Обратите внимание, в статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
В этой статье мы собрали девять идей, как сделать рассылки заметнее среди остальных и повысить вовлечённость получателей.
9 идей, как сделать письмо более кликабельным и запоминающимся. Часть 1
Во второй части расскажем о том, как добавить в письмо пазл, таймер обратного отчета и мини-опрос, а также сделать карточки.
#6. Пазл
Добавьте в письмо элемент геймификации — пазл. Например, предложите подписчикам собрать картинку с промокодом. Такой вариант можно реализовать с помощью AMP-каруселей.
Как сделать в конструкторе
Для отправки писем с каруселью получите разрешение почтовых сервисов на отправку AMP-контента.
Как получить разрешение на отправку AMP-писем
Если у вас уже есть разрешение, продолжайте дальше.
Создайте картинку, которую вы будете использовать в блоке. Для примера мы покажем, как быстро создать простую картинку в онлайн-редакторе на сайте crello.com.
Откройте шаблоны и выберете подходящий вариант.

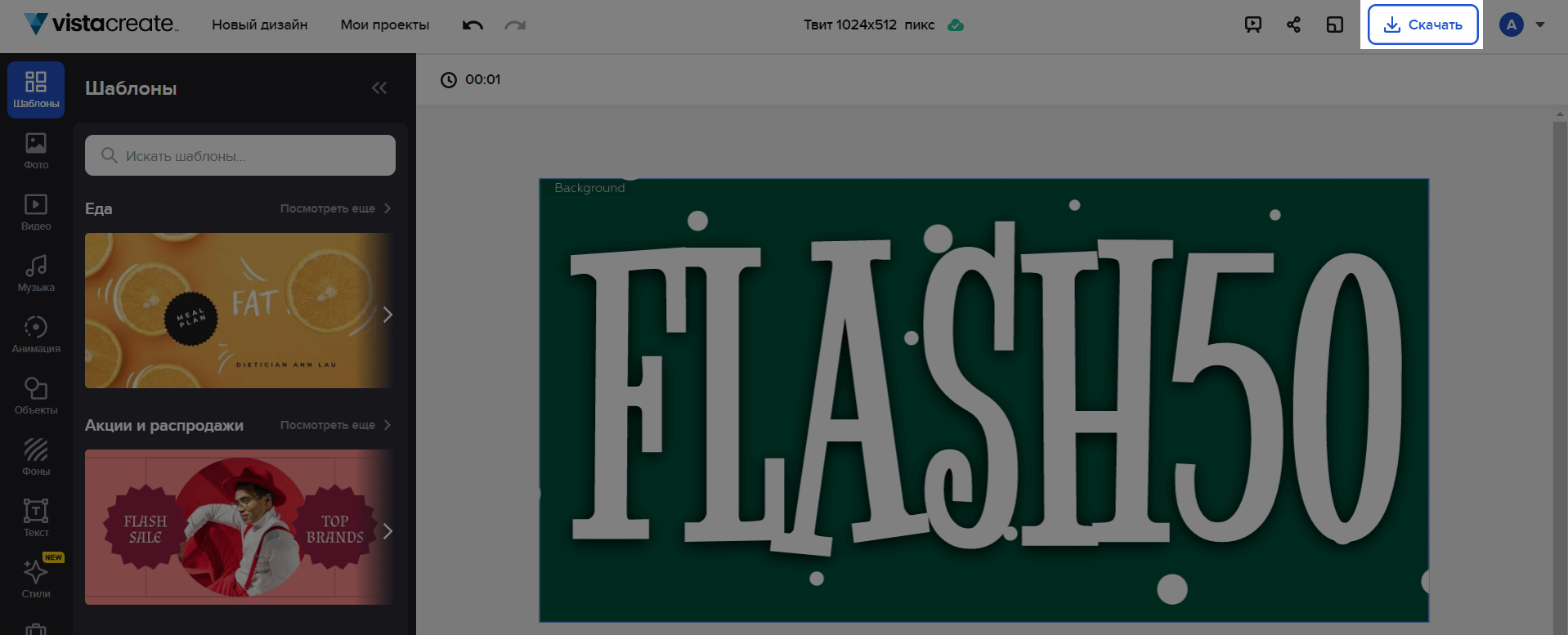
Теперь отредактируйте картинку — введите нужный текст, выберите шрифт, цвет фона и остальные параметры. В нашем примере мы сделали очень большой шрифт, чтобы текст с промокодом занимал почти всю высоту картинки. Это нужно для разделения картинки на части, чтобы ни по одной из маленьких частей нельзя было сразу угадать зашифрованное слово.
После редактирования нажмите кнопку «Скачать».

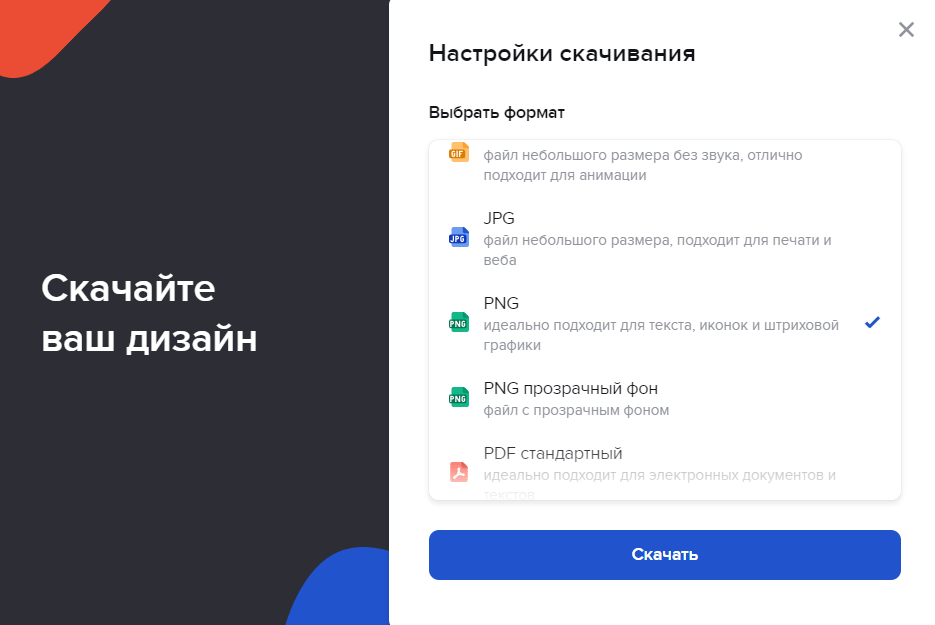
Выберите «GIF» и кликните «Скачать» и дождитесь окончания загрузки.

Теперь разделим картинку на части. В письме эти части будут разбросаны в неправильном порядке, а получателю нужно будет собрать их в единую картинку, чтобы узнать промокод.
Разделить можно в графическом редакторе или с помощью онлайн-сервисов, например PineTools.
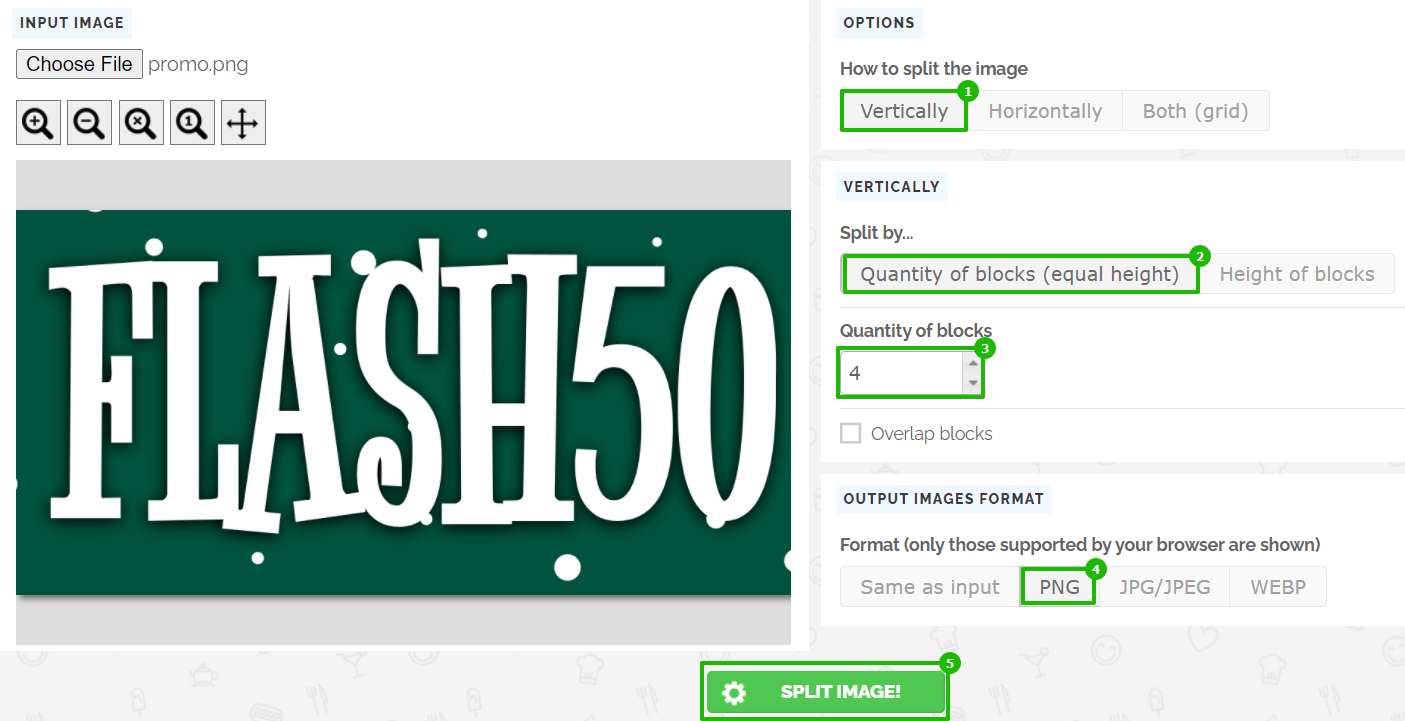
Кликните «Choose file» и найдите сохранённую картинку. В настройках выберите «Vertically», «Quantity of blocks (equal height)», укажите количество частей, формат «PNG» и клините «Split image!».

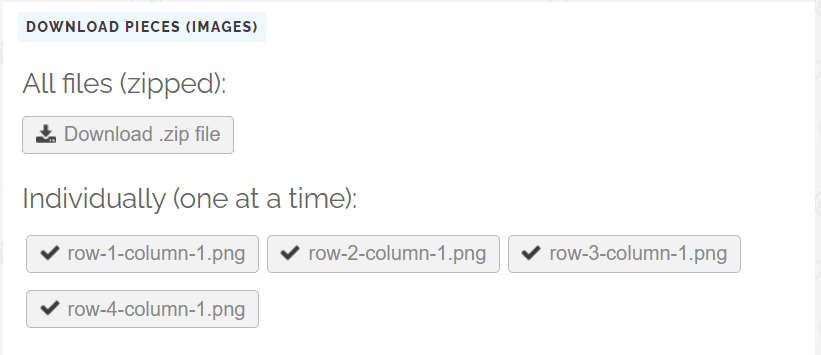
Скачайте все полученные картинки.

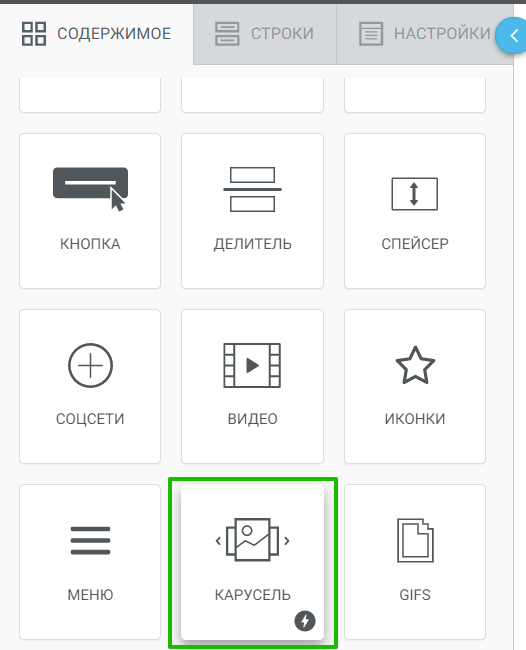
Откройте конструктор и перетащите в письмо блок «Карусель».

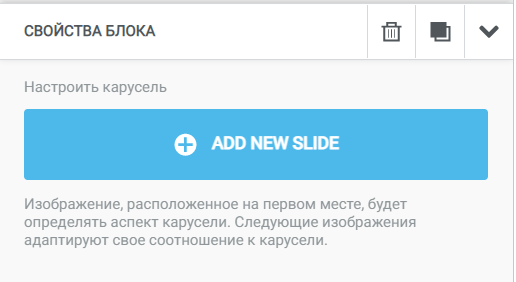
Кликните на блок и на панели слева выберите «Add new slide».

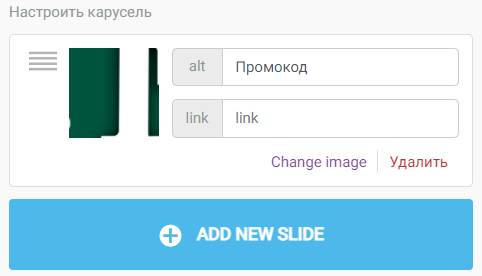
Загрузите первую картинку из тех, что скачали ранее. В настройках напишите alt-текст — он будет отображаться, если картинка не загрузилась.

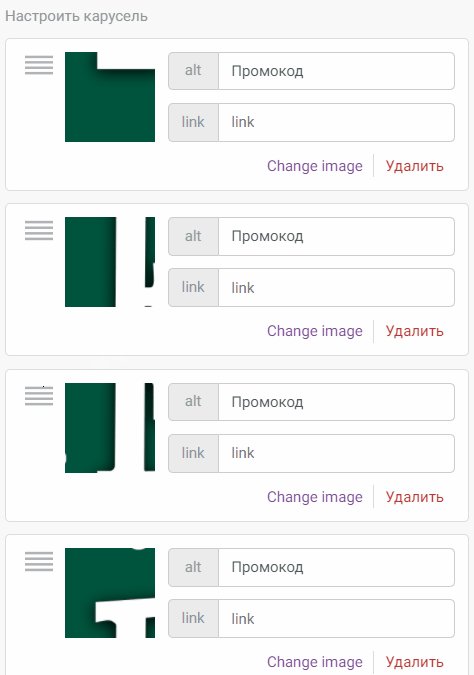
Ещё раз кликните «Add new slide», добавьте вторую часть картинки, пропишите для неё alt-текст. Таким же образом добавьте все части.

Выделите в письме блок с каруселью и нажмите кнопку копирования.

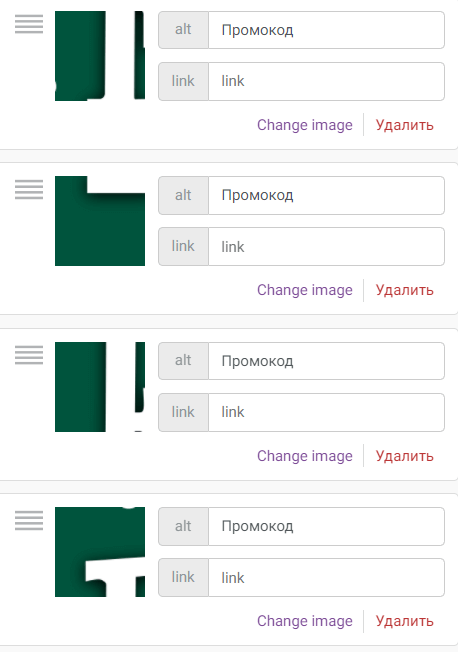
В итоге в письме должно получится столько блоков, сколько у вас частей картинок. В нашем примере их четыре.

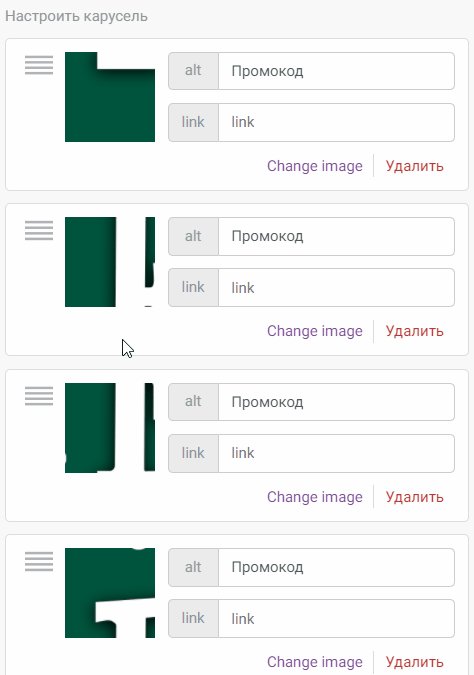
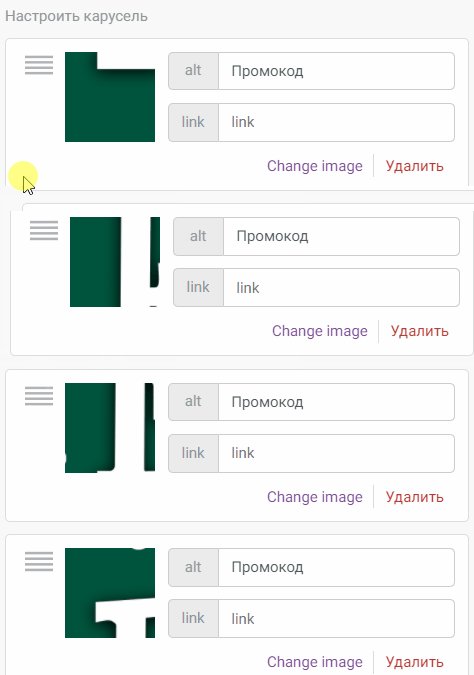
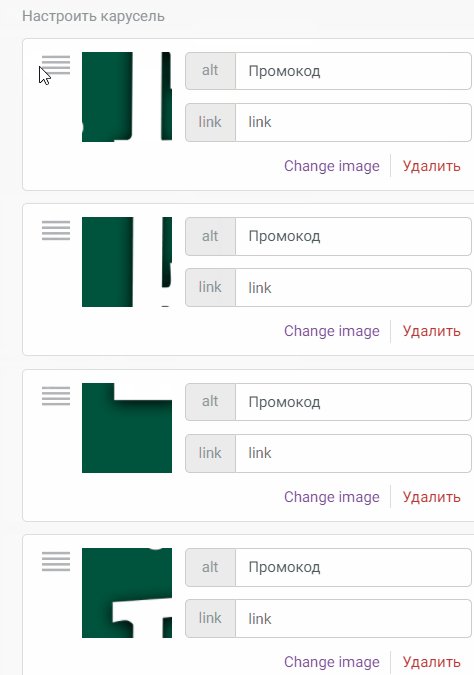
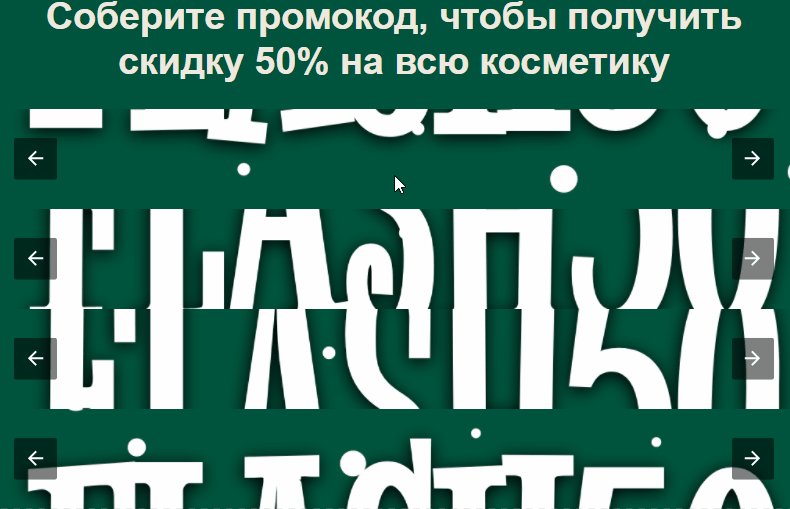
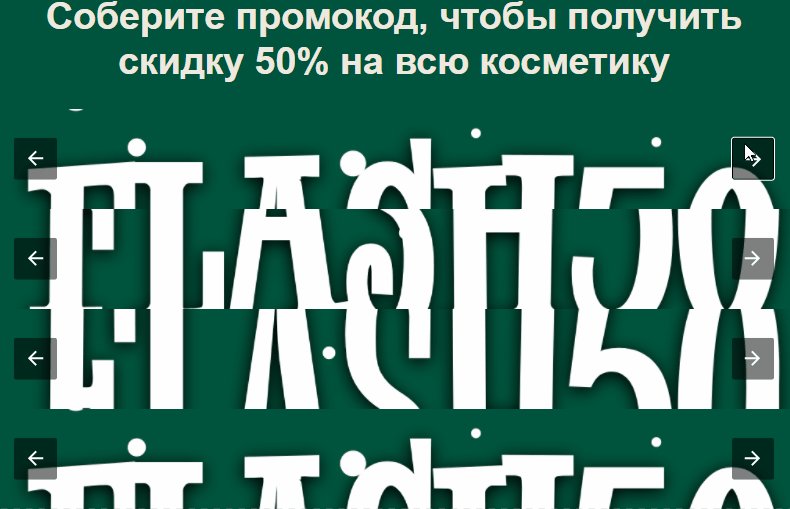
Теперь перемешайте картинки в каждой карусели. Для перемешивания выберите блок, а на панели слева перетащите картинку в нужное место так, чтобы первая картинка не совпадала со своей правильной позицией. Например, в первом блоке на первом слайде разместите последнюю картинку.

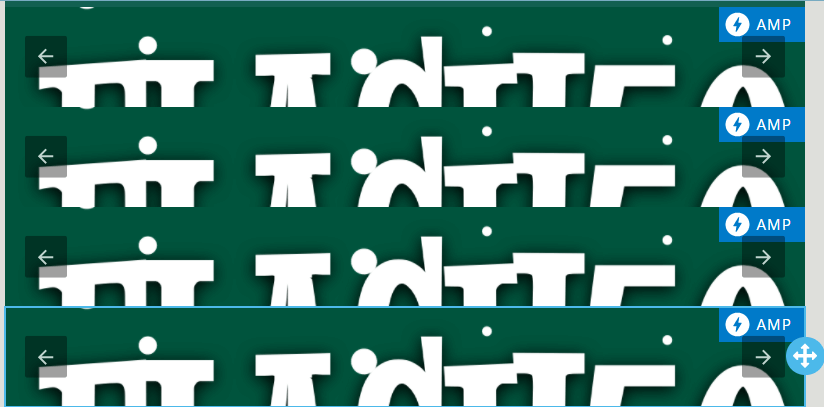
В итоге получается так:

Добавьте выше карусели в отдельную строку блок «Текст» с предложением собрать пазл.

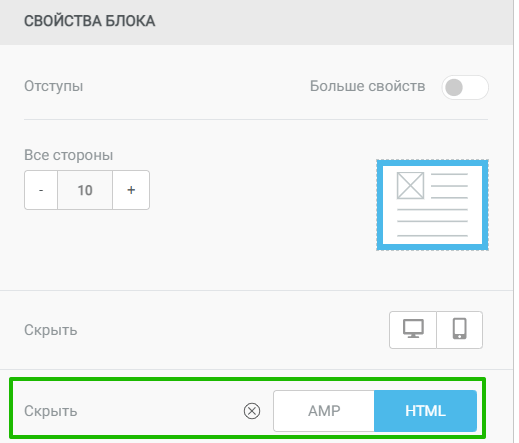
Чтобы этот блок не увидели подписчики, у которых почтовые сервисы не поддерживают AMP, в настройках текстового блока включите скрытие HTML.

Так как не все почтовые сервисы поддерживают AMP-контент, для остальных получателей нужно добавить отдельный блок и настроить его отображение.
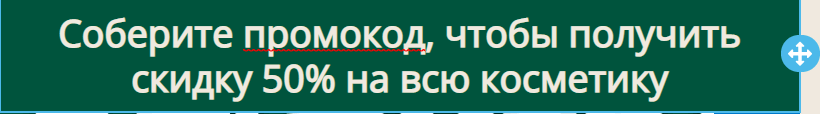
Ниже последней карусели добавьте блок «Картинка» в отдельную строку и вставьте в него полную необрезанную картинку. Это картинка для тех подписчиков, у которых нет поддержки AMP.

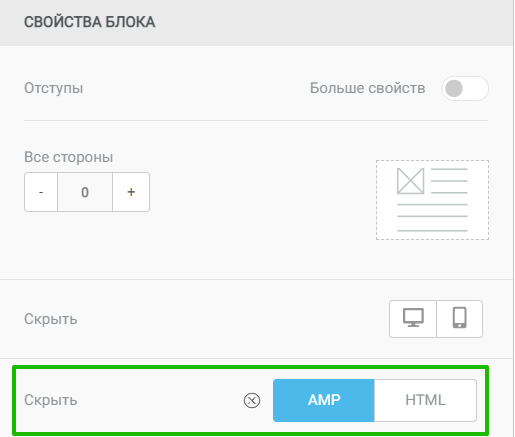
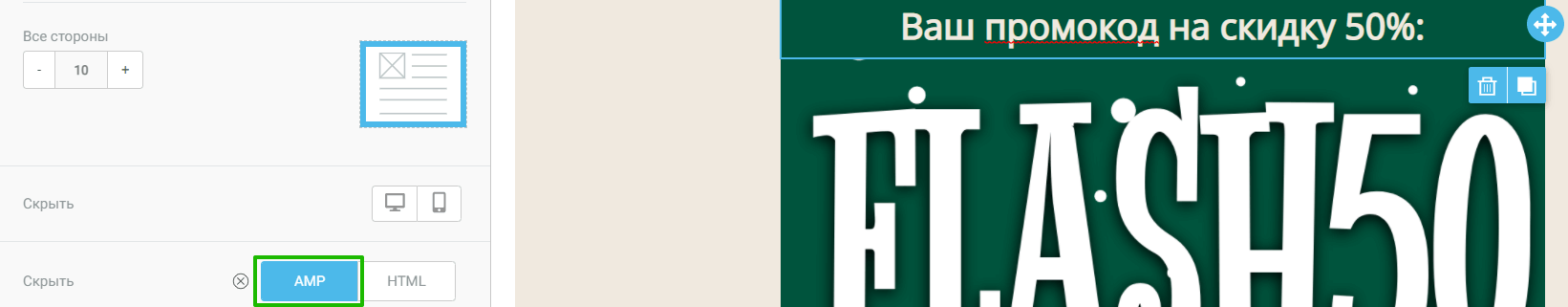
В настройках блока скройте его для AMP.

Выше добавьте текст, который тоже будет скрыт для AMP.

Сохраните письмо, дойдите до последнего шага создания рассылки и отправьте тестовую рассылку на свой адрес Gmail, Mail.ru или Yahoo. Только эти почтовые сервисы поддерживают AMP-контент.
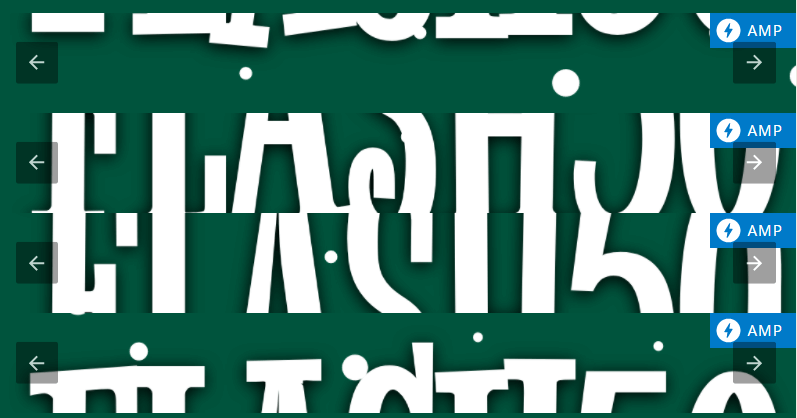
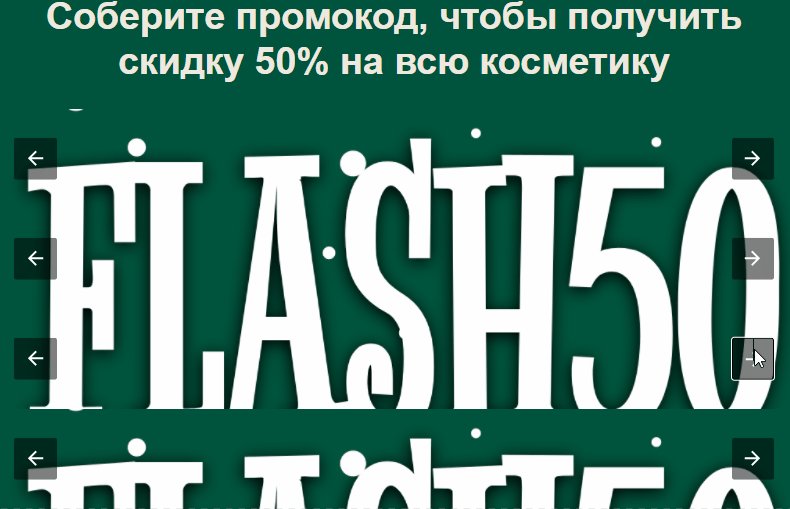
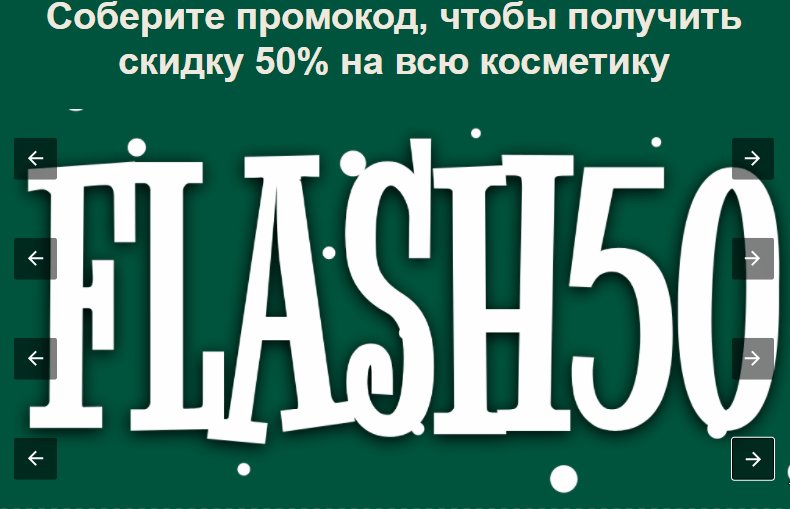
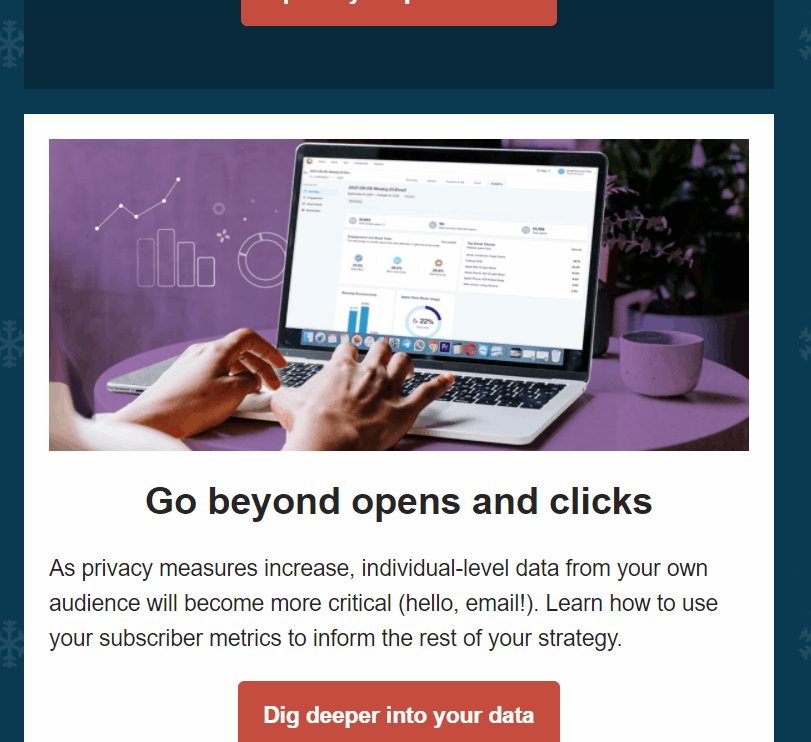
Так выглядит письмо для получателей с поддержкой AMP:

А получатели без поддержки AMP увидят HTML-версию.

#7. Таймер обратного отсчёта
Таймер в письме мотивирует получателя действовать быстрее, чтобы не упустить выгодное предложение. Также это хороший способ привлечь внимание.

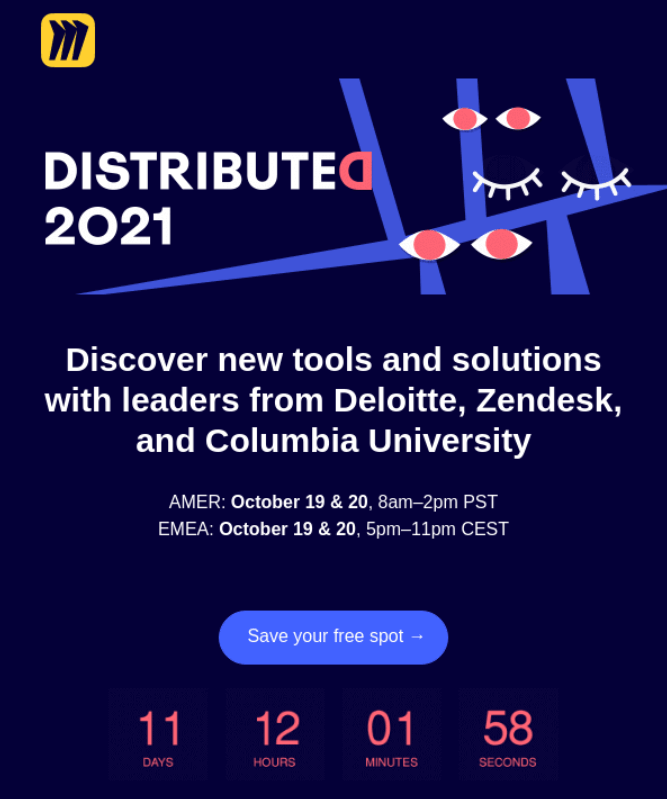
Письмо Miro с таймером обратного отсчёта
Как сделать в конструкторе
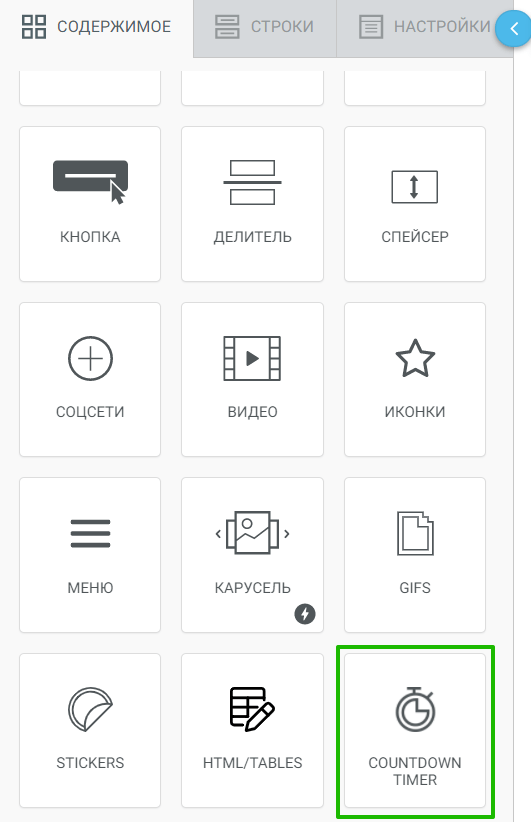
Перетащите в письмо блок «Countdown timer».

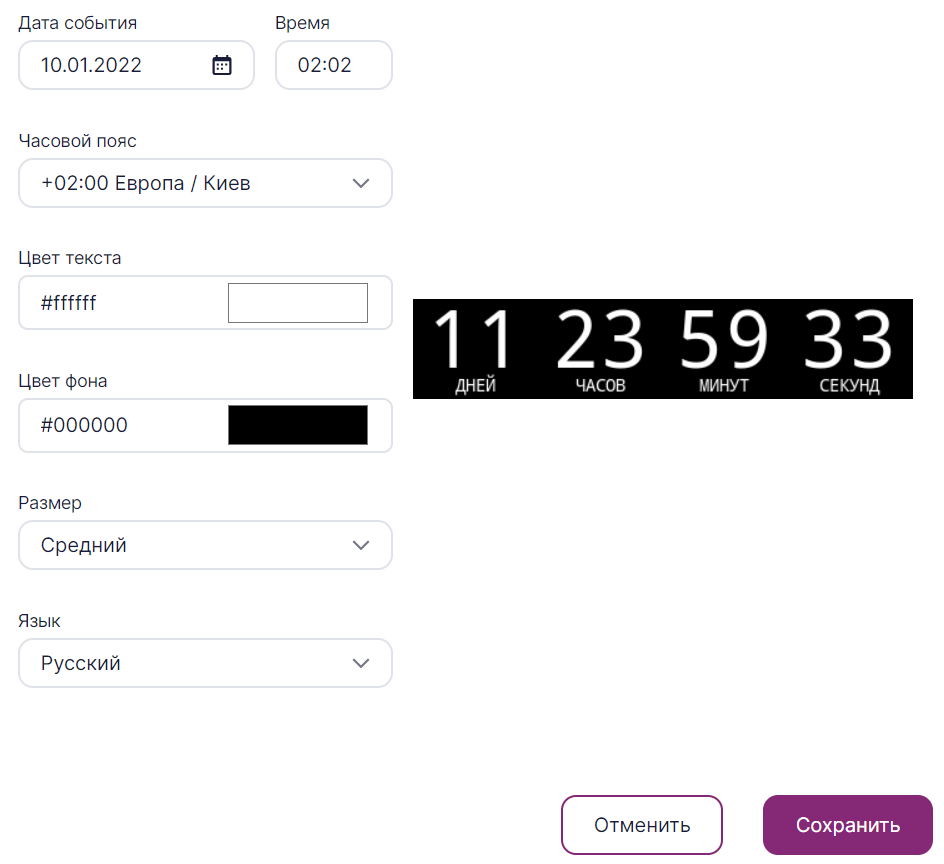
Кликните на кнопку «Edit timer».

Задайте настройки.

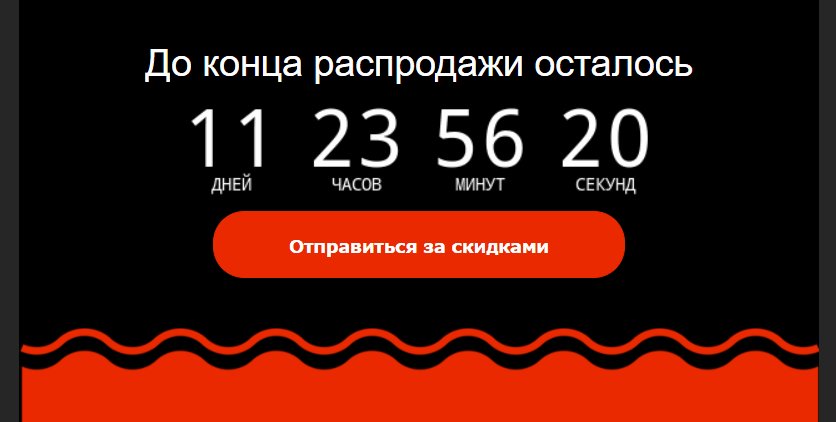
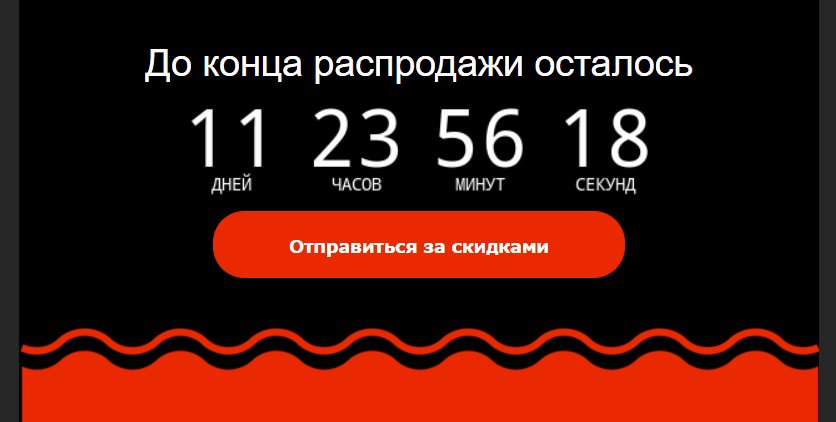
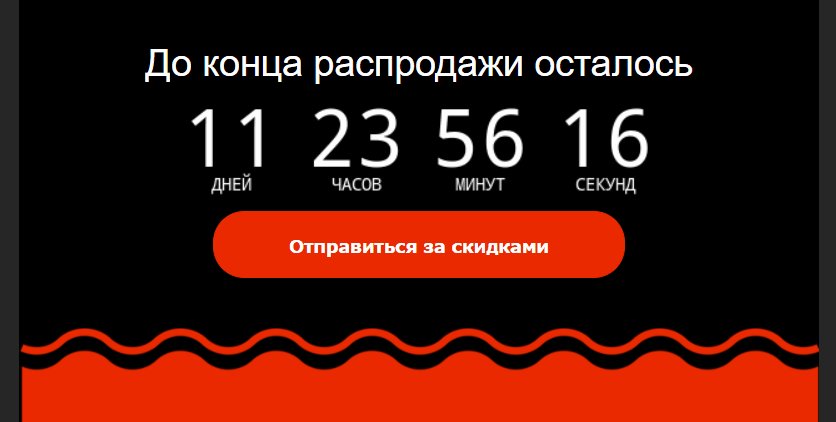
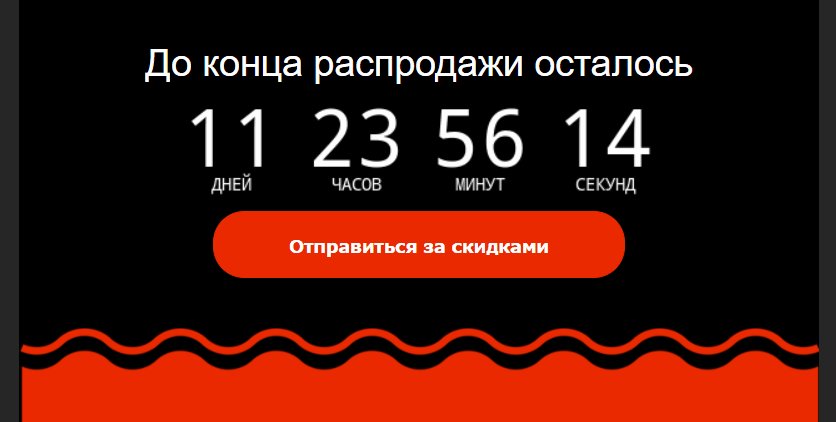
Так выглядит готовый таймер:

Оформите письмо, сохраните и отправьте тест себе на почту.
Пример таймера в готовом письме:

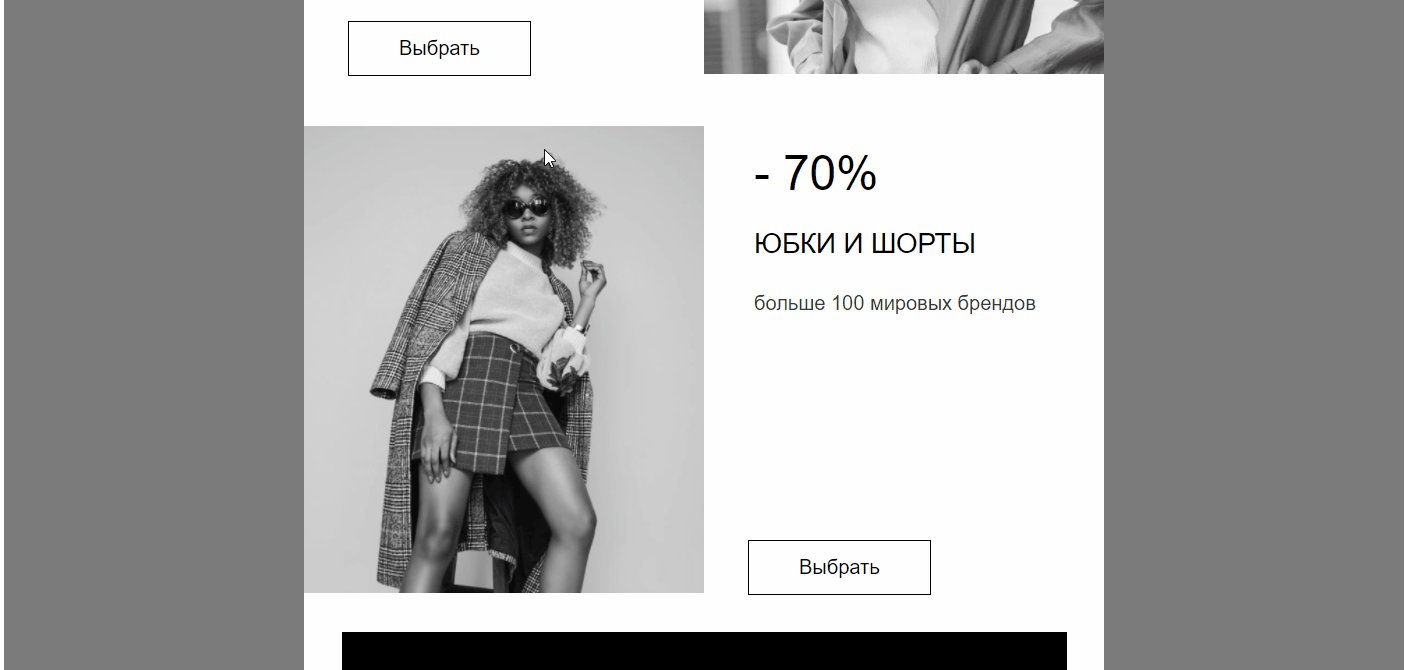
#8. Блоки в виде карточек
Чтобы сделать контент заметнее, оформите его в виде карточек — отдельных блоков, внутри которых будут текст, картинки, кнопки или всё вместе.

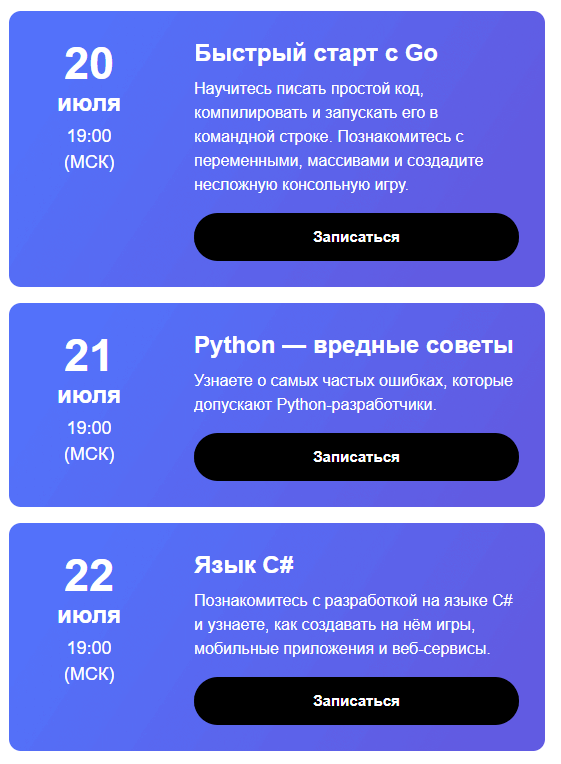
Письмо GeekBrains с карточками в виде цветных блоков с текстом и кнопками
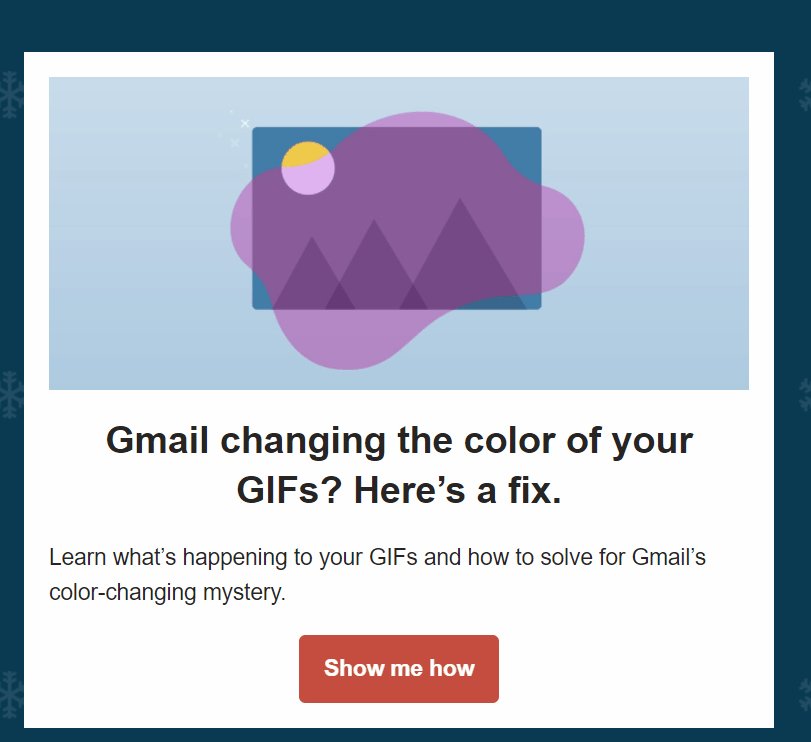
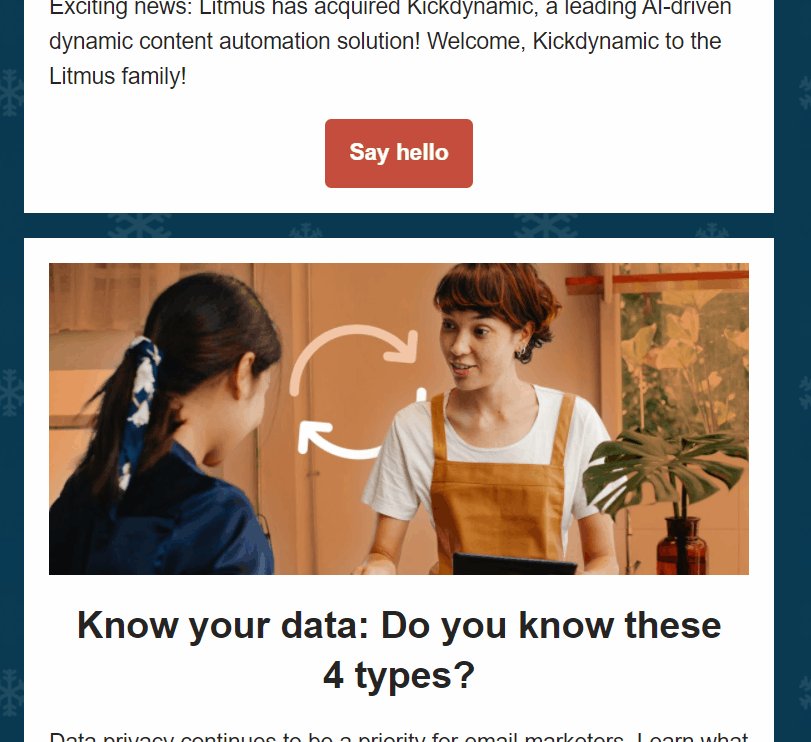
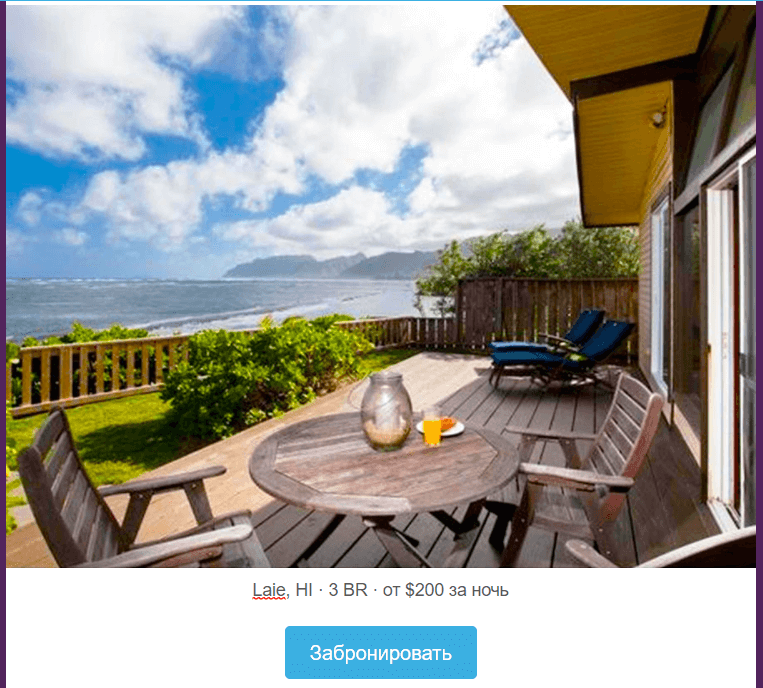
Или сделайте большие карточки и добавьте в них картинки, текст и кнопки:

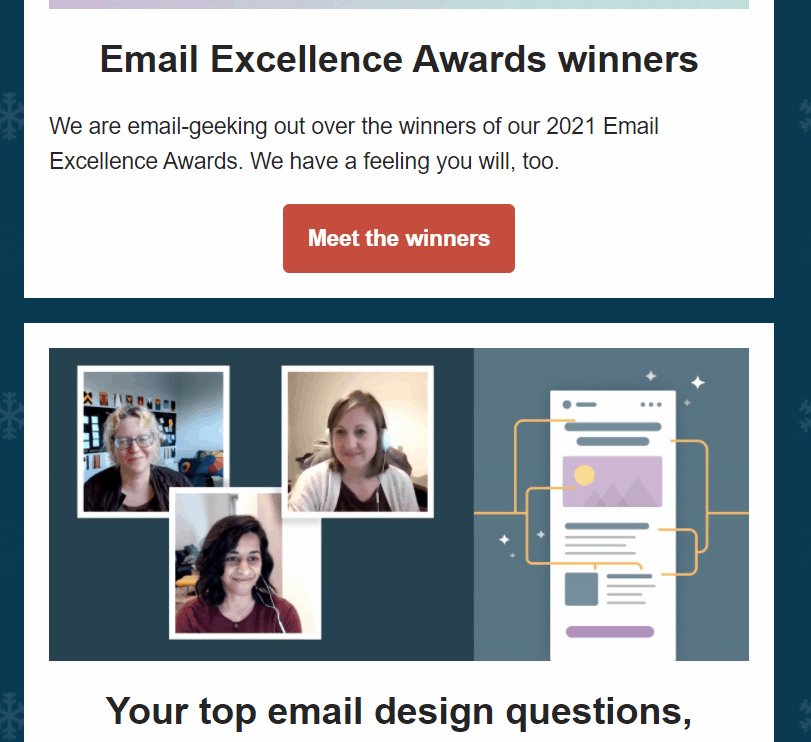
Рассылка Litmus
Как сделать в конструкторе
Добавьте в одну строку блоки «Картинка», «Текст» и «Кнопка».

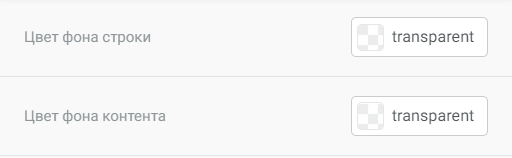
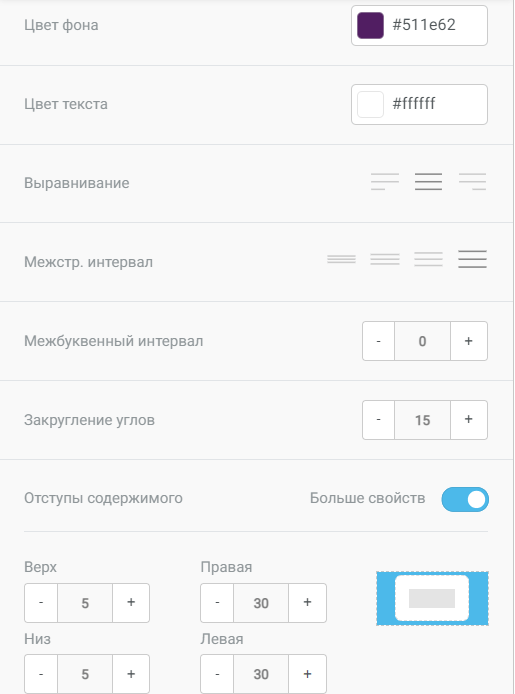
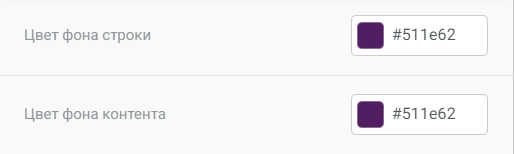
Выделите строку и настройте цвет фона строки и контента. Желательно выбрать контрастные цвета, чтобы карточки выделялись на фоне.

В примере ниже мы выбрали белый как цвет фона контента и фиолетовый как цвет фона строки.

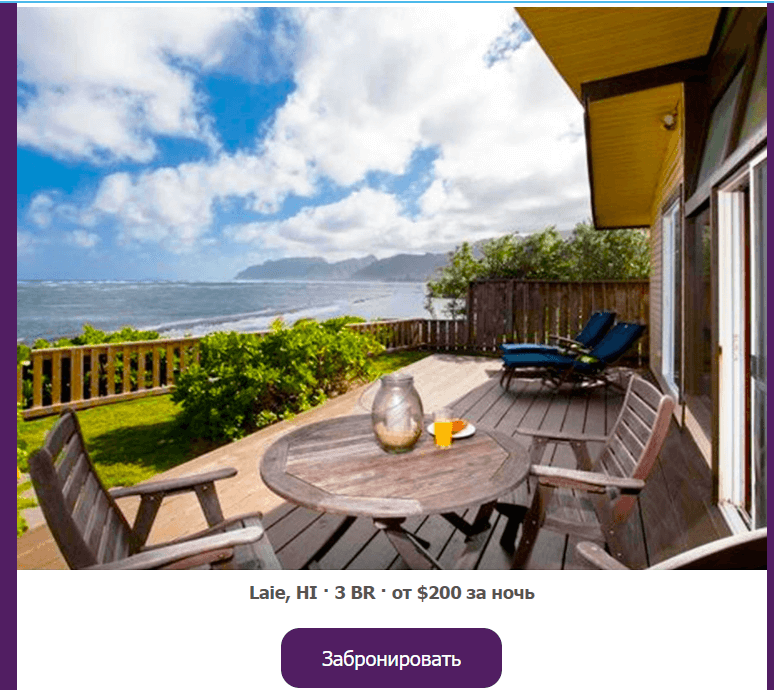
В блок «Картинка» загрузите изображение, добавьте нужный текст в блоках «Текст» и «Кнопка».

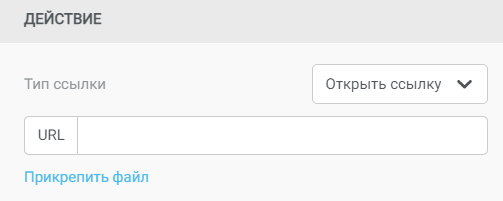
Выделите кнопку и на панели свойств слева вставьте URL.

Также задайте остальные свойства. В нашем примере мы выбрали цвет фона, который совпадает с цветом фона строки.

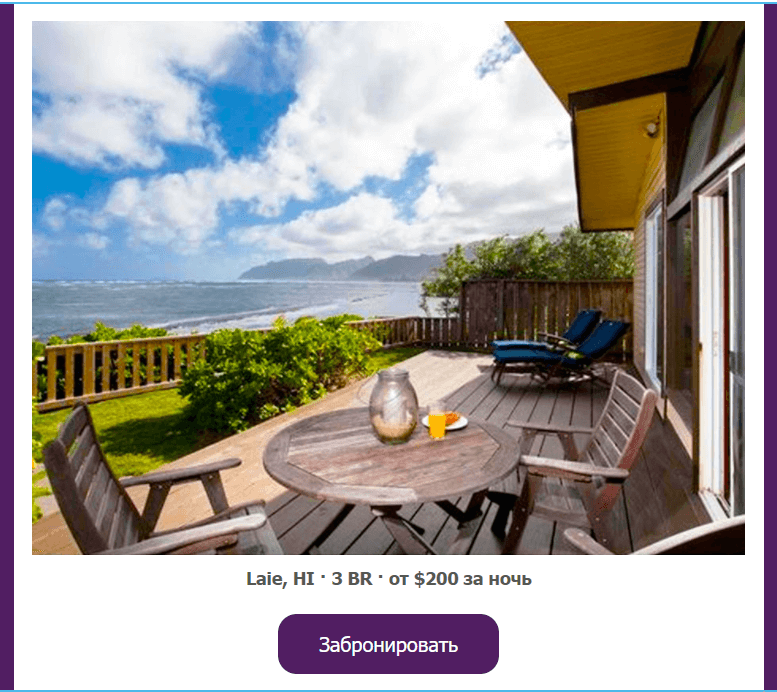
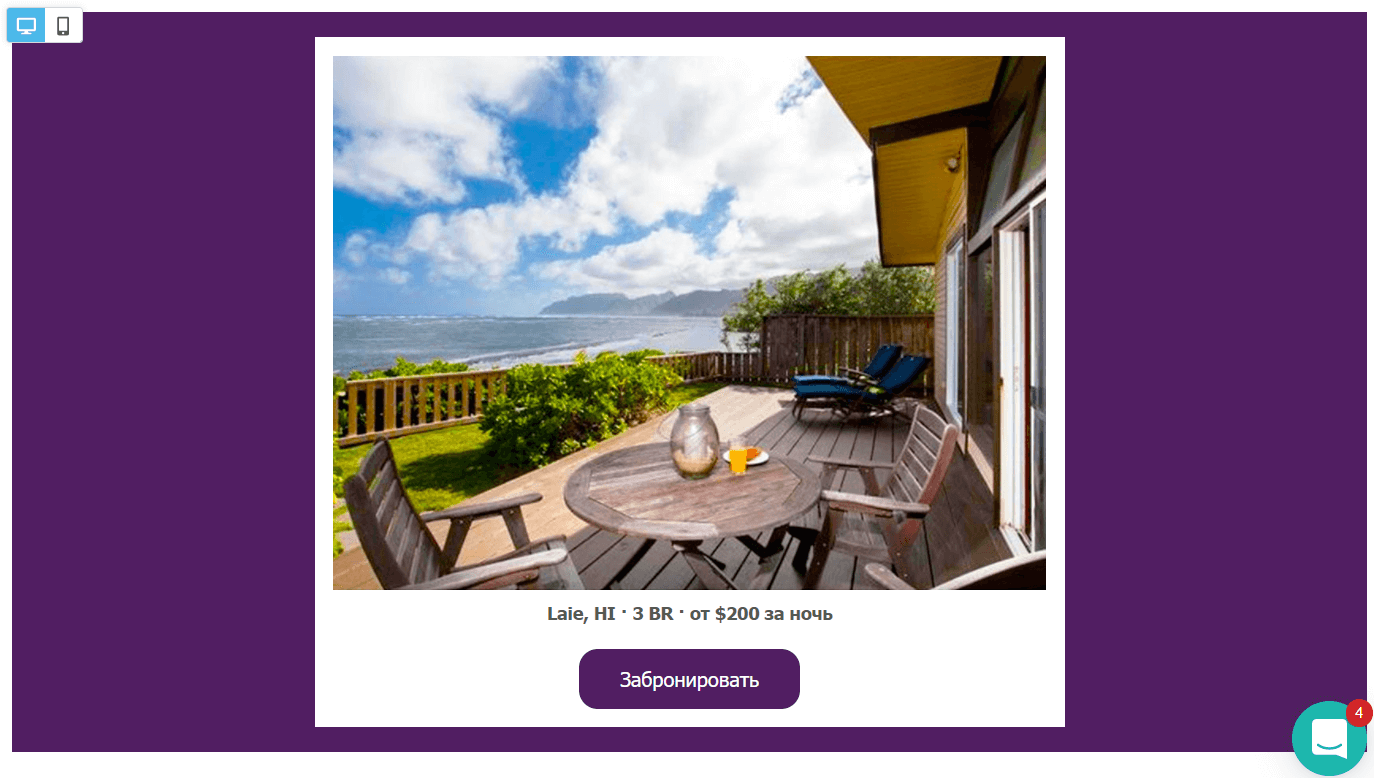
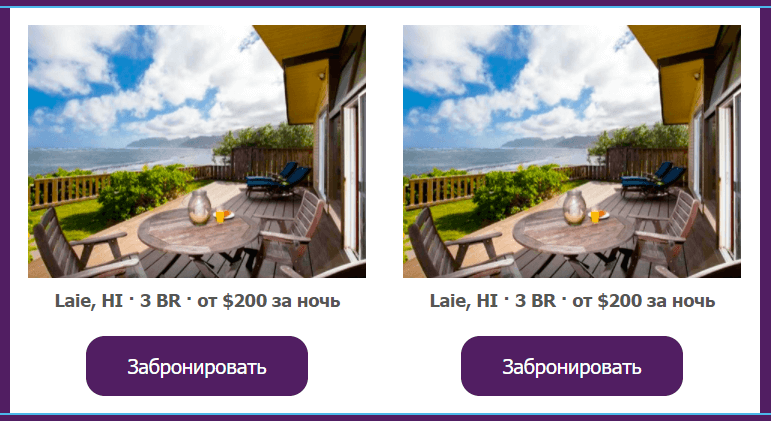
Теперь строка выглядит так:

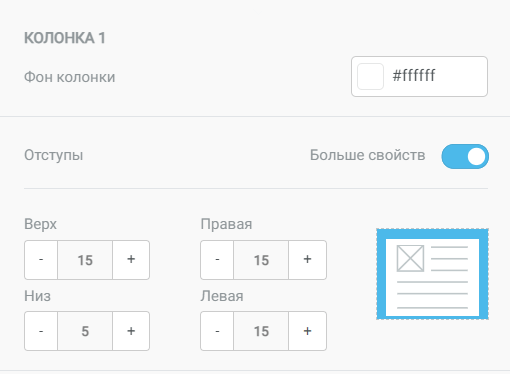
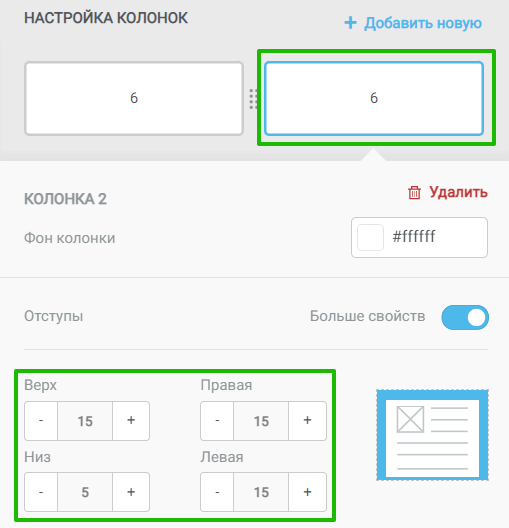
Выделите строку и в настройках колонки на панели слева внизу задайте отступы, чтобы визуально выделить карточку.

Так выглядит карточка после изменений:

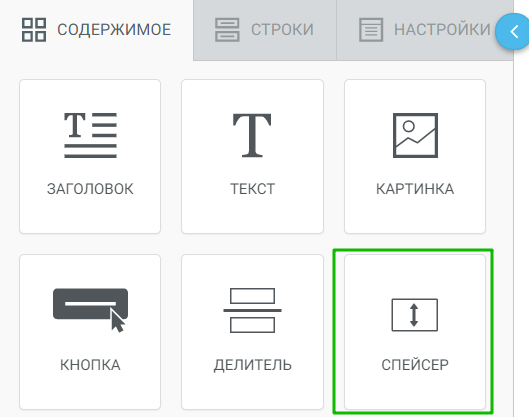
Чтобы отделять карточки друг от друга, нужны пробелы между ними. Возьмите на панели блоков «Спейсер» и перетащите его выше строки с карточкой.

Затем выделите строку со спейсером и задайте тот же цвет фона строки и фона контента, что вы выбирали ранее.

Далее выделите сам спейсер и установите нужную высоту.

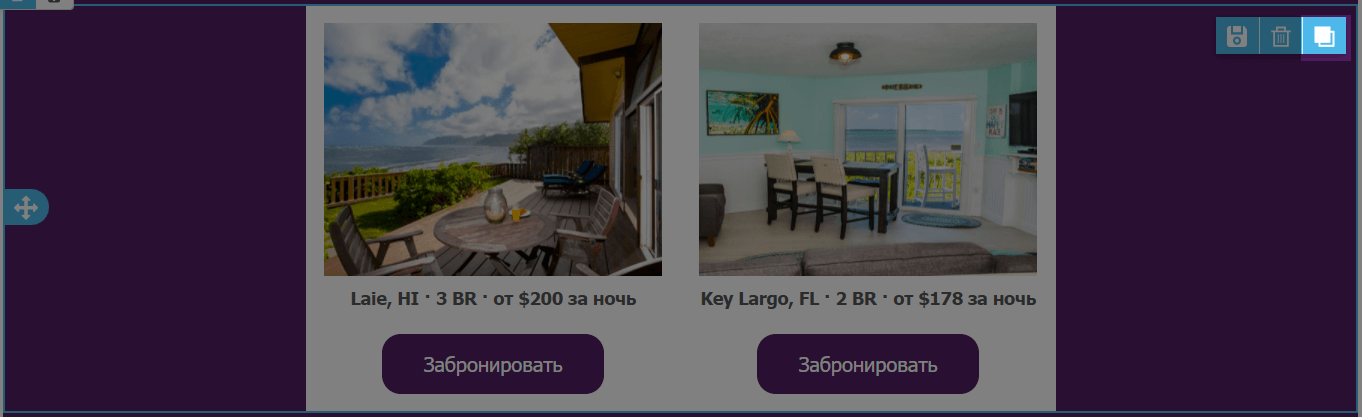
Снова выделите всю строку и скопируйте её. Для этого нажмите на кнопку справа.
![]()
Переместите скопированный спейсер, вниз, чтобы сделать отступы и сверху, и снизу от основной строки.

Если вы хотите сделать две или больше колонок внутри карточки, разделите строку по ширине.
Далее мы покажем, как сделать две колонки.
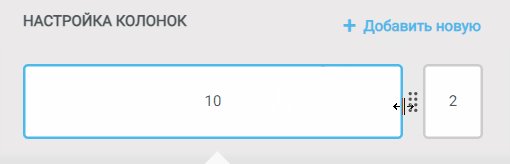
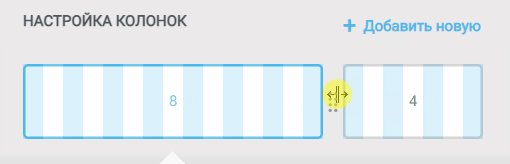
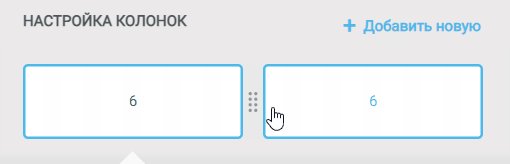
Выделите строку с карточкой и в настройке колонок на панели слева нажмите «Добавить новую», затем отрегулируйте ширину, чтобы сделать колонки одинаковыми.

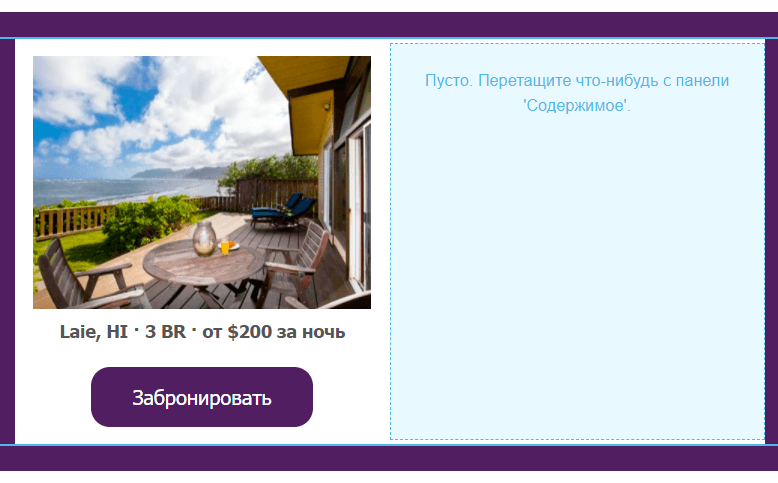
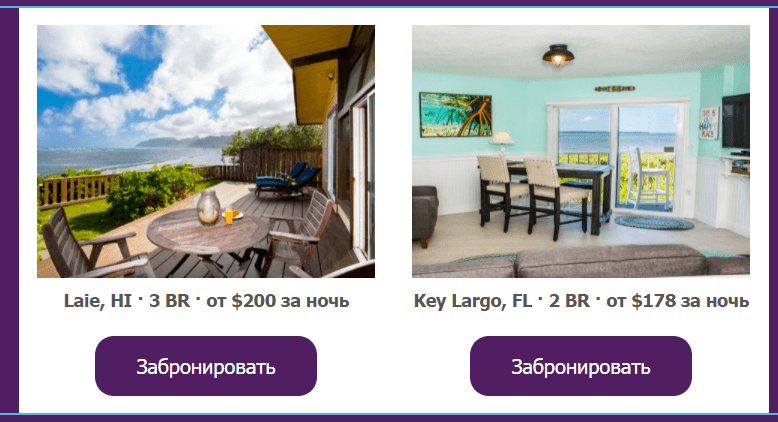
Получится так:

Теперь скопируйте каждый из блоков первой колонки (картинку, текст и кнопку) и переместите копии во вторую. Затем выделите всю строку, в настройках выберите вторую колонку и укажите такие же отступы, что и в первой колонке.

Убедитесь, что колонки выглядят одинаково.

Во второй колонке смените картинку на нужную, отредактируйте текст и замените URL на кнопке.

Выделите всю строку с карточкой, скопируйте её и переместите вниз. Также скопируйте и переместите внизу строку, в которой находится спейсер.

В копии строки также замените картинки, текст, URL на кнопке.

#9. Мини-опрос
Встроить обычную форму опроса в письмо не так просто, потому что подобный контент поддерживается не всеми почтовыми сервисами. Но можно вставить один вопрос с небольшим количеством вариантом ответов. Технически каждая ссылка будет ссылкой подписки на конкретный список. Так вы сможете разделить подписчиков в зависимости от их выбора. Другой вариант — прикрепить к каждому ответу отдельную ссылку, а затем анализировать результаты по карте кликов.
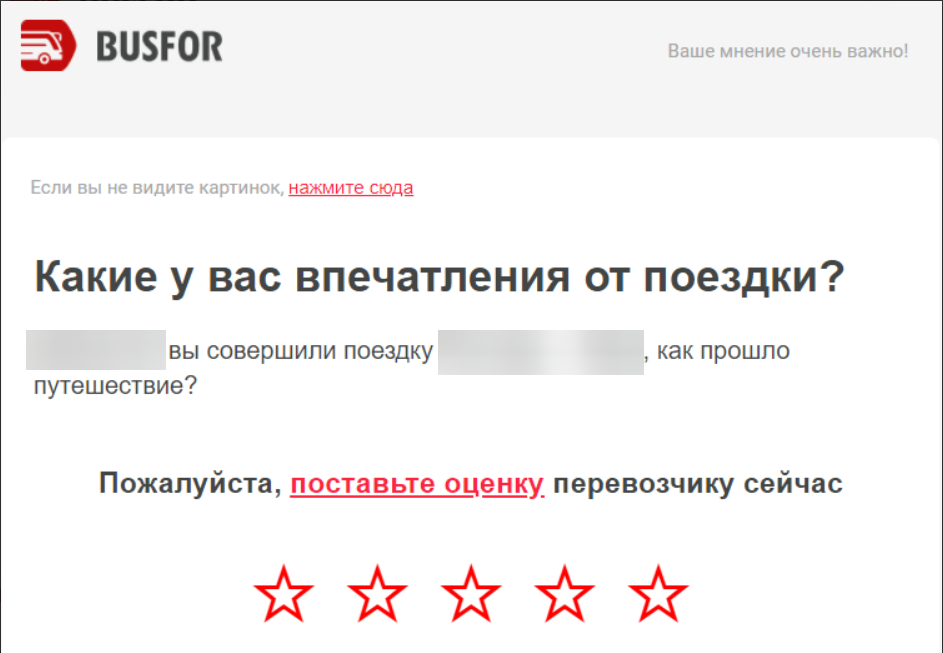
Например, можно попросить пользователей оценить качество услуги.

Предложение поставить оценку перевозчику в письме Busfor
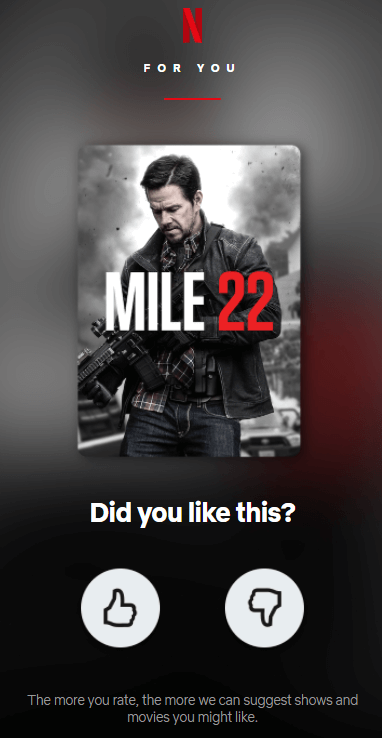
А так Netflix просит оценить просмотренный фильм.

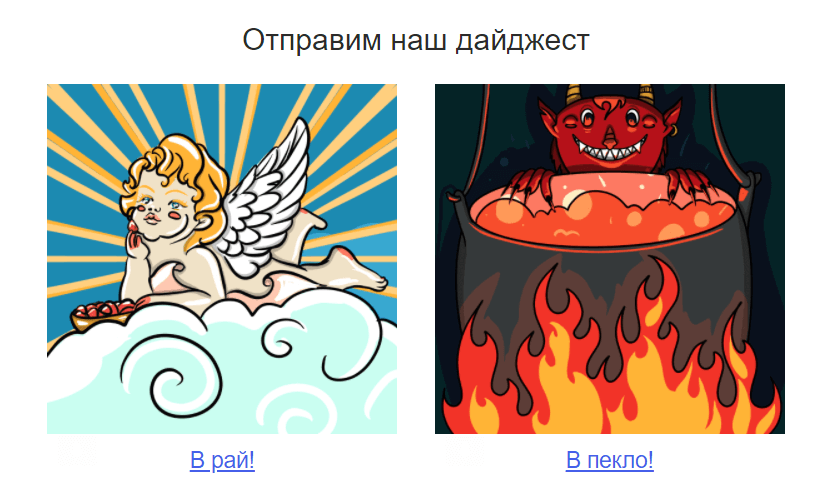
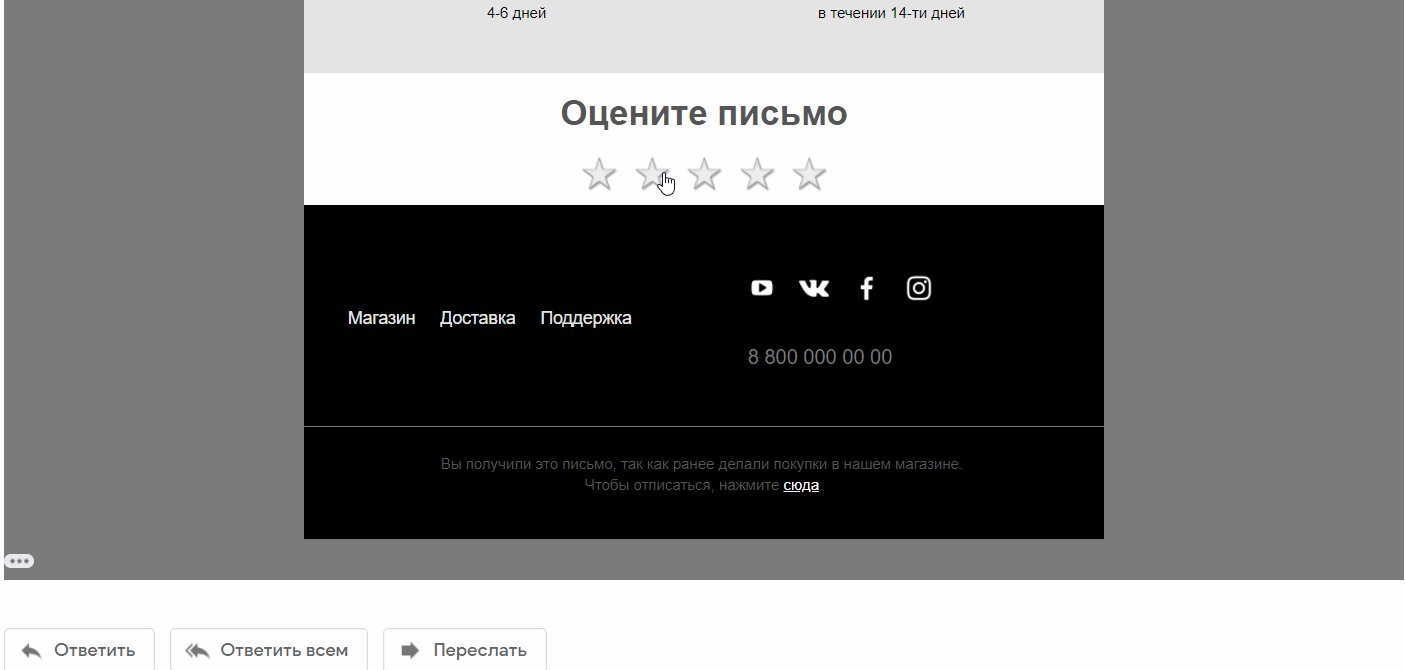
Оценивать можно не только товар и услугу, а и саму рассылку.

Email Soldiers предлагают оценить дайджест
Как сделать в конструкторе
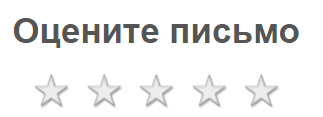
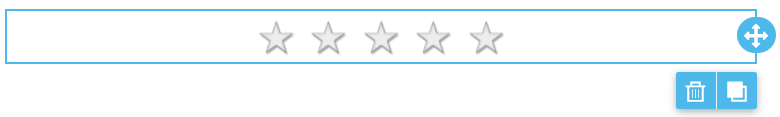
Рассмотрим, как создать письмо с мини-опросом, чтобы получатель мог оценить письмо по пятибалльной шкале. Это будет выглядеть так:

По нажатию на звёздочку пользователь увидит страницу, которую вы подготовите заранее, а его email попадёт в отдельный список.
Начнём с подготовки списков, в которые будут попадать получатели.
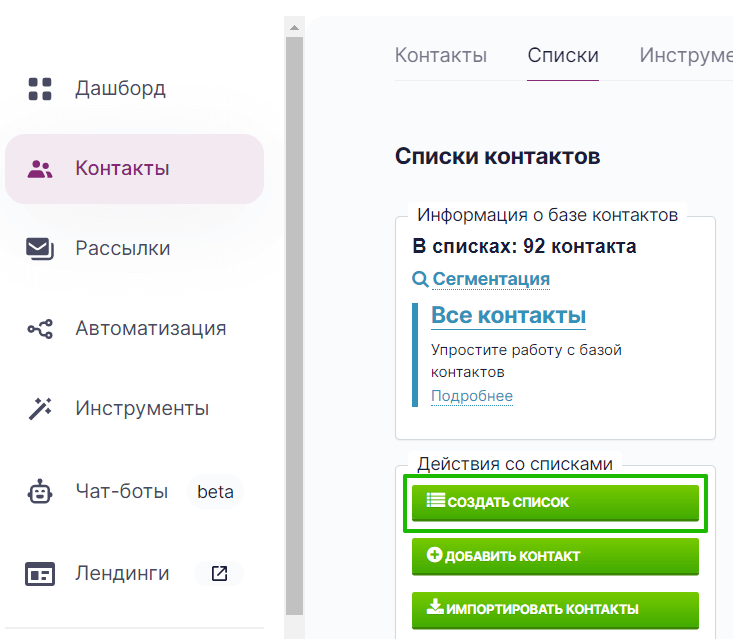
Зайдите в раздел «Контакты» — «Списки» и кликните «Создать список».

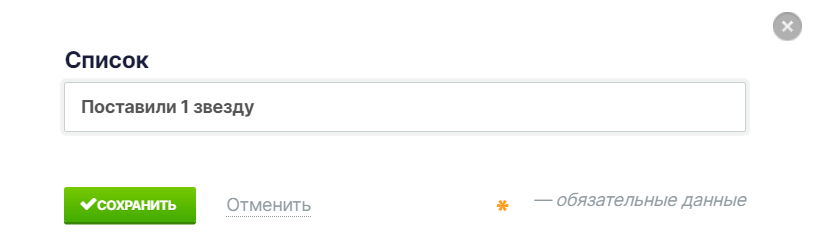
Введите название списка и нажмите «Сохранить».

В этот список будут попадать контакты, которые нажали на первую звёздочку
Скопируйте из адресной строки ID списка и сохраните. Это значение понадобится при создании письма, чтобы настроить попадание в конкретный список по клику.
![]()
Теперь настройте страницу, которую будет видеть пользователь после клика.
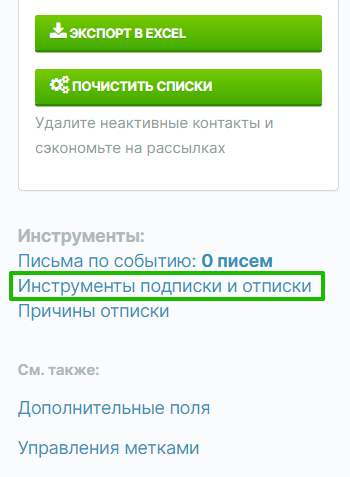
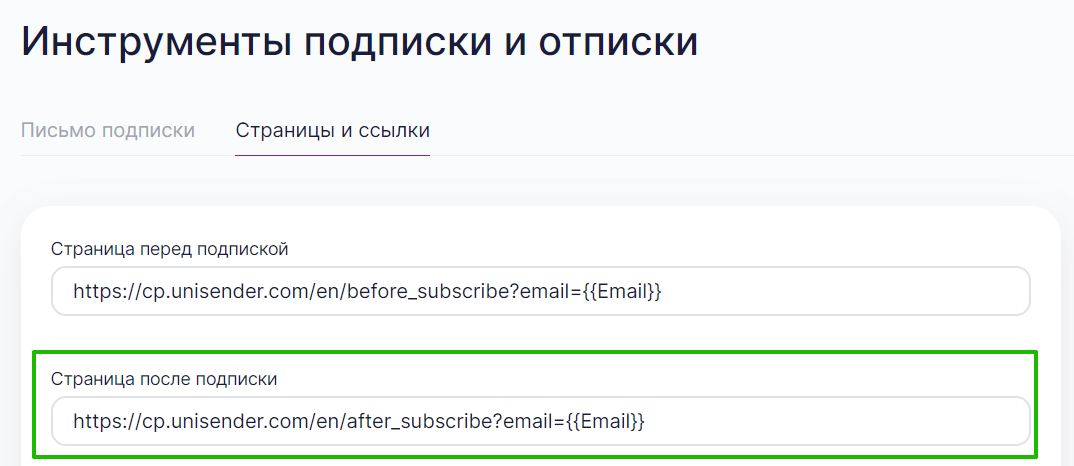
В списке перейдите в раздел «Инструменты подписки и отписки».

Перейдите на вкладку «Страницы и отписки». Вам нужно второе поле.

Там уже есть стандартная ссылка на страницу после подписки. Она предназначена для подписки контакта через форму и выглядит так:

Так как в нашем случае это будет уже не подписка, а мини-опрос для существующих клиентов, этот вариант не подходит. Поэтому рекомендуем добавить ссылку на свою страницу с выбранным вами контентом: благодарностью за оценку, бонусом, предложением пройти более развернутый опрос или другим вариантом.
Для примера добавим ссылку на такую страницу:

Укажите нужную ссылку и нажмите «Сохранить».
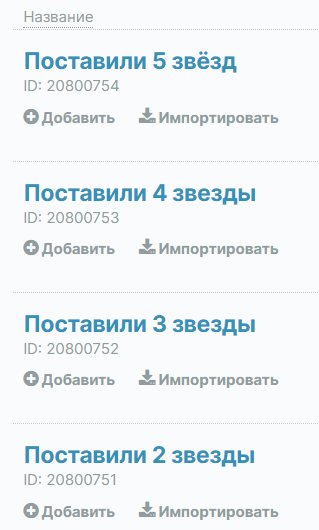
Таким же образом создайте остальные списки, скопируйте их ID и настройте страницы после подписки.

Перейдём к оформлению письма. Создайте или найдите картинки, которые вы вставите в письмо. В нашем примере это иконки звёздочек, которые мы скачали с сайта Clipart Library.
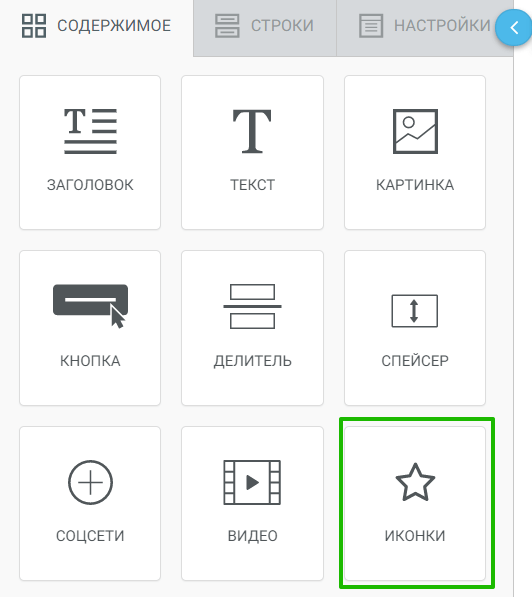
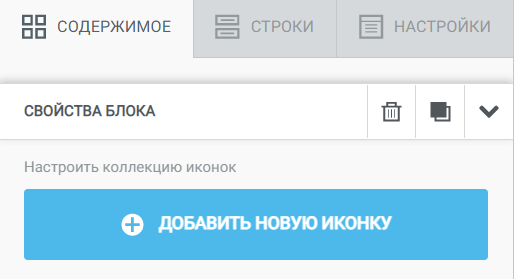
Далее создайте рассылку в конструкторе и перетащите на письмо блок «Иконки».

Выберите блок, а на панели слева нажмите «Добавить новую иконку.

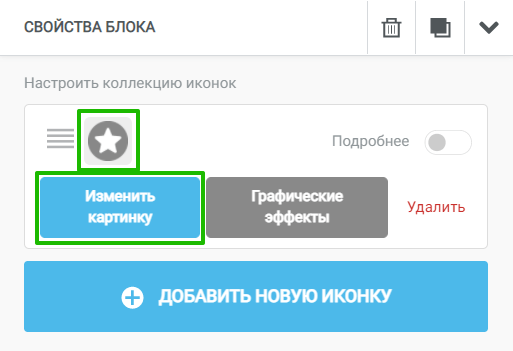
В блоке уже есть иконка по умолчанию со звёздочкой, но вместо неё можно загрузить свою. Для замены кликните на звёздочку или на кнопку «Изменить картинку».

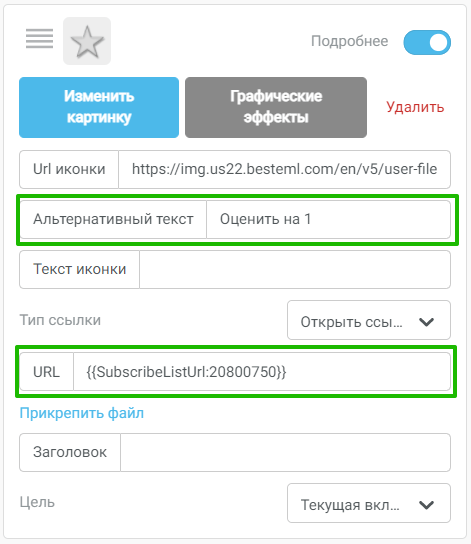
Нажмите «Подробнее», чтобы открыть свойства. Заполните поле «Альтернативный текст» — он будет отображаться у получателей, у которых по какой-то причине не загрузились картинки. В поле «URL» вставьте ссылку вида {{SubscribeListUrl:NNN}}, где вместо NNN вставьте ID нужного списка. Если вы не хотите добавлять контакты в отдельные списки, а хотите просто отслеживать клики в отчёте, вставьте ссылку на страницу с благодарностью за оценку.

Нажмите «Добавить новую иконку» и повторите те же действия для остальных иконок.
Так выглядит готовый блок с иконками в письме.

Чтобы протестировать, как работают кнопки, создайте список со своим адресом и отправьте на него рассылку. Важно отправить именно рассылку, а не тестовое письмо, иначе подписка на списки не будет работать.

Тестирование перед отправкой рассылки
Так как разные почтовые сервисы могут по-разному отображать одно и то же письмо, внешний вид рассылки в редакторе может отличаться от реального. Рекомендуем всегда использовать предпросмотр, а также отправлять тестовые письма себе на почту перед отправкой массовой рассылки, чтобы убедиться, что все элементы отображаются и работают корректно.
В предпросмотре лучше использовать как десктопную, так и мобильную версию, но более точный результат вы увидите только при отправке и просмотре рассылки на компьютере или смартфоне.