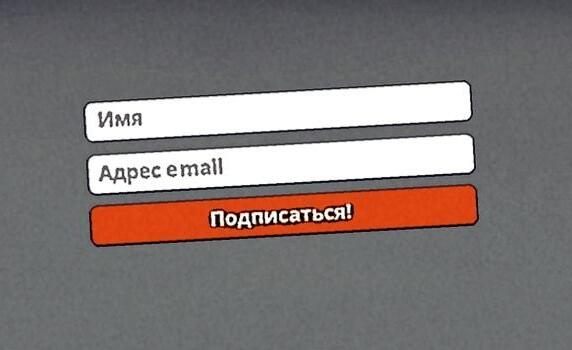
Когда дедлайны горят, хочется, чтобы кто-то рядом всегда оставался вменяемым.
Подписывайтесь — поддержим мемами и здравым смыслом.
С нами уже 10 000 коллег.
Расположение формы влияет на конверсию

Предположим, у вас классный сайт. Вы зарядили денег в рекламу, подготовили welocome-цепочку и ждете подписчиков. Теперь все зависит от формы. Если она хороша и стоит в правильном месте, база будет расти быстро. Если она не очень и стоит не там — медленно.
Какую форму выбрать? Куда ее поставить, чтобы не сливать трафик сайта? Ведь он нам денег стоит!
Для начала, разберемся, что влияет на успех формы подписки:
Четвертый пункт — тема для отдельной статьи. Так что поговорим о первых трех.
Мы писали, как сделать конверсионную форму подписки. Статья по ссылке как раз про начинку, здесь не будем на этом останавливаться. Перечислим только основные выводы:
Но клевый дизайн и умные слова не повысят конверсию, если форма спрятана в футере или появляется только при оформлении заказа. Чтобы пользователи подписывались, начинку нужно красиво упаковать и поместить на видное место.
Некоторые сайты как будто стесняются своей рассылки и поэтому прячут форму подписки подальше от пользователя.
Сегментация делит пользователей на группы, что помогает настроить форму подписки под каждого подписчика. Как это работает:
Если вы хотите увеличить базу подписчиков, форма всегда должна быть на виду. Рассмотрим основные виды подписных форм и ситуации, когда их лучше использовать.
Целая страница, которая выделена под форму подписки:
Преимущества подписной страницы:
Недостатки подписной страницы:
Когда использовать. Подписная страница хорошо работает, если привязана к отдельному лид-магниту. Можно подробно описать продукт, объяснить его преимущества и подвести пользователей к подписке.
Такие формы часто расположены в футере страницы. Они вклиниваются в верстку сайта в виде полосы и контрастируют на фоне других элементов. Либо дополняют дизайн:
Преимущества:
Недостатки:
Когда использовать. Форму можно поместить на все страницы сайта как постоянный элемент дизайна. Лучше добавлять ее в шапку — пользователям не нужно скроллить вниз страницы, чтобы подписаться.
Сайдбар размещается сбоку от основной ленты сайта:
Преимущества:
Недостатки:
Когда использовать. Сайдбар подойдет, если на сайте есть дополнительная боковая колонка. Обычно в ней располагается меню, баннеры, контекстная реклама и анонсы. Лучше вставлять сайдбар повыше — тогда его увидят больше пользователей. Как вариант — сделать сайдбар плавающим, чтобы он всегда был виден пользователю.
Hello-bar — выезжающее или всплывающее окно в шапке сайта. Оно прилипает к верхней части экрана и движется за пользователем:
Преимущества hello-bar:
Недостатки hello-bar:
Когда использовать. Hello-bar подходит, чтобы сделать короткое предложение:
Если нужно подробно описать предложение, рассказать о преимуществах или добавить картинки, hello-bar не подойдет. Лучше использовать формат, на котором все это поместится, — отдельную подписную страницу или всплывающие окна.
Пользователь заходит на сайт, проводит на нем какое-то время и тут — бац! — выезжает всплывающее окно.
Преимущества всплывающих окон:
Недостатки всплывающих окон:
Когда использовать. Всплывающие окна можно добавить на любую страницу сайта. Но не будьте навязчивы — это может ухудшить конверсию. Как этого не допустить:
Работают как обычные всплывающие окна, но с одним условием: они появляются, когда пользователь хочет закрыть страницу.
Преимущества такие же, как у обычных всплывающих форм, кроме одного — форма для сбора exit-трафика не вторгается во взаимодействие пользователя с сайтом.
Из недостатков: форма может появиться случайно, когда пользователь направит курсор в верхнюю часть экрана. Это странно, когда мне говорят «Не уходите!», а я и не собирался:
Когда использовать. Такая форма хорошо сработает, чтобы предложить бонус или скидку. Пользователь уже закрывает сайт, а ему предлагают чек-лист, книгу или участие на вебинаре. И всего за email!
Форма для захвата exit-трафика хорошо работает с другими формами подписки: сайдбаром, инлайн-формой или hello-bar. С обычной всплывающей формой ее лучше не использовать — многие пользователи не оценят такую навязчивость.
Обычно ее размещают в блогах. Пользователь прочитал статью, а ему предлагают получать новые материалы на почту:
Преимущества:
Недостатки:
Когда использовать. Форму можно поставить не только после статей в блоге, но и на других страницах, где есть полезный материал: в базе знаний, после описания товара или в конце раздела «Анонсы».
Такая форма подписки подходит в качестве дополнительной точки входа. Если сделать ее основной, то многие клиенты ее просто не найдут.
Вы оформляете заказ, и в одном из полей вам предлагают подписаться на рассылку:
Преимущества:
Недостатки:
Когда использовать. Подойдет для любого интернет-магазина. Круто, когда подписчики отсюда попадают в отдельный список, по которому запускается отдельная цепочка писем, например, допродажная серия.
Но осторожно: многие компании указывают email обязательным полем и автоматически подписывают пользователей на рассылку. В чем тут проблема:
Мы писали, как правильно получить согласие на рассылку.
Если компания часто общается с клиентами в чатах, можно собирать email-адреса там. Например, обучить операторов поддержки или отдела продаж запрашивать email. Так как пользователь сам начинает общение с брендом, скорее всего, конверсия в подписку будет высокой.
Некоторые компании предпочитают пополнять базу email с помощью чат-ботов. Такой автоматический помощник может самостоятельно спрашивать контакт клиента и передавать в базу сервиса рассылки.
Во ВКонтакте тоже можно добавить форму с предложением подписаться:
Преимущества:
Недостатки:
Когда использовать. Если вам нужно подтянуть людей из социальных сетей, то это — самое то. Кстати, у нас есть отдельная статья про то, как объединить соцсети и email-рассылки.
Самодостаточных форм подписки нет. Чтобы привлечь больше подписчиков нужно использовать несколько форм — тогда охват аудитории увеличится.
Формы работают лучше, если они не похожи друг на друга. Тогда пользователи, которые прошли мимо одного предложения, могут заинтересоваться другим и подписаться на рассылку.
По-другому это называется лид-магнит. Если у компании есть полезный контент и она готова им делиться — лучше делать это через лид-магнит. Так клиенты получат полезные материалы, а компания — их адреса. А если материалы будут очень полезными (вроде бесплатных курсов), то лояльность клиента к бизнесу сразу вырастет.
Вы искусственно создаете интерес, который заставляет пользователей подписаться. Вот несколько примеров того, как это сделать:
Сделать тест, но не говорить результат. Предложите отправить его на почту.
Предложить подписчику игру. Первый этап — на сайте, следующие уровни — в письмах.
Предложить участие в закрытом клубе. Так, например, делают The Invisible — в свою рассылку о вине они приглашают далеко не всех.
Большинство трафика на сайтах приходится на мобильные устройства если формы подписки не будут адаптивными, вы потеряете часть пользователей. На что обратить внимание:
Всплывающие окна — капризный инструмент. Для каждого сайта и аудитории нужно подбирать свою логику показа, которая будет работать. Здесь есть 4 параметра:
Время появления. Определяет, через сколько секунд появится форма.
Глубина просмотра. Сколько страниц пользователь должен просмотреть, чтобы появился попап.
Место появления: по центру, сбоку или внизу страницы.
Причина появления. Этот параметр нужно учитывать в интернет-магазинах. Когда товара нет на складе, можно показывать форму с кнопкой «рассказать о поступлении». А если клиент долго находится на странице с товаром или услугой, можно предложить «заморозить» цену на товар в обмен на email. Похожие способы можно использовать и в других сферах.
✅ Красивый дизайн и хороший текст не имеют значения, если форму невозможно найти на сайте.
✅ Форма, которая находится вверху экрана привлечет больше пользователей, — чтобы ее увидеть, не нужно скроллить вниз.
✅ У всех форм свои преимущества и недостатки. Чтобы увеличить приток посетителей лучше использовать 2-3 формы в разных местах.
✅ Чтобы повысить эффективность формы, можно что-то подарить за подписку или заинтриговать пользователей.
✅ Половина пользователей сидит в интернете с телефона. Чтобы привлечь эту аудиторию в рассылку, проследите, чтобы форма адаптировалась под мобильные устройства.
✅ Форма будет работать лучше, если посетителей сайта разделить на сегменты.
✅ Чтобы повысить эффективность всплывающих форм, нужно тестировать логику показов. Единой схемы для этого параметра нет.
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)