Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.

Анатомия письма. «Да» и «нет» в email-дизайне

Создание писем отличается от разработки сайтов и приложений. В чём проблема:
В письмах не работают многие CSS и HTML-теги. Это специальные настройки, которые отвечают за внешний вид страниц в интернете. Например, в письме не получится наложить два элемента друг на друга или добавить анимацию кнопке.
Письма открывают в разных программах. Outlook, Mail.Ru, Gmail, почта Mac — эти программы по-разному отображают письма.
Письма открывают на разных устройствах. На телефоне, планшете и компьютере разный размер экрана. Дизайнер и верстальщик должны учитывать это при создании письма.
Из-за этих особенностей даже появились отдельные профессии: email-дизайнер и email-верстальщик.
Я расскажу об основных принципах создания писем. Начнём с базовых понятий в email-дизайне.
Пройдемся по основным составляющим письма:
Вы никогда не узнаете, с устройства какого размера пользователи будут просматривать ваши письма. Поэтому делайте письма адаптивными.
А еще учитывайте особенности отображения писем в почтовых сервисах. Например, в Яндексе есть колонка справа, из-за которой фактическая ширина письма уменьшается и иногда появляется горизонтальная прокрутка. В Gmail такой проблемы нет.
Например, вот, как письма отображаются в Яндекс Почте.
Письма верстают таблицами. Поэтому каждый элемент занимает участок в виде прямоугольника или квадрата — это нужно учитывать ещё на этапе создания макета. Эти модули не пересекаются и редко накладываются друг на друга. Их наполнение может быть разным: текст, изображение, кнопка, GIF-анимация, ссылка.
В email-рассылках используют набор «безопасных» шрифтов, которые отображаются во всех браузерах и почтовых приложениях.
Если без декоративного шрифта не обойтись, то сделайте его картинкой. Этот прием подойдет для заголовков и подзаголовков, но не для целых абзацев текста: некоторые пользователи смотрят почту без картинок. Если все декоративные шрифты загнать в иллюстрации, то они откроют пустое письмо.
Обычно письмо — это продолжение сайта. В нём используются те же семейства шрифтов, такие же логотипы и цветовые сочетания. Так мы сохраняем корпоративный стиль, а подписчикам проще узнать нас среди входящей почты.
Проще всего подсмотреть цвета и шрифты для рассылки в брендбуке компании. Если такого нет — можно собрать палитру цветов с сайта и перенести их в письмо. Я для этого использую расширение для Chrome Eye Dropper.
Из-за особенностей вёрстки и требований почтовых провайдеров далеко не все элементы можно безболезненно вставить в письмо. Вот, например, что нельзя добавлять в рассылки:
Некоторые из этих элементов не будут отображаться в рассылке. Другие могут отображаться, но при этом значительно повысят шанс рассылки на попадание в спам (сокращённые ссылки, письмо из одной картинки).
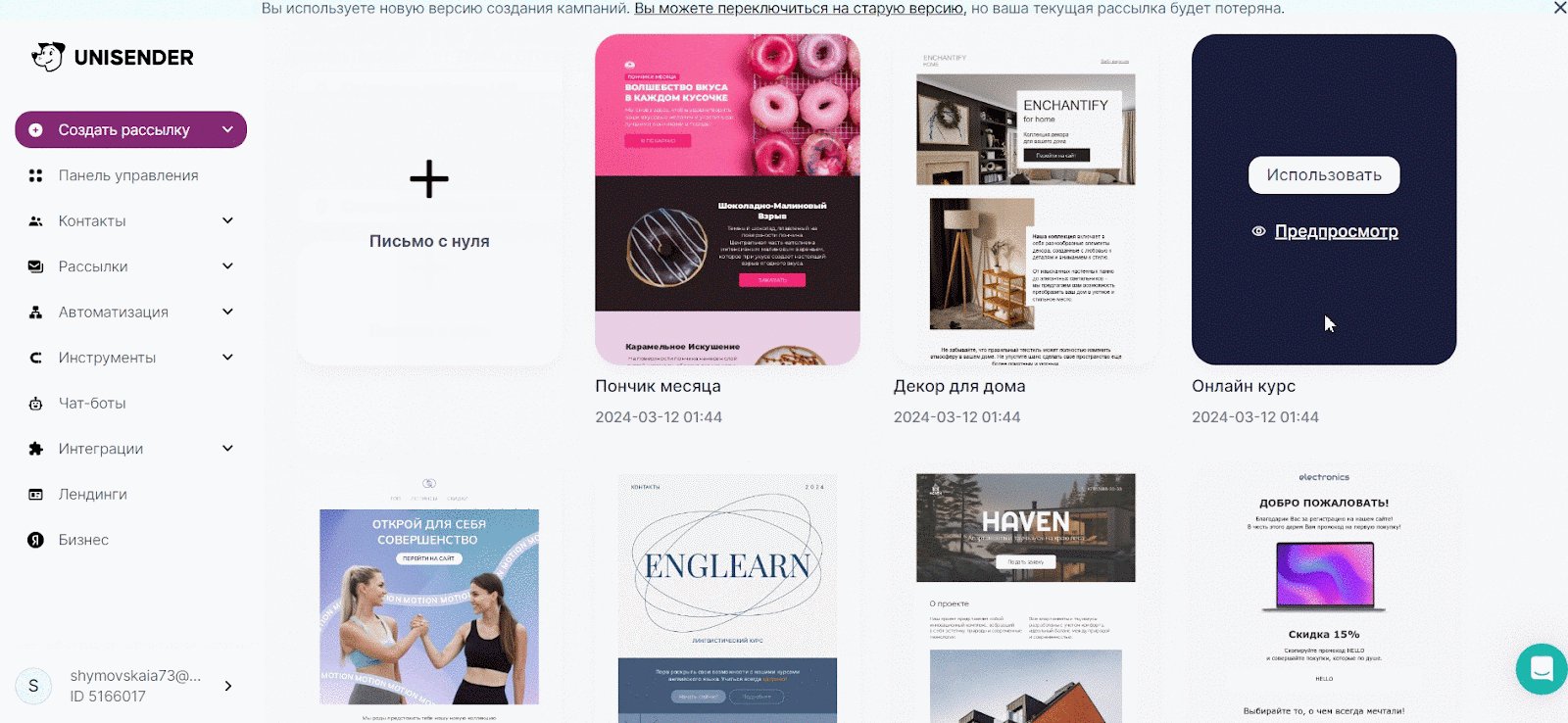
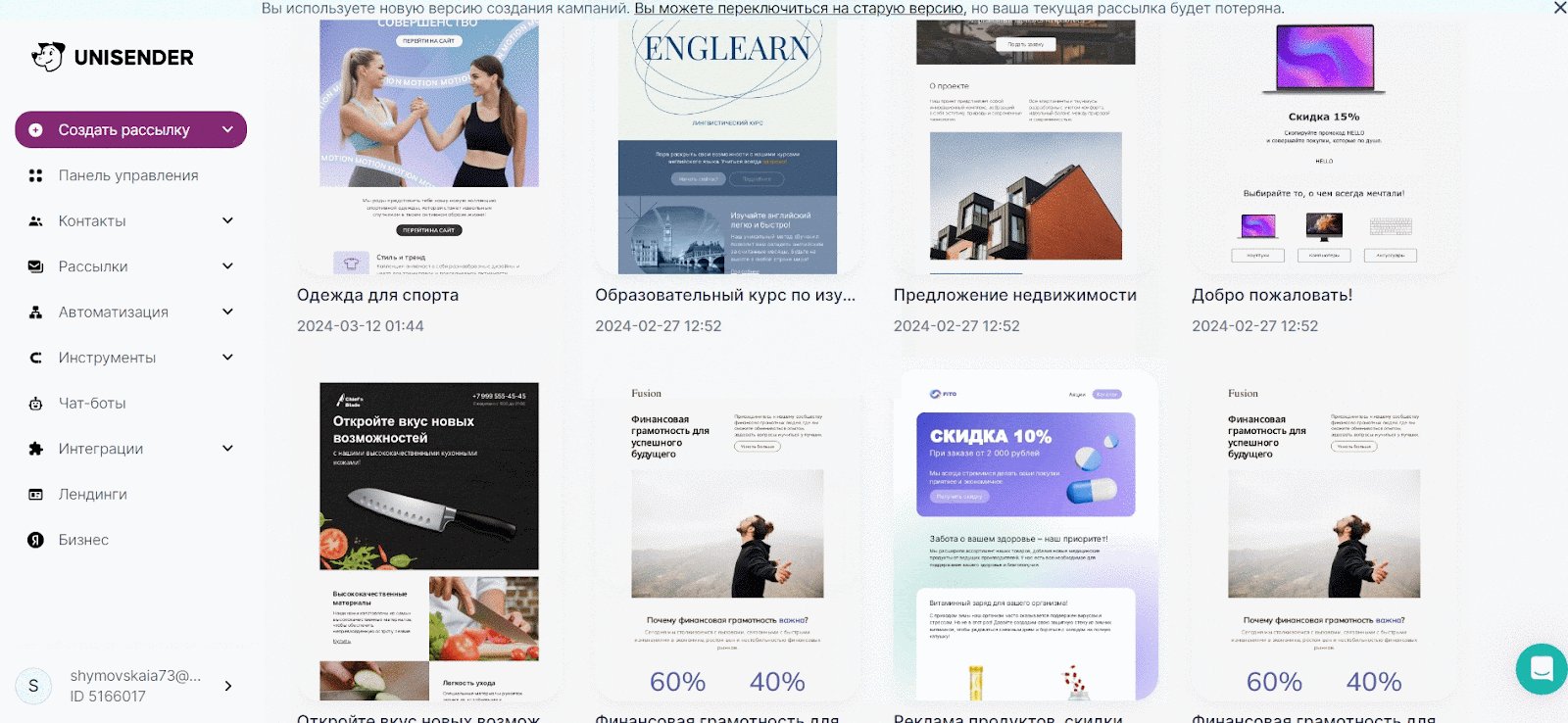
Проще всего создать письмо в блочном редакторе. В нём можно выбрать готовый шаблон или собрать письмо из блоков с нуля. Вот, для примера, один из 100+ бесплатных шаблонов в блочном редакторе Unisender.
Блочный редактор ускоряет сборку писем и помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Работа в таких редакторах построена по принципу «бери и тащи» — мы перетаскиваем нужные блоки в макет письма и заполняем их контентом.
Но если вы решили сделать дизайнерский макет, который после этого пойдёт в вёрстку, порядок действий будет другой. С чего начать:
Дизайн письма готов. Теперь его нужно переложить на HTML — специальный язык, который отвечает за внешний вид сайтов. Только в таком виде письмо можно отправить пользователям.
Я знаю 3 способа, как можно сверстать письмо. Рассказываю о каждом из них.
Чтобы сверстать письмо вручную, нужно знать HTML и CSS. Верстают email в редакторах исходного кода: Eclipse, Visual Studio Code, Notepad++. В них мы создаём табличный макет, прописываем теги и атрибуты, адаптируем письмо под мобильные.
| Плюсы | Минусы |
|
Можно создавать гибкие шаблоны, которые будут легко адаптироваться под устройства с разными размерами экранов. Можно сверстать сложный макет, который не всегда получится создать в блочном редакторе. |
Нужно хорошо знать HTML и CSS. Прописывать код вручную дольше, чем создавать письмо в блочном редакторе. |
Сверстать письмо в блочном редакторе можно, например, в Unisender, Tilda или других сервисах. Подробнее о том, как работать в блочном редакторе, читайте в нашей Базе знаний. Здесь расскажем кратко.
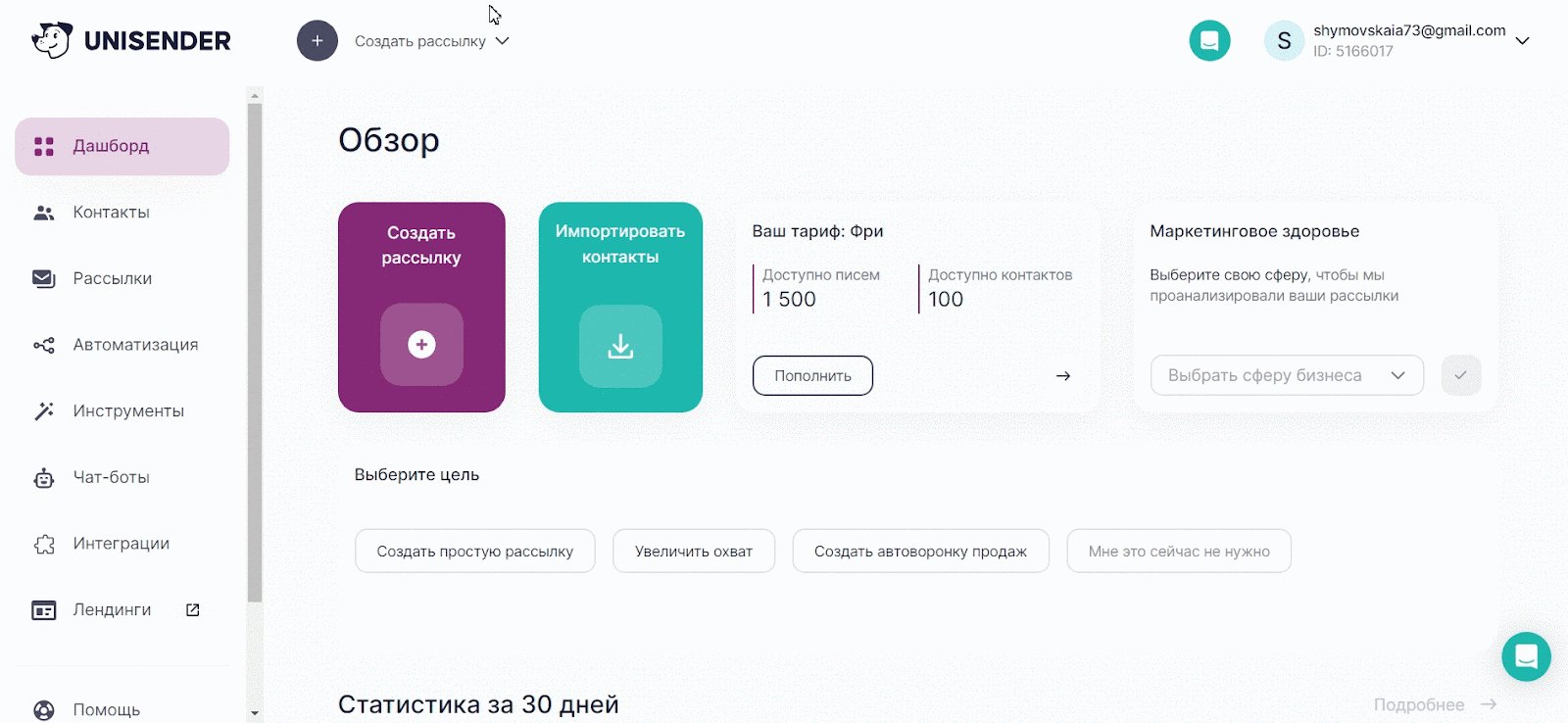
Зарегистрируйтесь в Unisender. Перед тем, как запустить рассылку, загрузите базу подписчиков — список email-контактов, на которые вы будете слать письма.
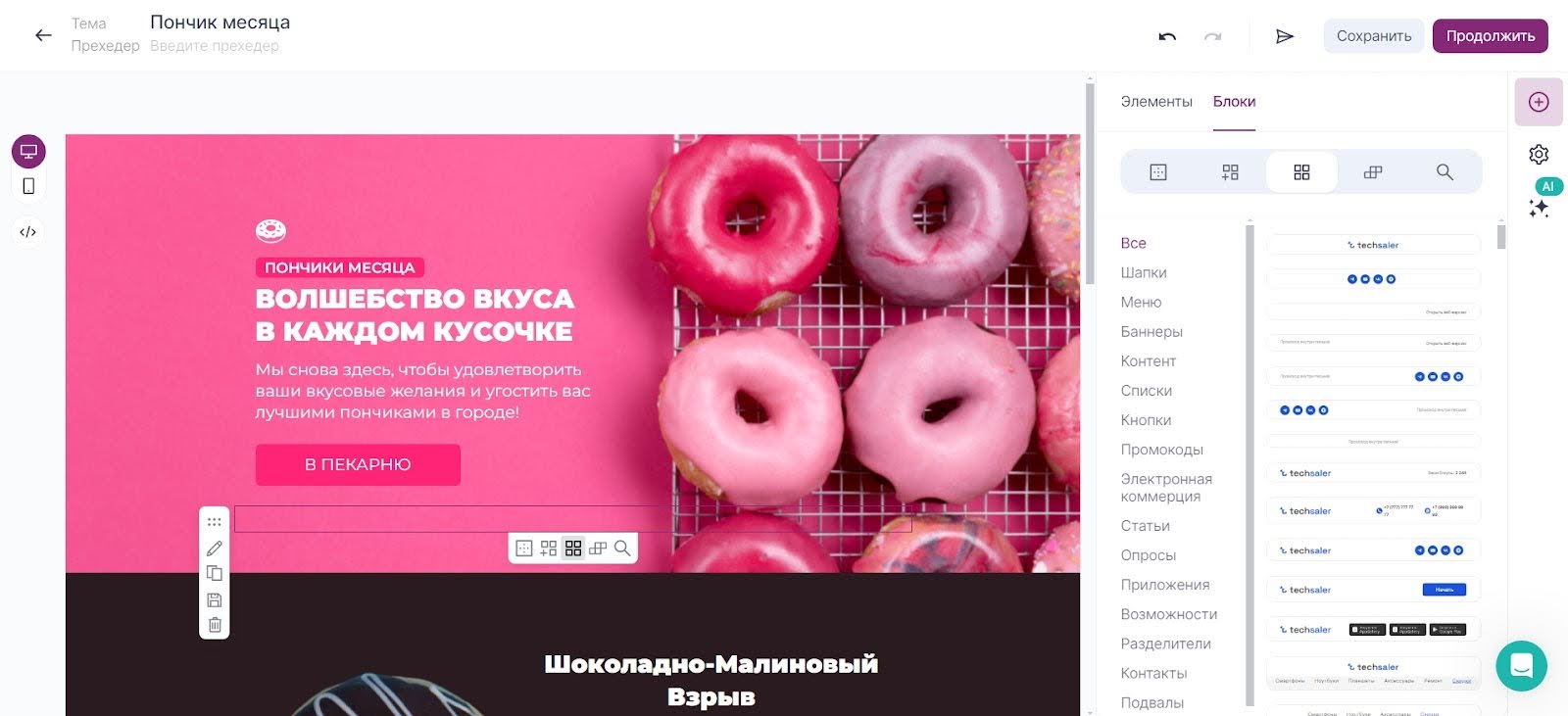
Начните создавать email-рассылку в сервисе: пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите на страницу «Создать письмо» → «Email». Либо кликните на «Создать рассылку».

Наполните шаблон информацией или создайте письмо с нуля.

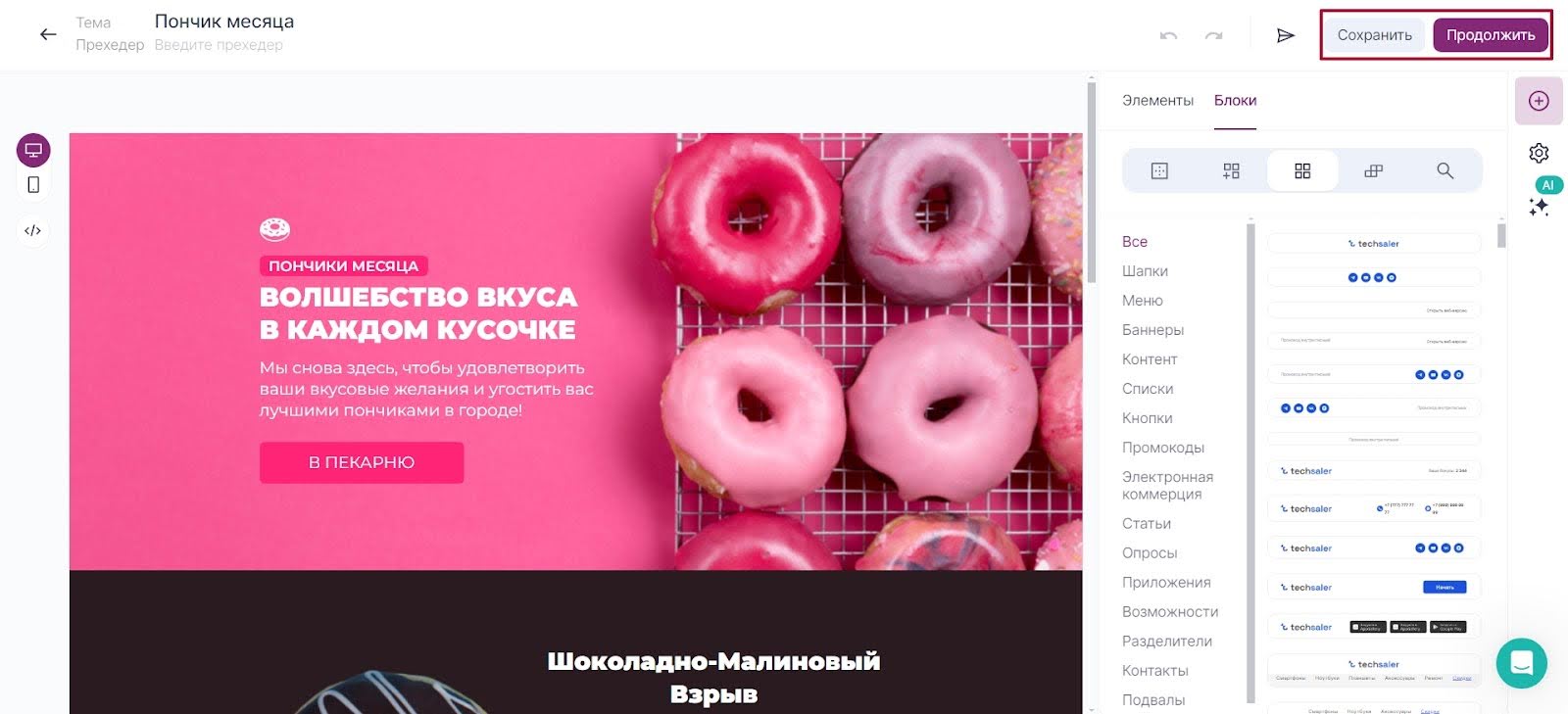
Когда шаблон будет готов, нажмите «Сохранить», оставить новый шаблон. Либо кликните на «Продолжить». На следующих этапах нужно будет ввести тему письма и выбрать людей, которым вы хотите отправить рассылку.

| Плюсы | Минусы |
|
Верстать письма в блочном редакторе быстрее, чем делать это вручную. Знать HTML и CSS не обязательно. В большинстве блочных редакторов можно сверстать адаптивные письма, которые будут подстраиваться под различные размеры экранов. |
Трудно сделать необычный, дизайнерский макет. |
Если думаете, как лучше отправить письмо из блочного редактора, то вот 4 простых способа это сделать.
Как вариант, всю работу по дизайну и вёрстке писем можно отдать агентствам или фрилансерам. Агентства находят через поисковую выдачу, фрилансеров проще искать на специализированных сайтах (fl.ru, freelance.ru) или в соцсетях.
В чём преимущества и недостатки такого подхода:
| Плюсы | Минусы |
|
Мы разгружаем себя или штатного маркетолога от рутинной работы. На аутсорсе можно найти узких специалистов, которые хорошо разбираются в дизайне и вёрстке писем. |
Это дороже, чем делать письмо самостоятельно — мы платим внештатным специалистам за работу. Тяжело предугадать результат работы агентства или фрилансера. |
Если не хотите рисковать с поиском агентства или фрилансера — можете обратиться к Unisender. Мы найдём эксперта, который качественно и вовремя подготовит дизайн и сверстает письмо.
Собрали самое важное из статьи в один чеклист.
Делайте письма адаптивными. Вы никогда не узнаете, с устройства какого размера пользователи будут просматривать ваши письма.
Классическое письмо состоит из прехедера, шапки, тела и подвала.
Письмо строится из модулей — прямоугольных или квадратных элементов.
Для рассылок нужно использовать шрифты, которые отображают все почтовые программы.
В письмах не работают многие CSS и HTML-теги. Учитывайте это при создании дизайна email.
Вручную. Подходит, если вы хорошо знаете HTML и CSS, а макет письма нельзя сверстать в блочном редакторе.
В блочном редакторе. У письма несложный макет или вам нужно сэкономить время.
Отдать на аутсорс. Подходит, если вы хотите разгрузить штатного email-маркетолога или верстальщика (или таких в компании нет).
Читайте только в Конверте




Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно)