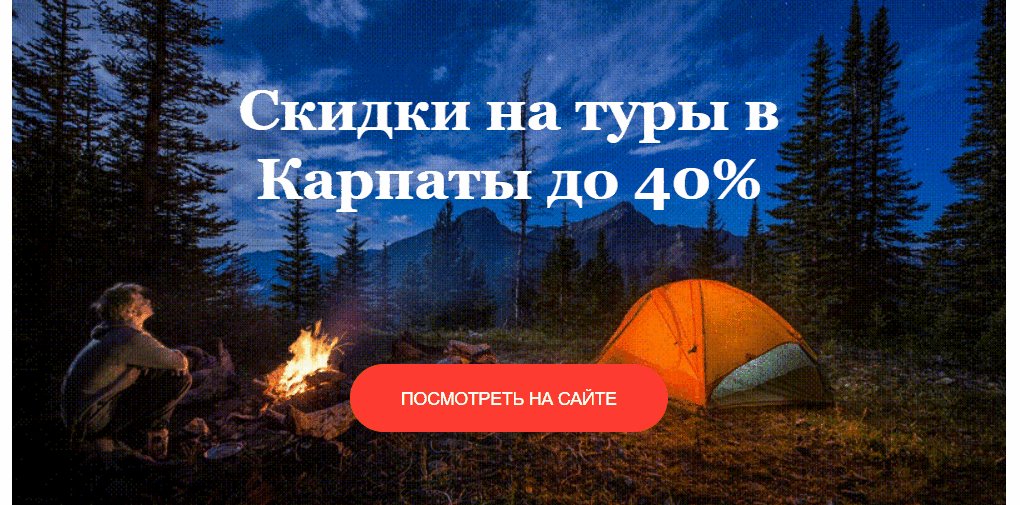
Например, так Lamoda показывает бренды, на которые распространяется скидка.

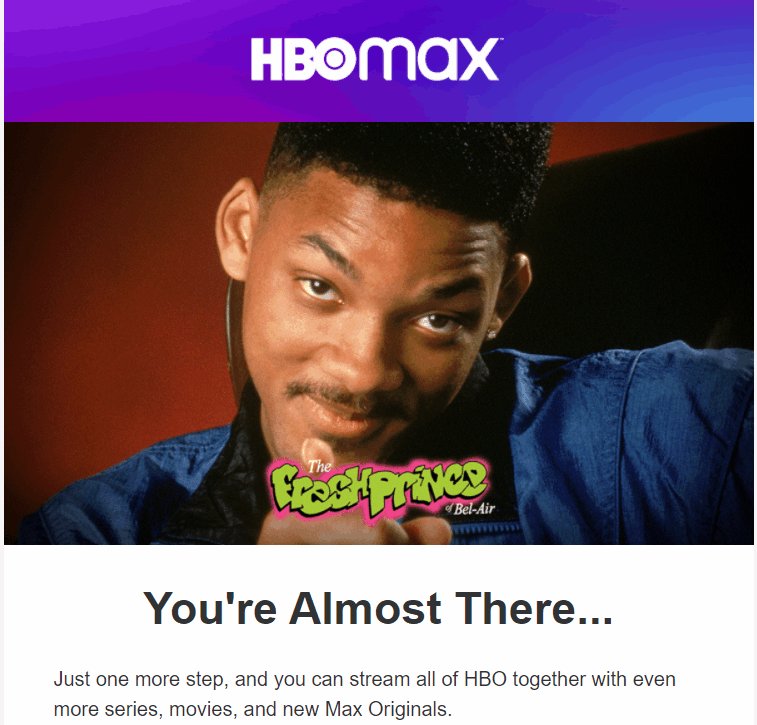
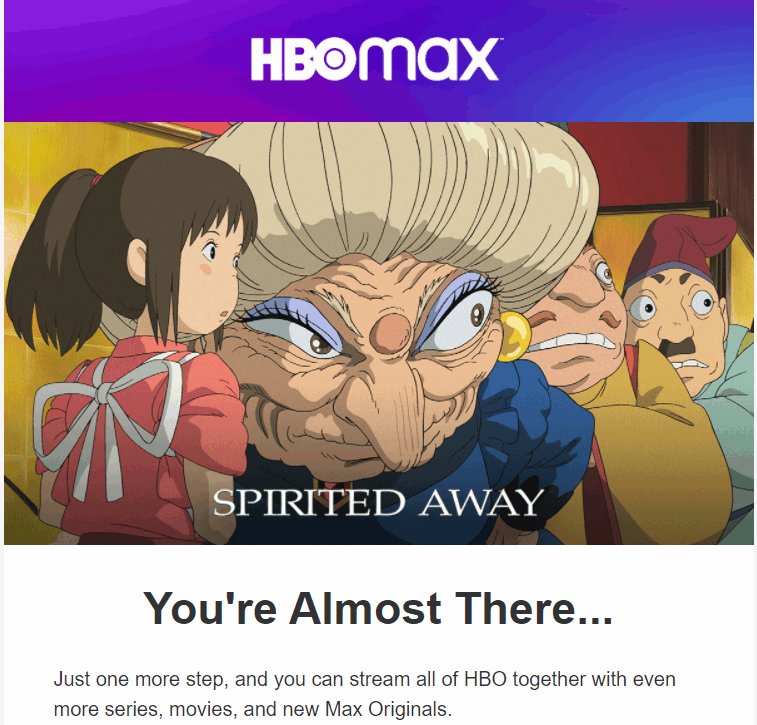
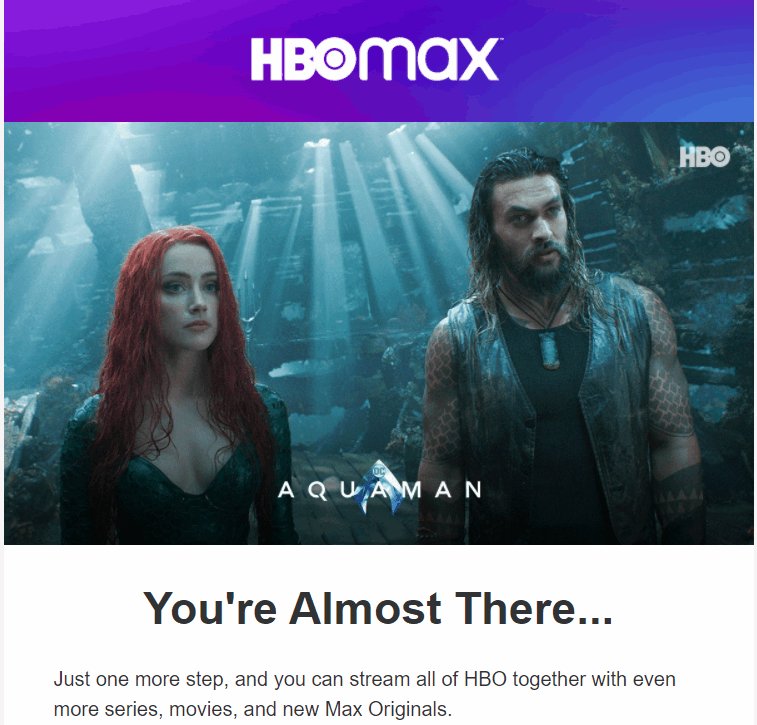
А так HBO Max демонстрирует фильмы и сериалы, которые доступны для просмотра на сайте.

Письмо подтверждения подписки HBO Max
Как сделать в конструкторе
Вам понадобится гифка. Если готовой гифки нет, создайте её из статичных картинок. Рассмотрим, как это сделать в онлайн-сервисе Ezgif.
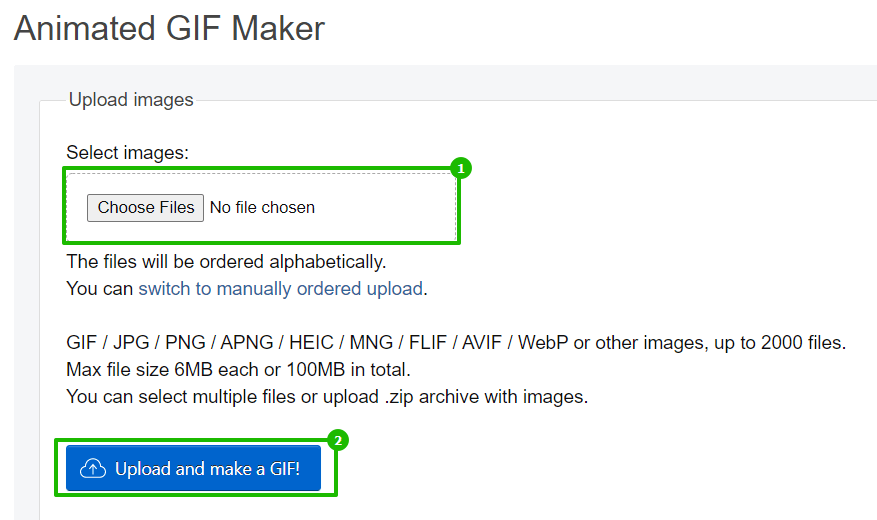
Зайдите на сайт, кликните «Choose files» и выберите все картинки, из которых вы хотите сделать гифку. Затем кликните «Upload and make a GIF!».

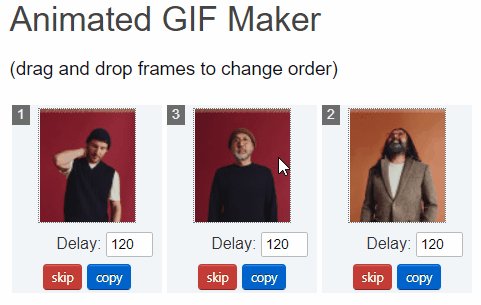
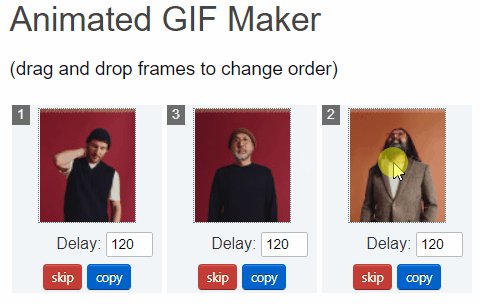
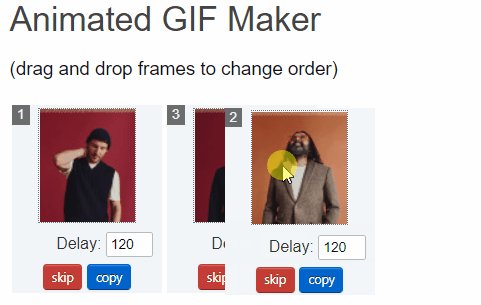
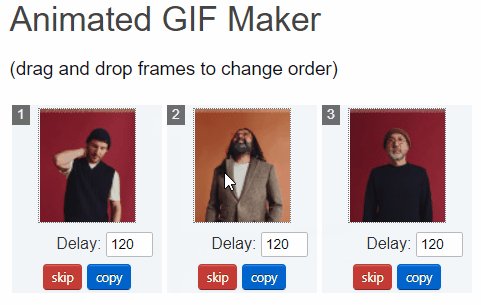
Разместите картинки в нужном порядке и установите задержку в секундах, в поле «Delay».

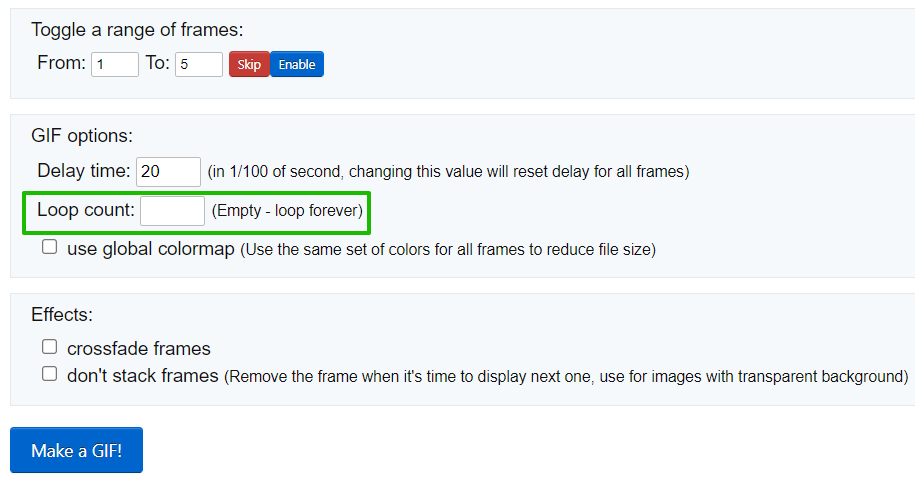
Задайте остальные настройки или оставьте значения по умолчанию. Обратите внимание на поле «Loop count». Если оставить его пустым, гифка будет проигрываться бесконечно.

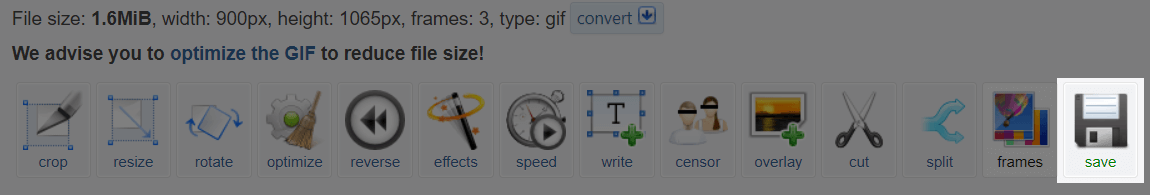
Теперь пролистайте вниз, проверьте, что GIF выглядит правильно и кликните «Save».

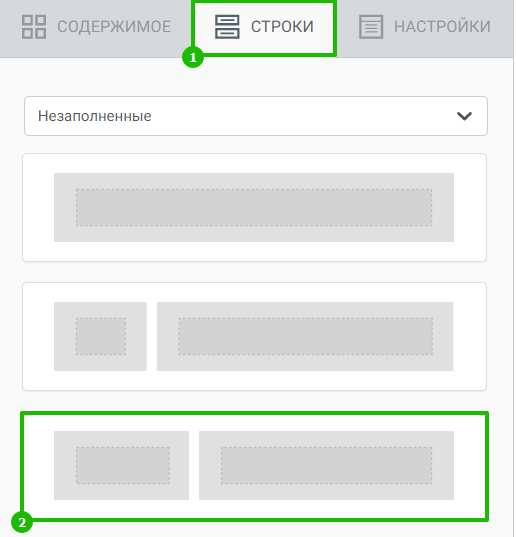
Теперь откройте конструктор Unisender. На вкладке «Строки» выберите одну и перетащите её на письмо. Если нужно будет добавить колонку или изменить ширину, это можно сделать позже.

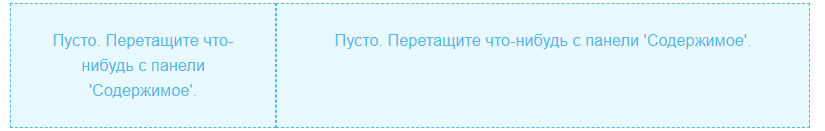
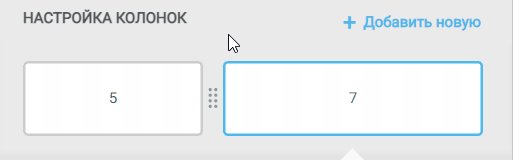
Так выглядит строка в письме.

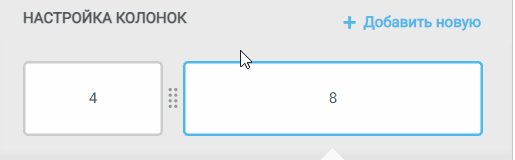
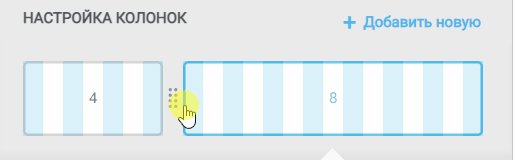
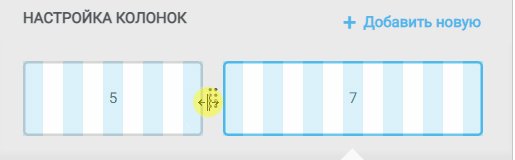
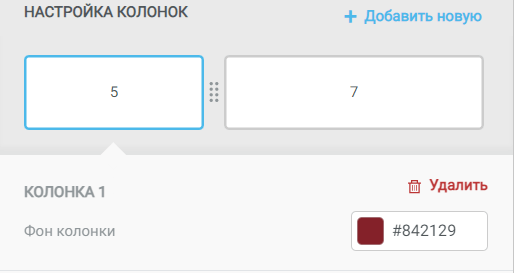
Теперь выделите строку и растяните левую колонку по ширине, чтобы оставить больше места для картинки, которую туда поместим.

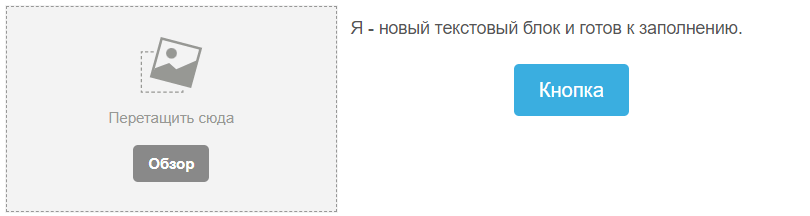
В левую колонку добавьте блок «Картинка», в правую — блоки «Текст» и «Кнопка».

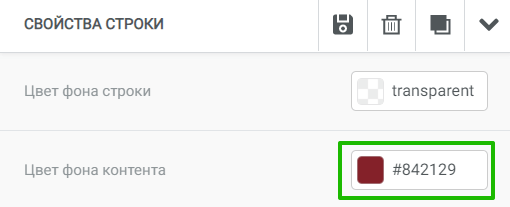
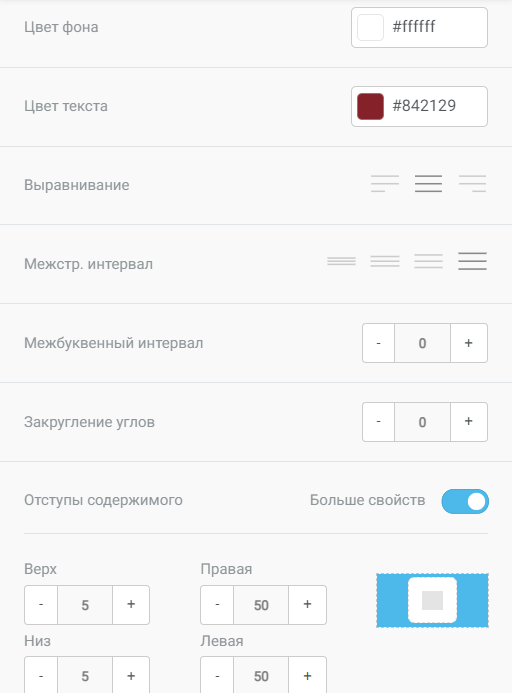
Выделите строку и на панели слева в свойствах задайте нужный цвет фона контента.

Ниже в каждой из колонок укажите цвет фона колонки.

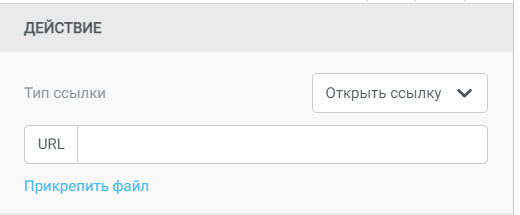
Перейдём к редактированию кнопки. Выделите кнопку и в свойствах, в поле URL, вставьте ссылку, которая будет открываться по клику на кнопку.

Задайте все остальные свойства кнопки.

Настройте текст — шрифт, размер, цвет, начертание.

Сохраните письмо и отправьте тестовое себе на почту.

#4. Скрытый прехедер
Прехедер — это часть письма, которая отображается в вашем почтовом ящике сразу после темы. Даже если вы не указываете прехедер специально, почтовые сервисы будут автоматически отображать первый текст из письма, делая его прехедером. Если вы не хотите, чтобы текст прехедера был виден внутри письма, вы можете сделать невидимый прехедер в виде блока с HTML-кодом. В самом письме он не будет отображаться, зато будет виден в списке писем.
Так выглядит прехедер в письме Aliexpress:
![]()
А так — в письме Google.
![]()
Как сделать в конструкторе
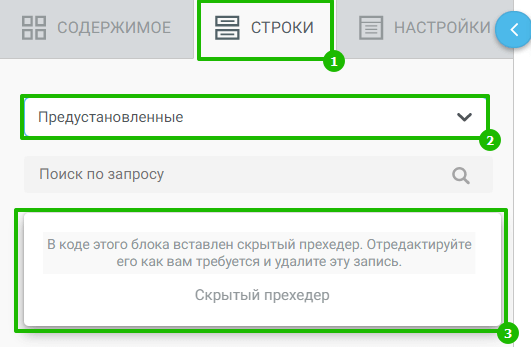
Откройте вкладку «Строки», выберите «Предустановленные» и далее — «Скрытый прехедер».

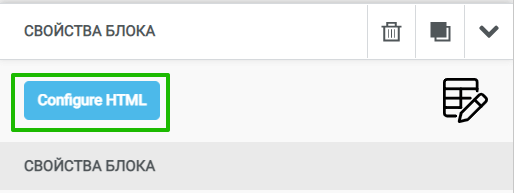
Выделите прехедер, а в свойствах блока на панели слева выберите «Configure HTML», чтобы открыть HTML-редактор.

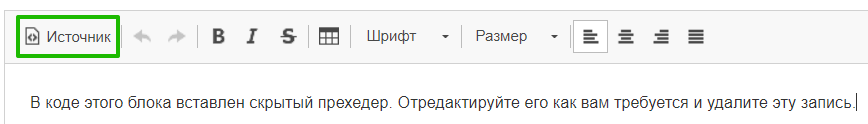
Кликните на «Источник», чтобы перейти к коду.

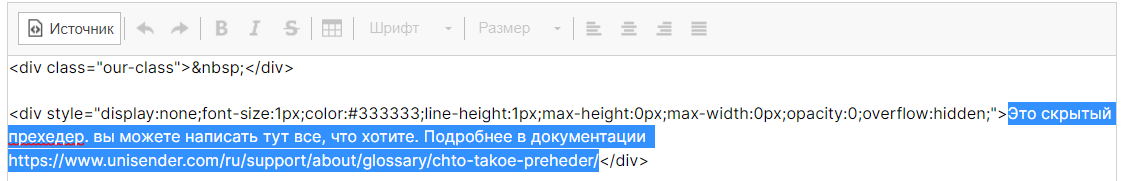
Выделите текст внутри блока div и удалите его.

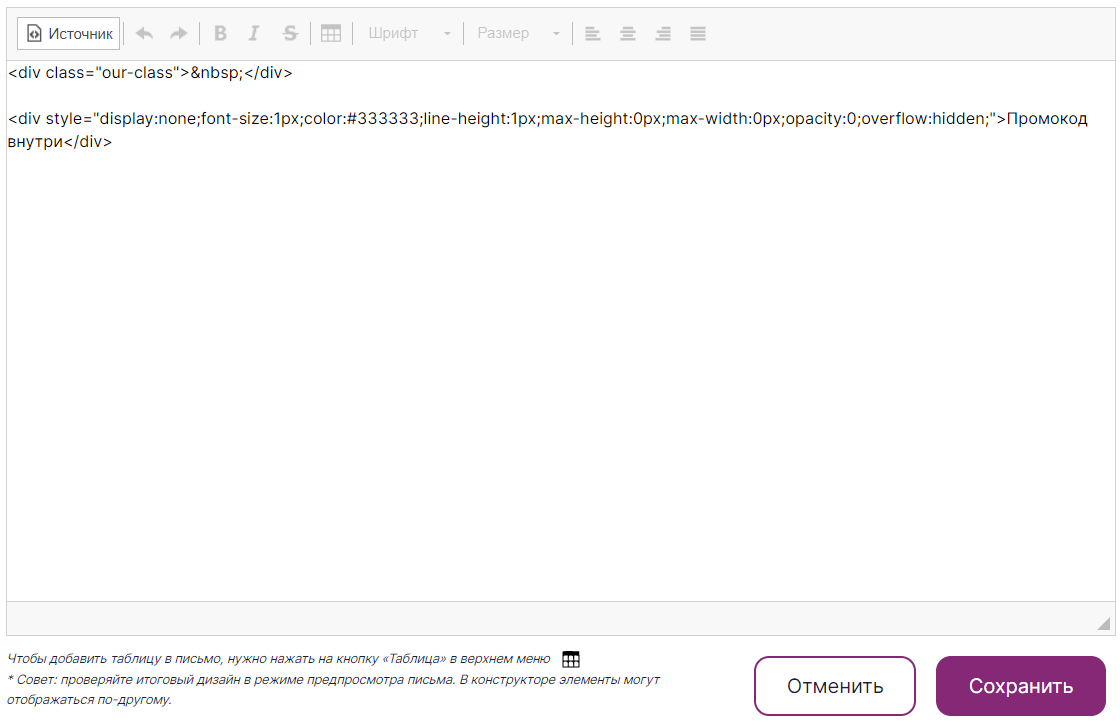
Напишите свой текст и нажмите «Сохранить».

Отправьте тестовую рассылку, чтобы проверить прехедер.
Прехедер здесь — «Промокод внутри». После него пустое место, лишнего текста нет
#5. Анимированная кнопка
Сделайте кнопку с анимацией, чтобы привлечь внимание подписчика. Это может быть кнопка с эффектом подсвечивания, изменением градиента цветов или, например, анимированная иконка.

Письмо GeekBrains с анимированной кнопкой
Как сделать в конструкторе
Чтобы добавить анимированную кнопку в письмо, понадобится кнопка в виде гифки. Если у вас нет такой кнопки, можно создать её онлайн, например с помощью инструментов TextDrom.
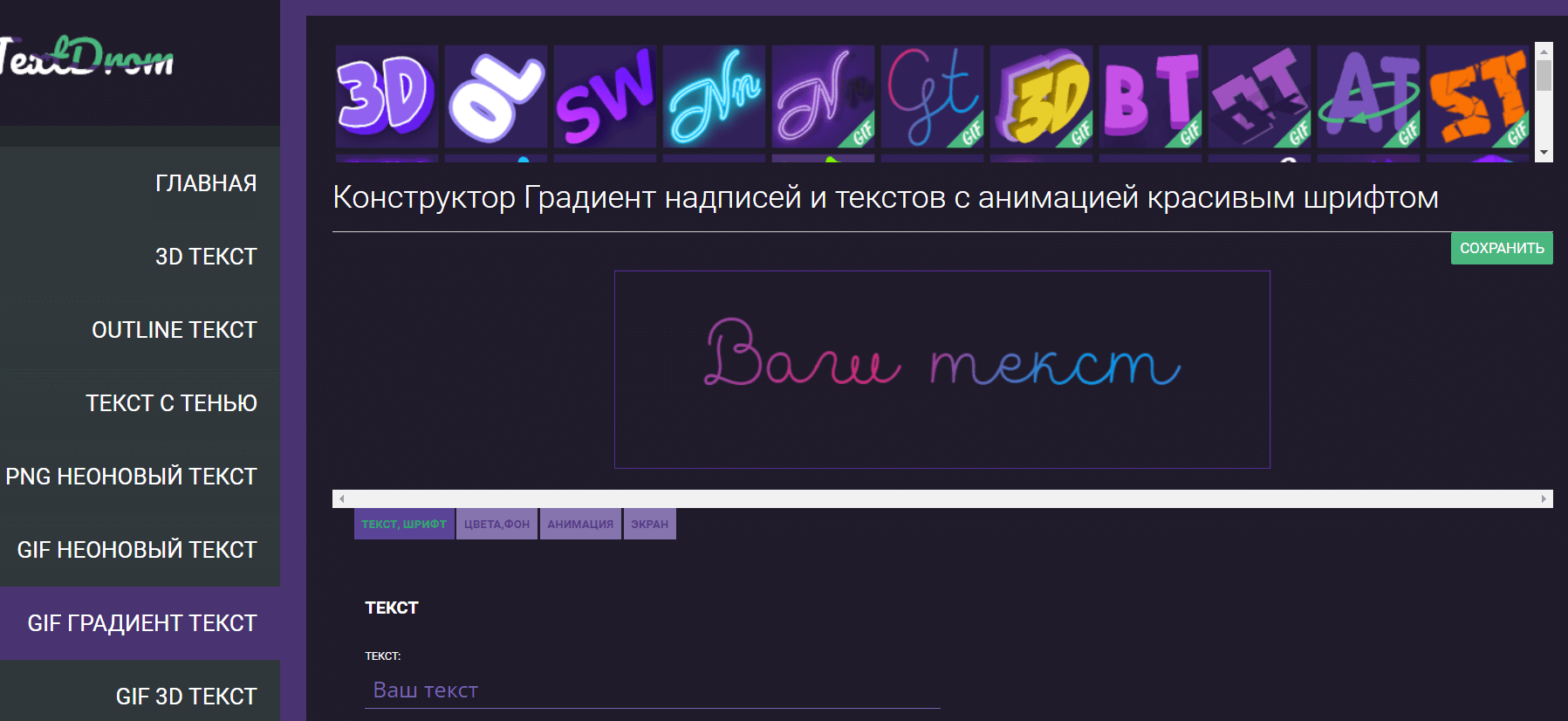
Так выглядит сайт.

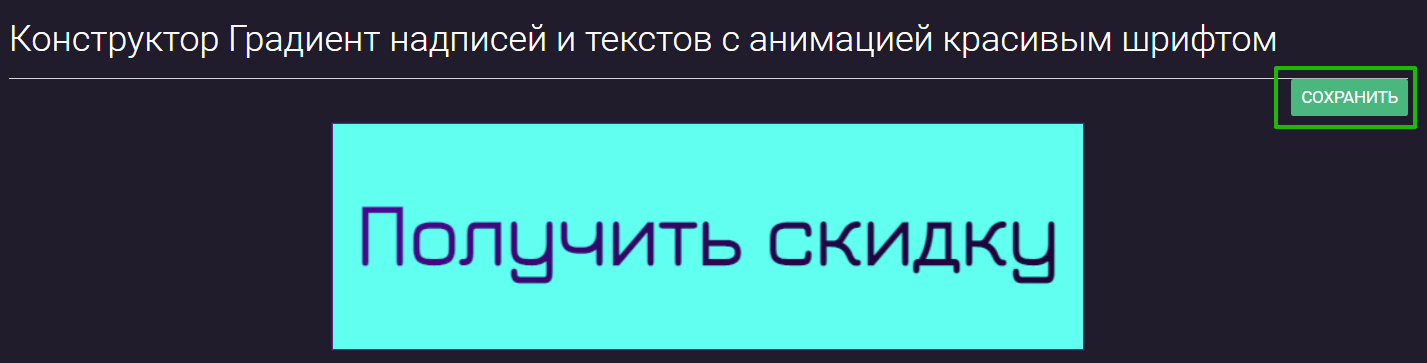
В меню слева выберите нужный вариант, далее задайте текст, шрифт, цвета и остальные параметры. После того как вы отредактируете текст, кликните «Сохранить».

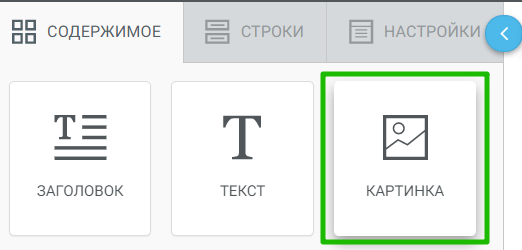
Теперь перейдите в конструктор Unisender. Перетащите на письмо блок «Картинка».

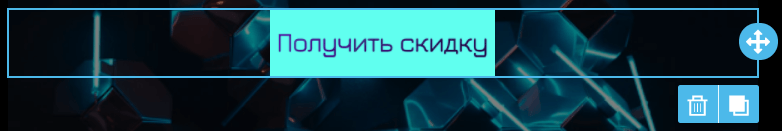
Вставьте в картинку гифку с кнопкой, которую вы создали до этого. Добавьте фон и остальные блоки, если требуется.

Сохраните письмо в редакторе и отправьте тест себе на почту. Так выглядит письмо с анимированной кнопкой из примера:

9 идей, как сделать письмо более кликабельным и запоминающимся. Часть 2