Большой размер письма для email-рассылки может привести к попаданию в спам или к некорректному отображению контента. Чтобы этого не произошло, важно не превышать допустимый объём. В статье рассказываю об оптимальных размерах для каждого элемента и письма в целом.
Каким должен быть оптимальный размер письма для email-рассылки

На что влияет размер письма для email-рассылки
Размер электронного письма — это один из факторов, который влияет на доставляемость сообщения до адресата. Все почтовые сервисы защищают своих пользователей от опасных рассылок с помощью спам-фильтров. Это специальные алгоритмы, которые проверяют все входящие сообщения и сортируют их по определённым критериям.
Большой размер считается одним из признаков спама. Длинные сообщения с большим количеством тяжёлых изображений и других элементов выглядят подозрительно. Алгоритмы блокируют сомнительный контент или отправляют его в спам.
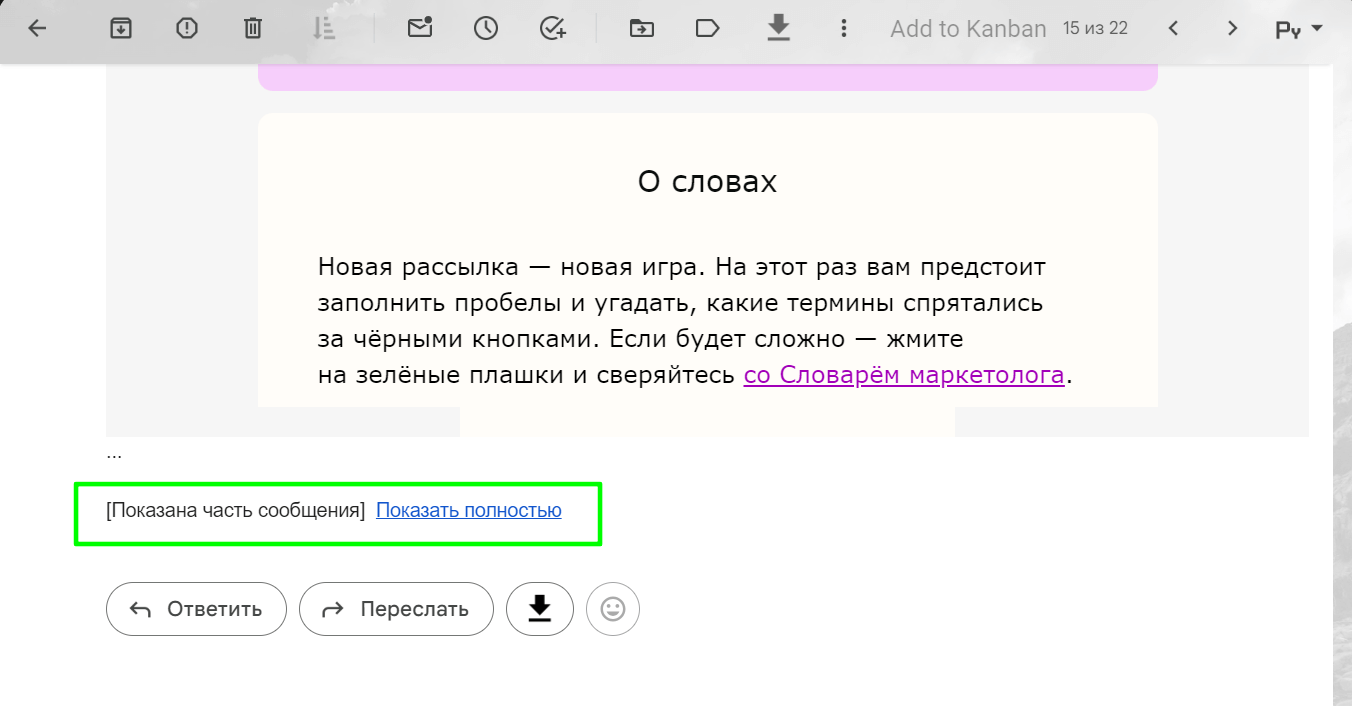
Но даже в том случае, если фильтры пропустят объёмное письмо, может возникнуть другая проблема. Некоторые почтовые сервисы обрезают слишком длинные сообщения. В этом случае получатель видит лишь часть содержимого письма и кнопку «Показать полностью». Чтобы прочитать сообщение целиком, адресат должен кликнуть по кнопке и перейти к веб-версии письма. Проблема в том, что далеко не все пользователи хотят тратить время на дополнительные действия.
Отображение только части контента в письме может также привести и к другим негативным последствиям:
Снижение конверсии. Обычно все важные предложения и сообщения об акциях размещают ближе к концу письма. Если пользователь не дочитает сообщение, то он не увидит кнопку CTA и не выполнит целевое действие.
Увеличение количества жалоб на спам. Ссылку на отписку чаще всего добавляют в футер письма. Если получатель захочет отказаться от рассылки и не сразу найдёт такую возможность, то с высокой вероятностью он отправит письмо в спам. При большом количестве подобных жалоб рассылку могут заблокировать.
Некорректное отображение показателя открытий. При частичном отображении факт открытия письма не будет зафиксирован, если код для отслеживания добавлен в нижнюю часть письма. Кроме этого, в тексте может отобразиться частично обрезанный фрагмент кода.
Важно помнить о том, что подписчики используют разные почтовые службы и читают контент на разных устройствах. Поэтому стоит следить за определёнными общими стандартами, чтобы сообщения одинаково корректно отображались во всех почтовых клиентах и на любых типах устройств.
Оптимальный размер письма
Общий размер письма для email-рассылки определяют его длина, ширина и вес. Рассмотрим каждый из этих параметров по отдельности.
Ширина
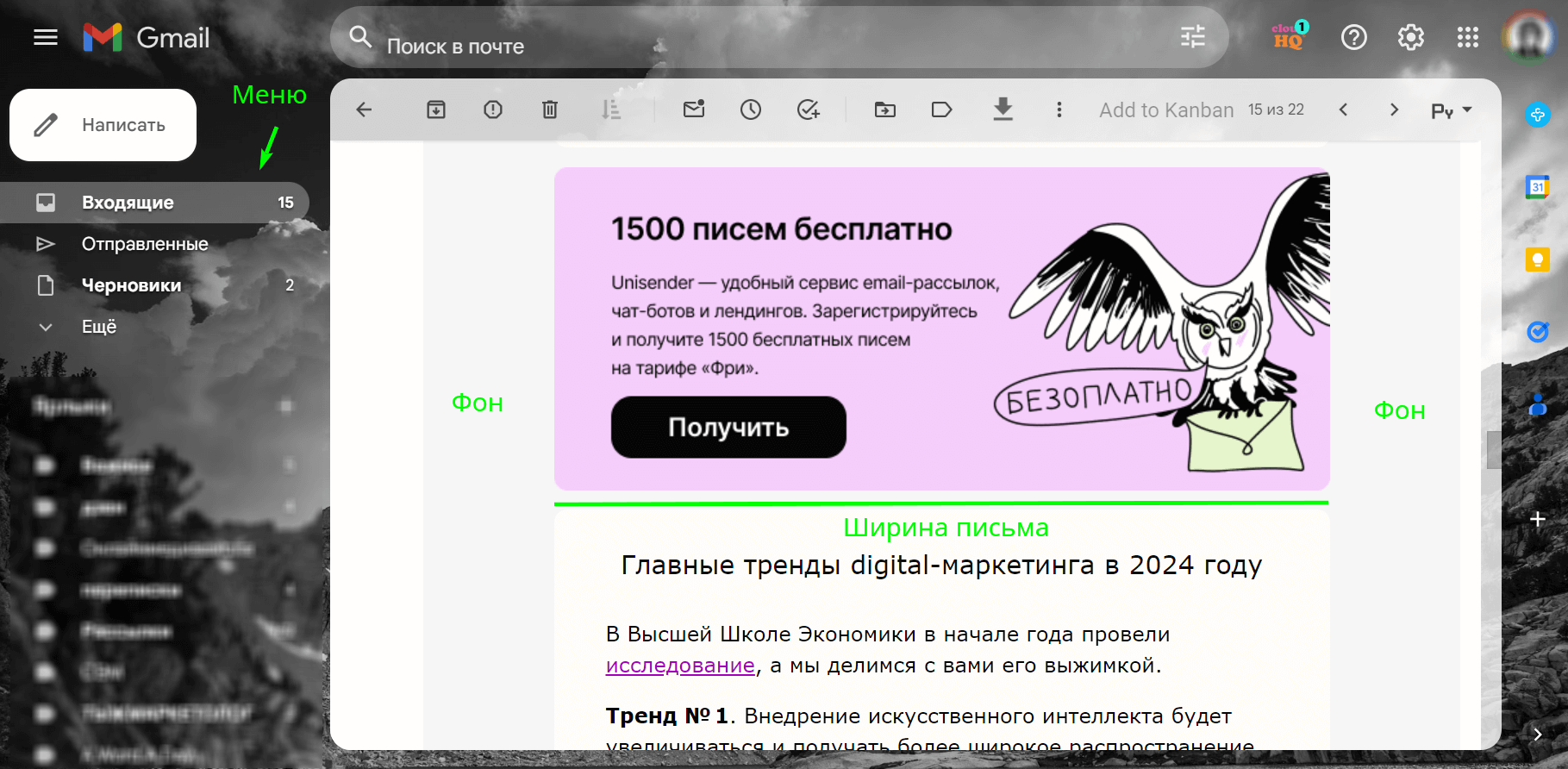
Универсальная ширина письма для email-рассылки составляет 600 пикселей. Почтовые сервисы не отображают сообщения в полноэкранном режиме — часть экрана занимают меню, навигация и реклама.
У слишком широкого письма может пропасть фон, например, так происходит в Outlook. Если ширина сообщения превышает допустимый показатель, у пользователя может появиться горизонтальный scroll. Это значит, что для изучения контента придётся скроллить вправо-влево с помощью ползунка. Такой вариант отображения усложняет восприятие, и, как следствие, снижает процент дочитывания и выполнения целевых действий.
Если вы хотите, чтобы сообщение корректно отображалось в разных почтовых программах, то делайте его ширину от 550 пикселей до 640 пикселей. Этот размер, как правило, поддерживают готовые шаблоны сервисов email-рассылок.
Ширину 600 пикселей поддерживают экраны большинства современных смартфонов и планшетов. Встречаются устройства и с меньшим разрешением — от 320 пикселей для вертикального просмотра. Поэтому всегда стоит использовать адаптивную вёрстку или адаптивные шаблоны, которые автоматически подстраиваются под почтовый сервис и устройство получателя.
Высота
Относительно высоты письма нет чёткого рекомендованного значения. Но стоит помнить, что слишком длинное письмо пользователи могут просто не дочитать. К тому же, в большом потоке информации сложнее привлечь внимание аудитории к важным элементам. Высота одного экрана веб-страницы в среднем варьируется от 700 пикселей до 1000 пикселей. Примерно эти же значения поддерживают многие мобильные устройства.
Конечно, уместить на один экран весь необходимый контент сложно, но и использовать 8-10 экранов не стоит. Оптимальная высота — от 1500 пикселей до 2500 пикселей. Этого достаточно для создания подробного сообщения, и при этом пользователям не придётся долго прокручивать сообщение.
Вес письма
Оптимальный вес электронного письма — до 100 КБ. При большем объёме сообщение может быть обрезано почтовиком. Так Gmail обрезает все письма, вес которых превышает 102 КБ, а лимит в Yahoo!Mail составляет 100 КБ. В месте обрыва письма автоматически появится фраза «Показана часть сообщения» и ссылка на веб-версию. Другие почтовые сервисы не обрезают сообщения.
Стоит отметить, что речь идет именно о HTML-коде без изображений и приложенных файлов. Поэтому для уменьшения веса нужно оптимизировать HTML-разметку и удалить ненужный код. Например, в коде часто остаются пустые блоки и абзацы. Также могут присутствовать скрытые теги форматирования, которые автоматически скопированы из текстового редактора.
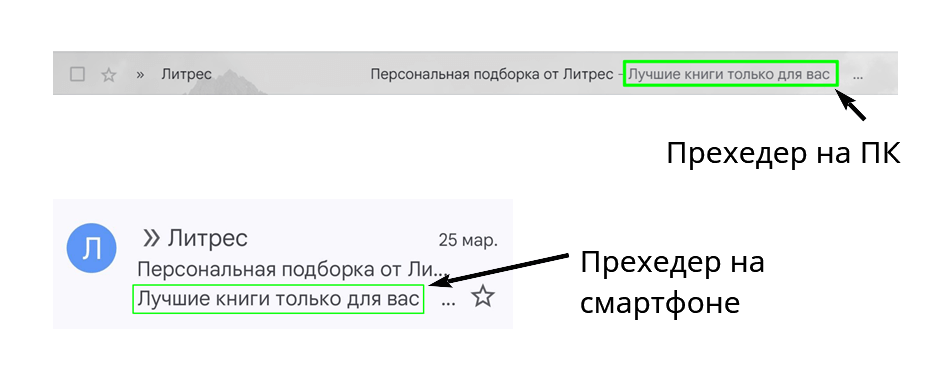
Размер прехедера
Предзаголовок, или прехедер — это текст, который отображается во входящих сразу после темы письма. При открытии сообщения его не видно. Если не заполнить прехедер, то почтовый сервер может показать здесь любую информацию. Чаще всего — это первые строки текста, но в него также может быть подтянута служебная информация или альтернативный текст первого изображения.
Поле прехедера находится в самом начале письма — сюда добавляют текст, который мотивирует адресата открыть сообщение. Оптимальная высота этого элемента должна составлять от 50 пикселей до 70 пикселей. Длина текста не должна превышать 130 символов для десктопа и 50 символов для мобильных устройств.
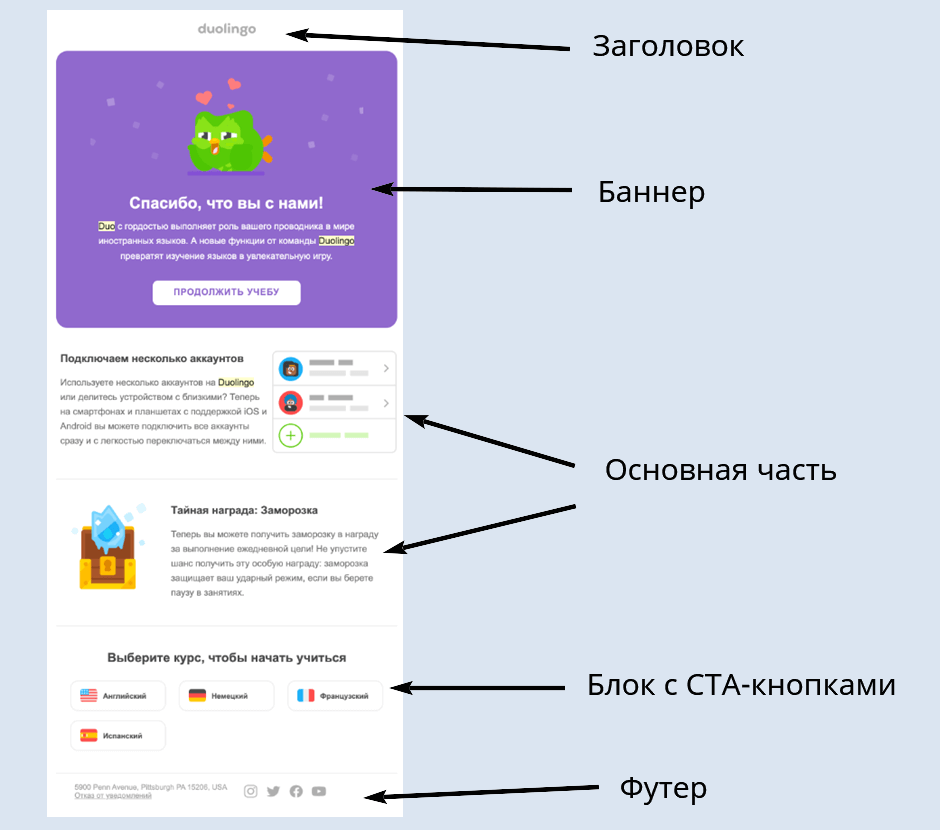
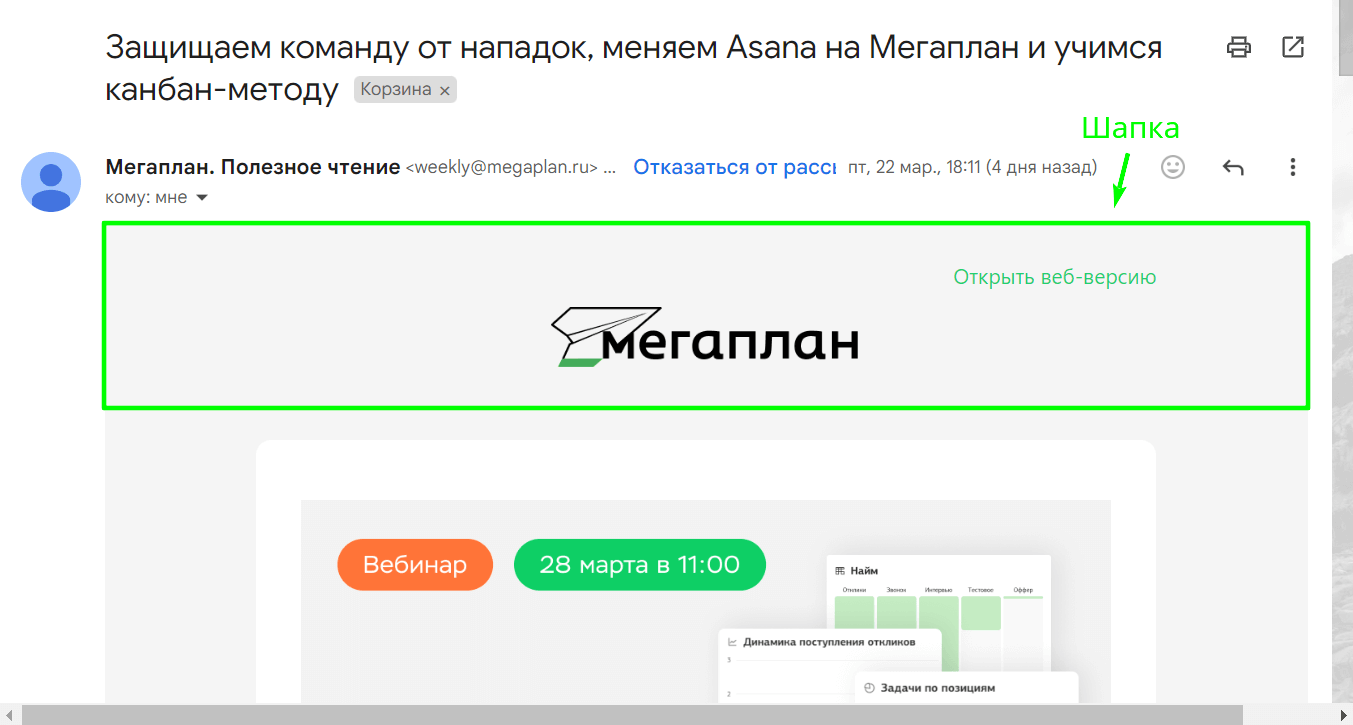
Размер шапки
Шапка письма, или хедер — это блок, который отображается внутри письма в самом начале. Обычно здесь размещают заголовок и логотип. Здесь же может стоять ссылка на веб-версию.
Иногда в шапку добавляют меню и дополнительные ссылки. Например, интернет-магазины нередко указывают ссылки на разделы сайта, чтобы пользователь мог сразу перейти на нужную страницу.
Стандартная высота блока с заголовком — от 50 пикселей до 70 пикселей. Если в хедер добавлена панель меню, то высоту блока можно увеличить до 150-200 пикселей. Не стоит делать шапку в 300+ пикселей, поскольку в таком виде она займёт почти весь экран и скроет следующий за ней контент. Ширина шапки в любом варианте равна ширине письма — до 600 пикселей.
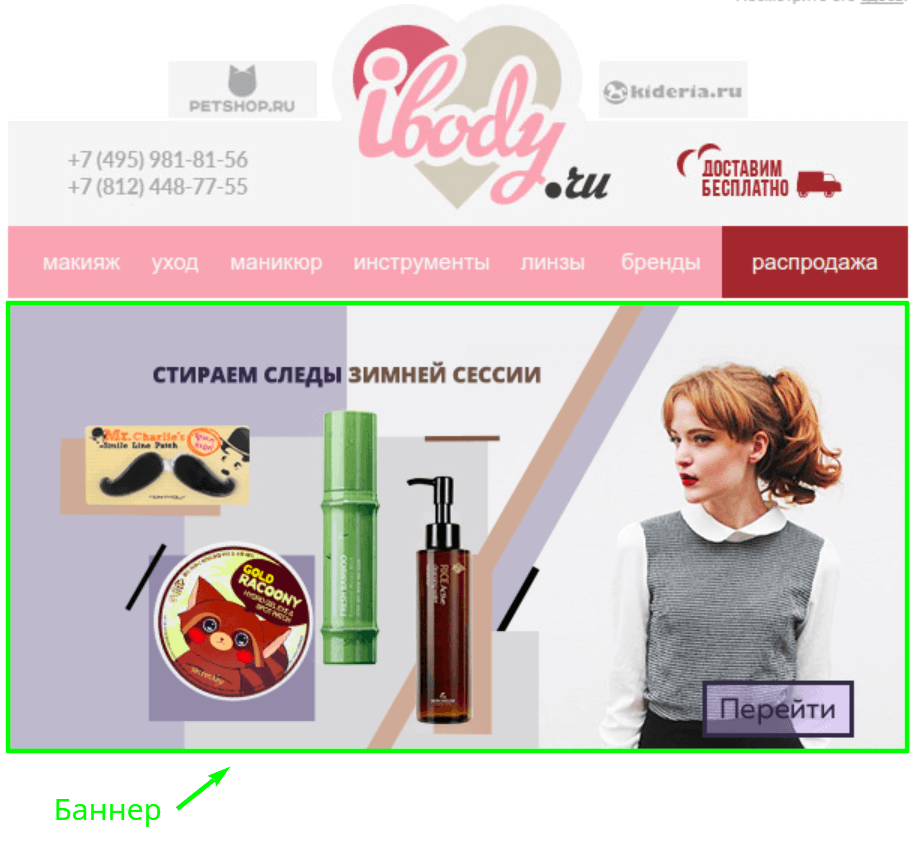
Размер баннера
Баннер в письме для рассылки — это изображение, по которому можно кликнуть и перейти на сайт. Картинка может находиться в любой части сообщения, размещаться вертикально или горизонтально — это зависит от дизайна. Размер баннеров не должен превышать размеры шаблона — то есть ширина изображения составляет максимум 600 пикселей.
Высота баннера не нормирована, поскольку изображение может занимать как весь экран, так и его часть. Но нужно учесть, что желательно не разрывать картинку на несколько экранов. Проследите за тем, чтобы баннер было видно полностью. Если изображение не помещается на экране смартфона — адаптируйте шаблон для автоматической настройки под тип устройства.
Размер изображения
При размещении статических изображений важно соблюдать два параметра — размер и вес. Что касается размера, то, как и у баннера, ширина картинки не должна превышать ширину шаблона. Высота — до 1000 пикселей, но может быть и меньше. Главное требование — картинка полностью видна на экране, и её не нужно скроллить.
Оптимальный вес изображения для рассылки — до 100-200 КБ. Более тяжёлые изображения дольше загружаются, и далеко не все пользователи готовы ждать полной загрузки письма. При этом высокое разрешение никто не оценит, поскольку почтовые клиенты «съедают» качество.
Постарайтесь не использовать много изображений в одном письме. Суммарный вес картинок не позволит контенту быстро загрузиться. Кроме того, учитывайте, что многие пользователи отключают автоматическую загрузку изображений. И если вы размещаете на картинке важную информацию, помните, что некоторые пользователи могут её не увидеть.
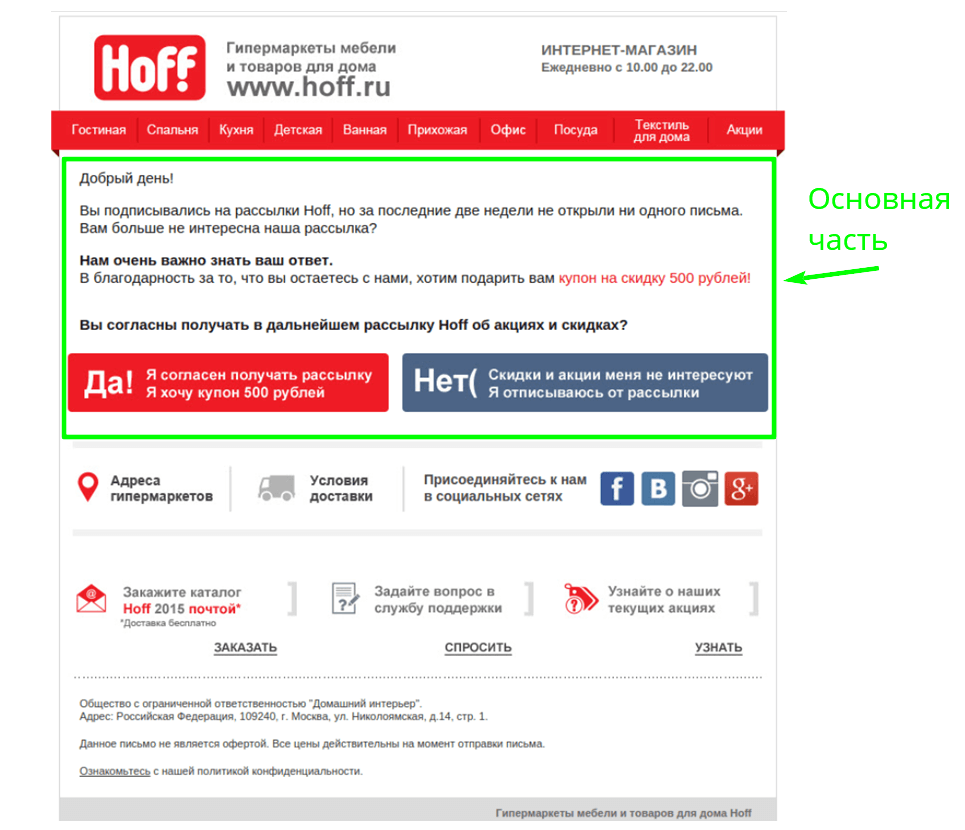
Размер основной части
Основная часть письма — это содержание сообщения, ради доставки которого и создавалась рассылка. Ширина этой части соответствует общей ширине шаблона — до 600 пикселей.
Высота может быть любой. Однако стоит учесть, что слишком длинные сообщения пользователи часто не дочитывают до конца. В большинстве случаев необходимую информацию можно уместить в 2-3 экрана — это примерно до 1500-2000 пикселей.
Для основной части имеет значение используемый шрифт и длина строки. Общая рекомендация — 75 символов в одной строке для десктопа и 45 символов аналогичным шрифтом для мобильных устройств. При большем количестве символов слова могут некорректно переноситься на следующую строку.
Одно из основных правил при подготовке макета email-рассылки — использование общепринятых шрифтов, которые легко читаются на любых устройствах. Если вы используете декоративные и нестандартные символы, которых нет на устройстве пользователя, то система автоматически преобразует их в шрифт по умолчанию. При этом из-за разницы в размере символов вёрстка может «поехать».
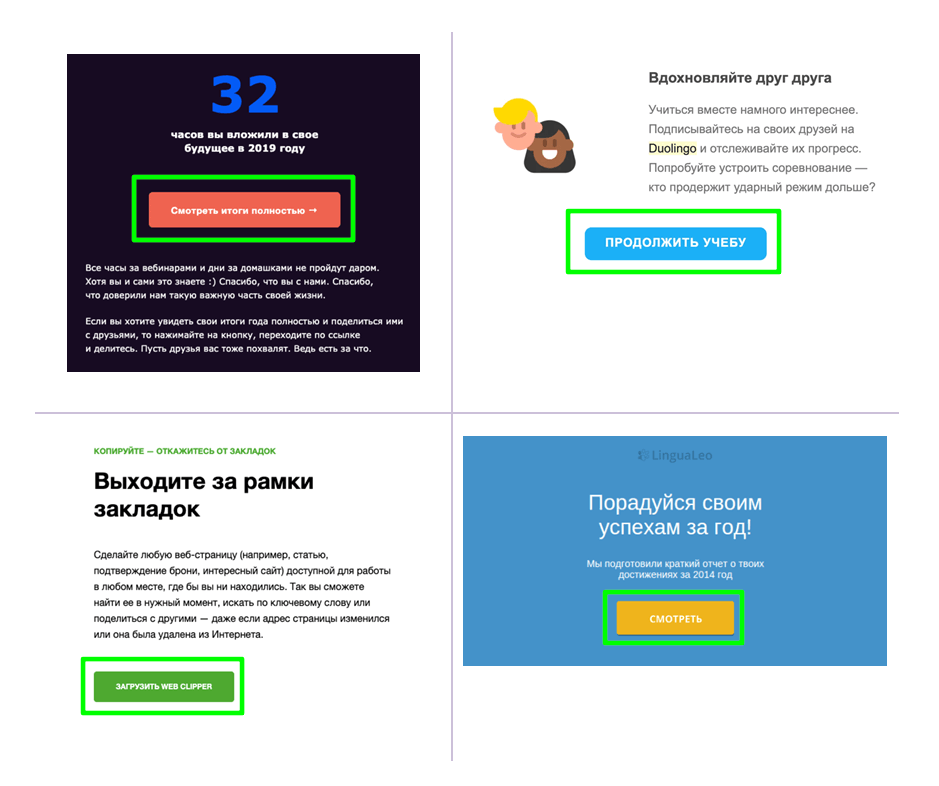
Размер CTA-кнопки
Кнопки в письме могут быть разных размеров и форм. Например, прямоугольная — 175×35 пикселей или квадратная — 46×46 пикселей. Высота и ширина CTA-кнопки зависит от текста на ней. Кто-то пишет всего одно слово, кто-то — целую фразу.
Основное правило — кнопка должна быть полностью видна на экране вместе со всем текстом на ней. И учитывайте, что в мобильной версии кликать по маленькой кнопке не очень удобно.
Размер футера
Футер письма, или «подвал» — это самый нижний блок, в котором указывают контактные данные, ссылки на соцсети и ставят ссылку отписки. Вся эта информация уместится в блок шириной 600 пикселей и высотой до 200 пикселей.
Иногда в блоке размещают дополнительную информацию — ссылки на мобильные приложения, юридическую информацию, контакты ответственных лиц. В этом случае высота футера может достигать 1000 пикселей. Но желательно, чтобы размер этого блока не превышал высоты экрана.
Размер вложенных файлов
К письму можно прикреплять различные файлы — изображения, PDF-документы. Для них важен не размер, а вес. Большинство почтовых провайдеров имеют ограничения по весу пересылаемых вложений. Например, для Gmail допустимый максимальный вес — 25 МБ, для Яндекс.Почты — 30 МБ, для Mail.ru — 25 МБ.
Но слишком большие вложения выглядят подозрительно. Почтовый клиент может пометить сообщение как спам и не доставить его, либо добавить предупреждение о том, что файл подозрительный и не стоит его открывать. Оптимальный размер вложений — до 5 МБ. Если вы прикрепляете несколько файлов, то учитывается их общий размер.
Как узнать размер письма для email-рассылки
Если вы создаёте письмо с помощью сервиса email-рассылок, то при превышении допустимого размера, скорее всего, получите соответствующее уведомление. Но если вы верстаете письма в стороннем редакторе, то следить за размером нужно самостоятельно. Учтите, что помимо основного содержания, на вес влияют тема письма и отправитель. Поэтому для этих целей оставьте в запасе примерно 12 КБ.
Вы можете использовать специальный сервис или калькулятор — они считают количество байтов. Также вы можете сохранить готовое сообщение в HTML-формате на компьютере. Далее перейдите в «Проводник», найдите скачанный файл и наведите на него курсор — во всплывающей подсказке будет указан точный размер или вес письма.
Как создать шаблон письма для email рассылки
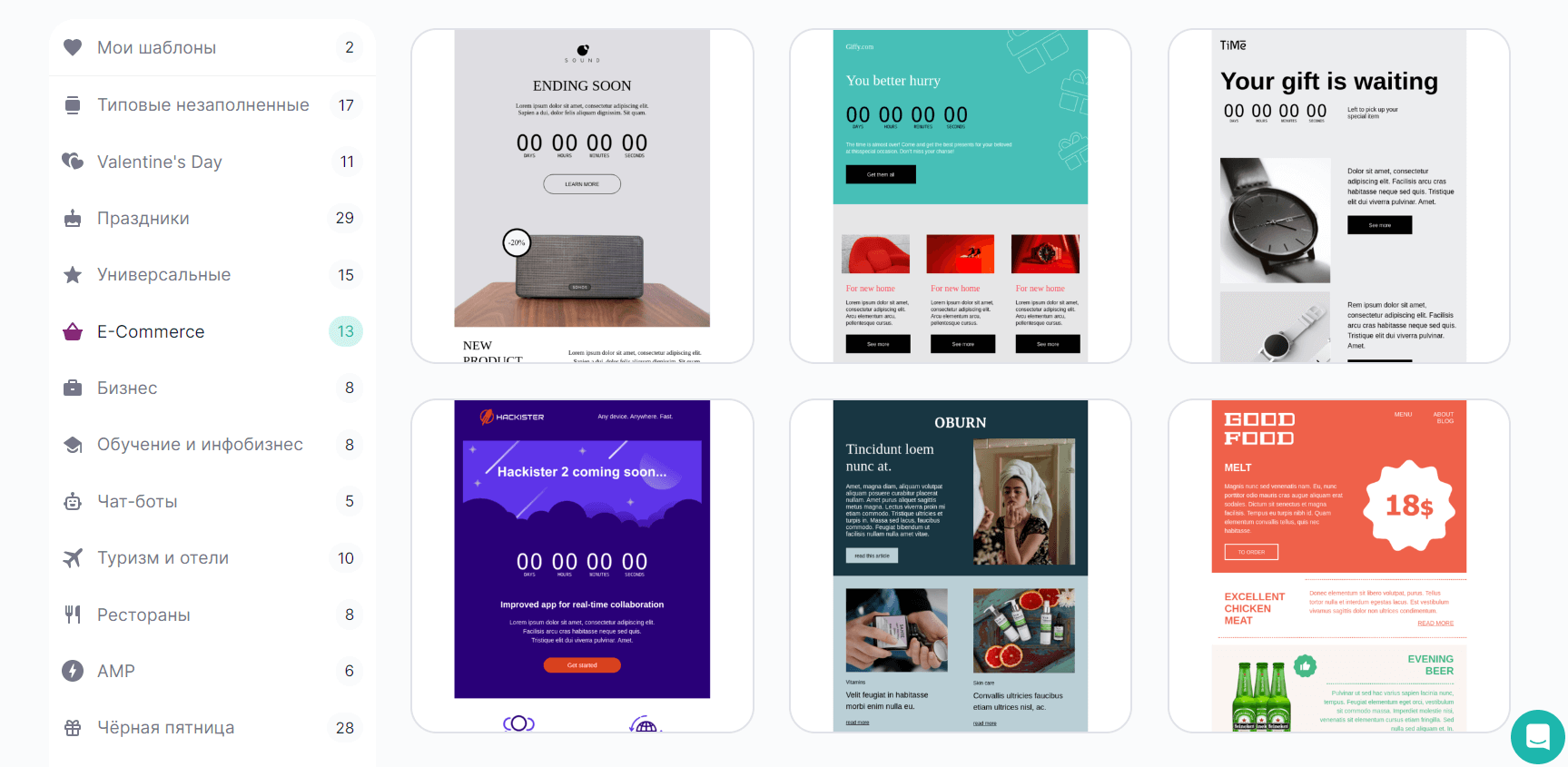
Стандартный размер шаблона письма для email-рассылки — 600×2000 пикселей. Такой стандарт чаще всего применяют сервисы email-рассылок, у которых есть готовые шаблоны.
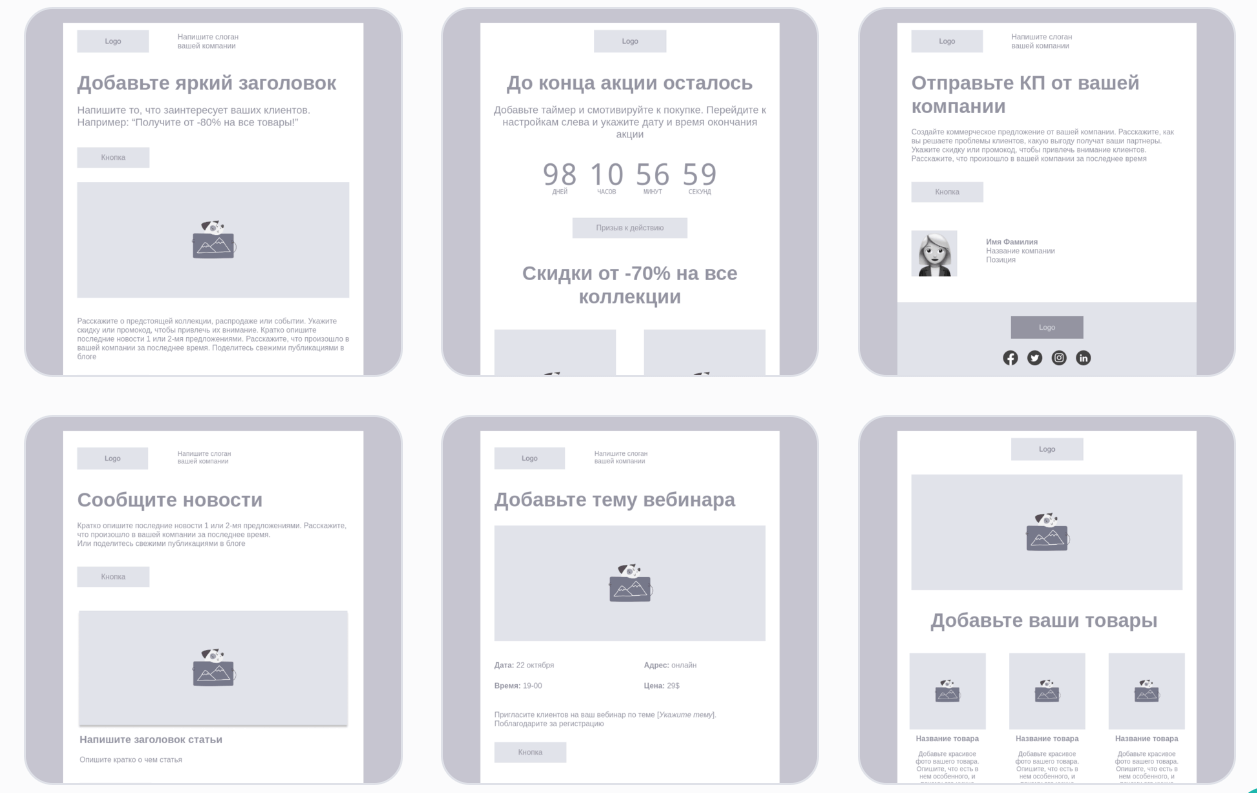
Универсальный шаблон может включать следующие блоки:
Шапка (хедер). Здесь указывают логотип компании, контактные данные, ссылку на веб-версию.
Горизонтальный блок. В этой части можно разместить баннер с заголовком и кнопкой.
Текстовый блок. В нём пишут основное содержание письма.
Изображение + текст. Здесь можно показать рекомендации товаров и услуг, анонсы статей в блоге.
Текстовый блок + кнопка. В этой части можно повторить предложение, анонсированное в шапке и добавить CTA-кнопку.
Футер. В «подвале» размещают ссылку для отписки от рассылки, контакты и необходимую техническую информацию.
Использование шаблонов удобно для отправки регулярной рассылки. Не нужно каждый раз с нуля оформлять шапку и футер. Можно один раз подготовить макет, добавить всю повторяющуюся информацию и далее менять только основное содержание. При необходимости в шаблон добавляют дополнительные блоки или убирают лишние.
На мобильных устройствах длина адаптивного письма может увеличиться из-за изменения расположения блоков. В редакторах сервисов email-рассылок обычно есть функция предпросмотра — используйте ее, чтобы оценить внешний вид письма перед отправкой.
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.