UI-дизайн (от англ. user interface design, дизайн пользовательского интерфейса) — это создание визуальной части приложения или сайта: экранов, кнопок, иконок. UI-дизайнер следит, чтобы продукт выглядел красиво и единообразно.

UI-дизайнер придумывает, как будут выглядеть иконки и кнопки, какие цвета и шрифты будут использованы в приложении

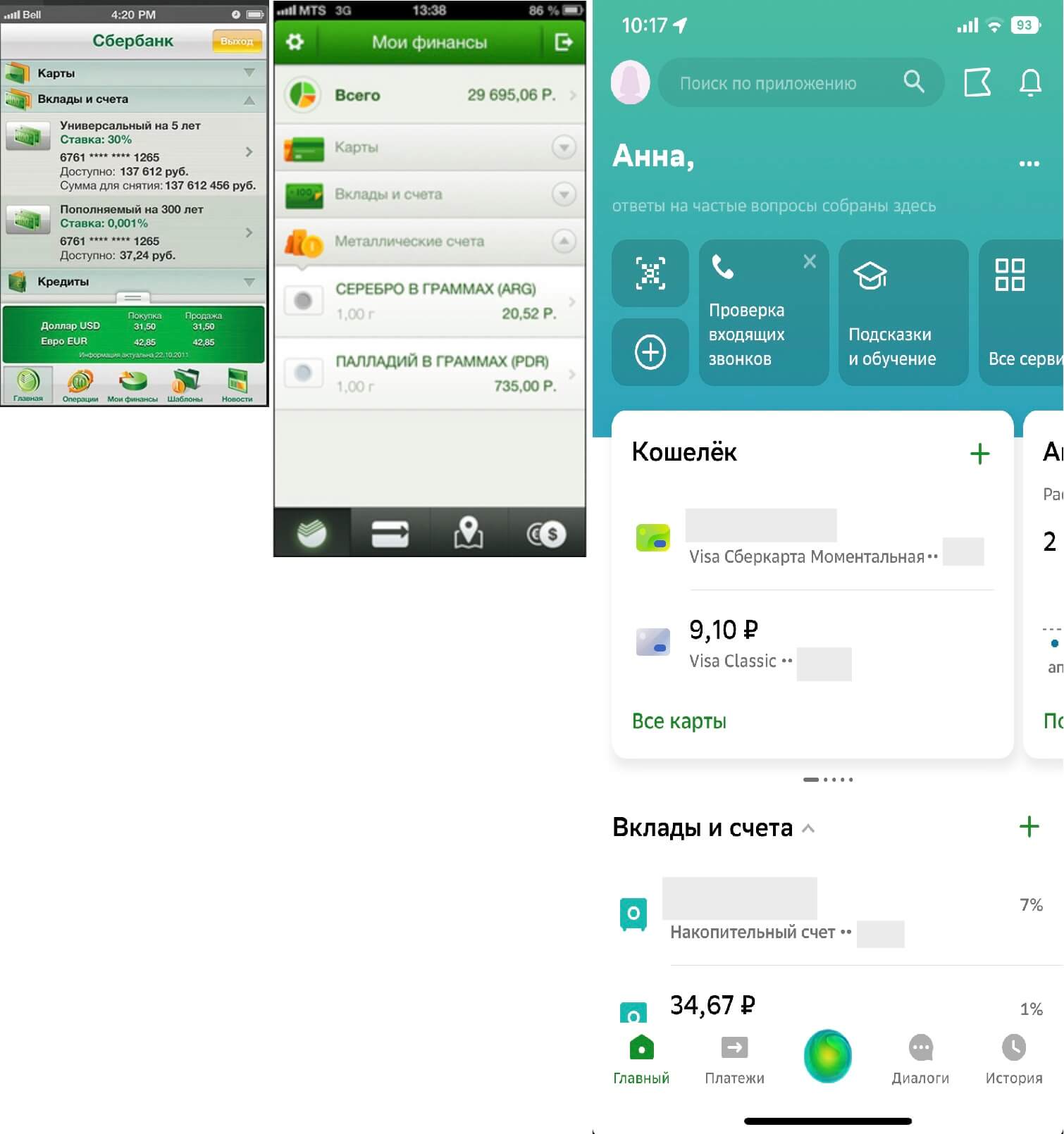
UI-дизайн меняется вслед за тенденциями. Например, в 2012 году в моде были объемные иконки, в 2017 году они стали проще, в 2022-м — дизайн совсем плоский
Для чего нужен UI-дизайн
Дизайн определяет первое впечатление пользователя от продукта на 94%. К такому выводу пришли исследователи из Австрии.
46,1% пользователей решают, можно ли доверять сайту, на основании его дизайна, обнаружили ученые из Стэнфорда.
59% пользователей выберут контент с красивым дизайном, а не контент с минимальным оформлением. Это результаты исследования компании Adobe.
Пользователь понимает, нравится ли ему дизайн сайта, за 5 миллисекунд, выяснили в канадском исследовании.
54% пользователей ожидают, что контент будет выглядеть красиво, также обнаружили в Adobe.
То есть для цифрового продукта внешний вид важен не меньше, чем содержание. Сейчас пользователи ожидают, что приложения и сайты будут выглядеть красиво.
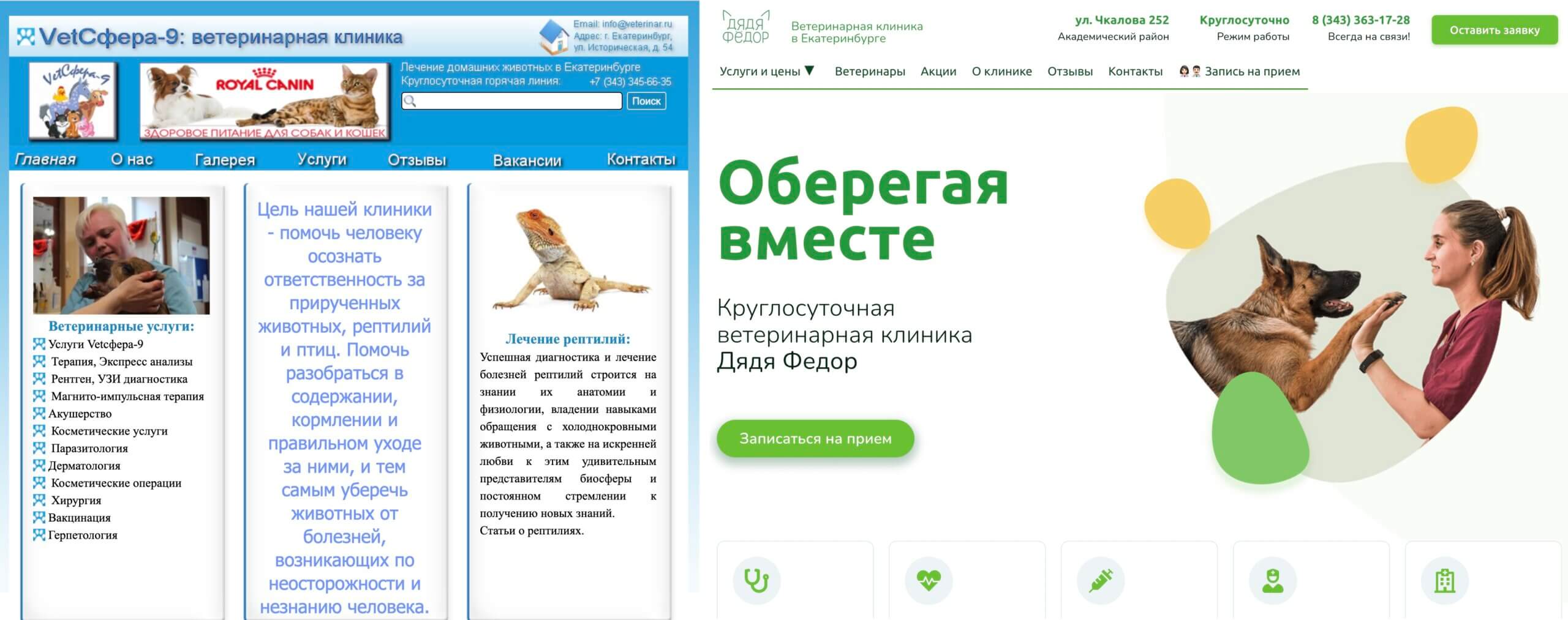
Особенно важен UI-дизайн для привлечения новых клиентов, которые ничего не знают о компании или продукте. Например, человек ищет ветеринарную клинику, чтобы обследовать своего питомца. Поиск выдаст ему десятки сайтов, среди которых надо выбрать один. Дизайн становится первым фильтром: сайт устаревший или неудобный — иду на следующий.

Легко предположить, на сайте какой клиники пользователь задержится дольше
Стоит уточнить, что первый фильтр в выборе сайта — это не столько красота дизайна, сколько возможность максимально быстро закрыть свою потребность в товаре или услуге. Есть разные типы пользователей. В промышленном сегменте, например, какой-нибудь менеджер закупок бетона вообще не обратит внимание на красоту.
Отличия UI от UX
User experience (UX), или пользовательский опыт, — более широкое понятие. UX включает все впечатления от работы с сайтом или приложением: насколько все было удобно и понятно, быстро ли грузились страницы, почувствовал ли пользователь, что о нем позаботились.
UI — одна из важных составляющих UX: внешний вид сайта или приложения влияет на то, какие впечатления получит пользователь.
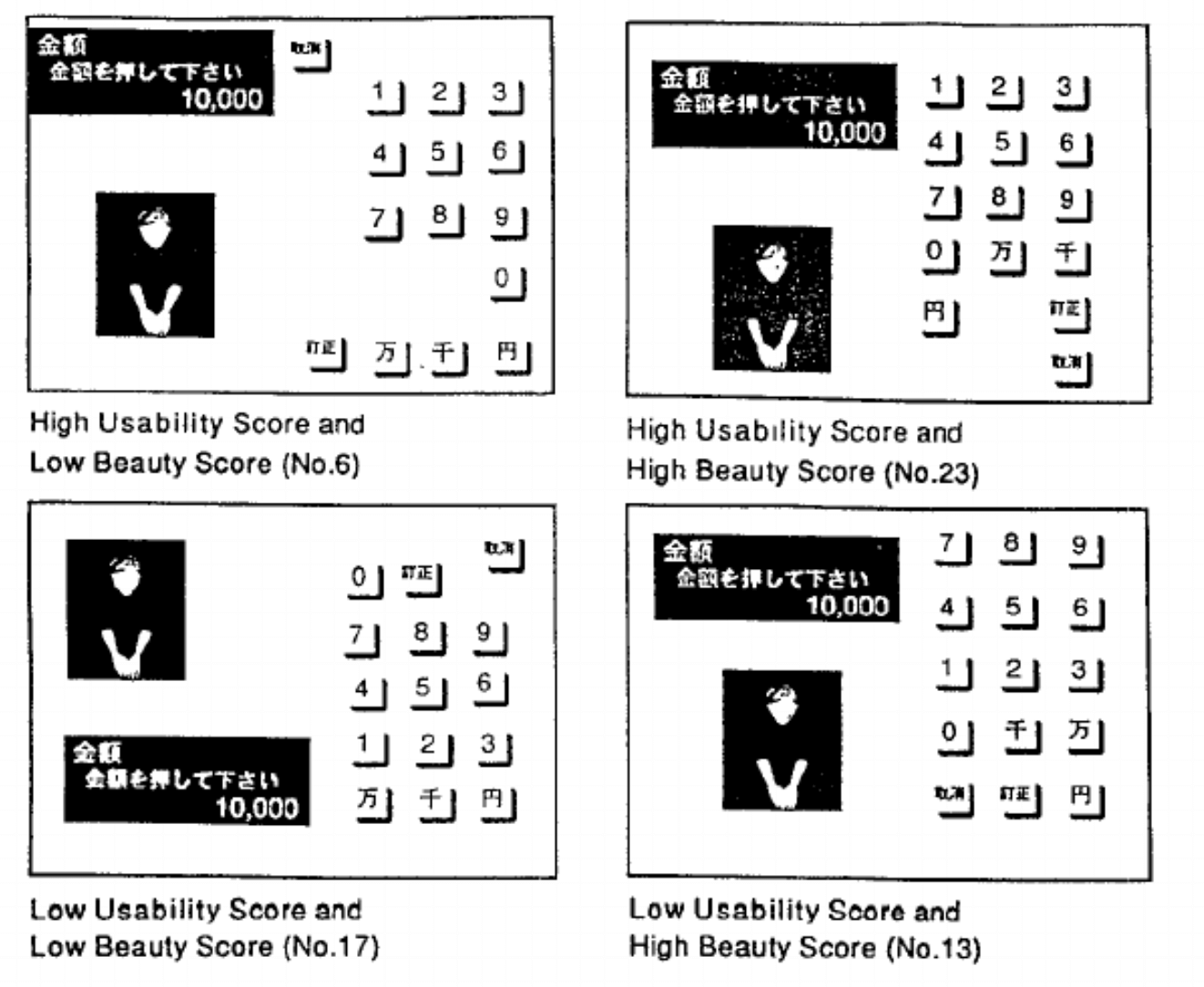
Более того, внешний вид интерфейса может даже искажать впечатления о юзабилити — удобстве использования. Японские исследователи Масааки Куросу и Каори Кашимура выяснили это в результате эксперимента. Они сконструировали 26 интерфейсов банкомата и просили участников эксперимента сказать, какие из них кажутся более простыми для использования. Более высокую оценку всегда получали интерфейсы, которые выглядят более гармонично, даже если они на самом деле не были сконструированы с учетом принципов юзабилити.

Примеры интерфейсов из эксперимента Куросу и Кашимура: удобный, но некрасивый; удобный и красивый; неудобный и некрасивый; неудобный, но красивый. Четвертый интерфейс кажется более удобным, чем первый, хотя на самом деле он менее удобный
На самом деле, разделение на UX, UI и юзабилити весьма условное — часто они связаны настолько тесно, что нельзя провести четкую грань. Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер или дизайнер интерфейсов.

UX/UI-дизайнер заботится о внешнем виде интерфейса: создает гармоничные композиции на экране, рисует иконки, но также и улучшает пользовательский опыт за счет принципов юзабилити
Этапы разработки UI
Хороший интерфейс незаметен: он просто помогает получить нужный результат от сайта или приложения. А если постараться его проанализировать, кажется очевидным, что кнопки должны располагаться так, а цвета должны быть такими. Это же естественно.
На самом деле, если интерфейс производит такое впечатление, значит, над ним хорошо поработали. Вот как это обычно происходит. Все начинается с UX — сбора информации, тестирования гипотез и создания прототипа.
Создание прототипа (UX). Сначала нужно понять, как сайт или приложение будет устроен изнутри: какие у него будут экраны, как они будут связаны между собой. Это каркас продукта. Цвета, шрифты, иллюстрации появятся позднее.
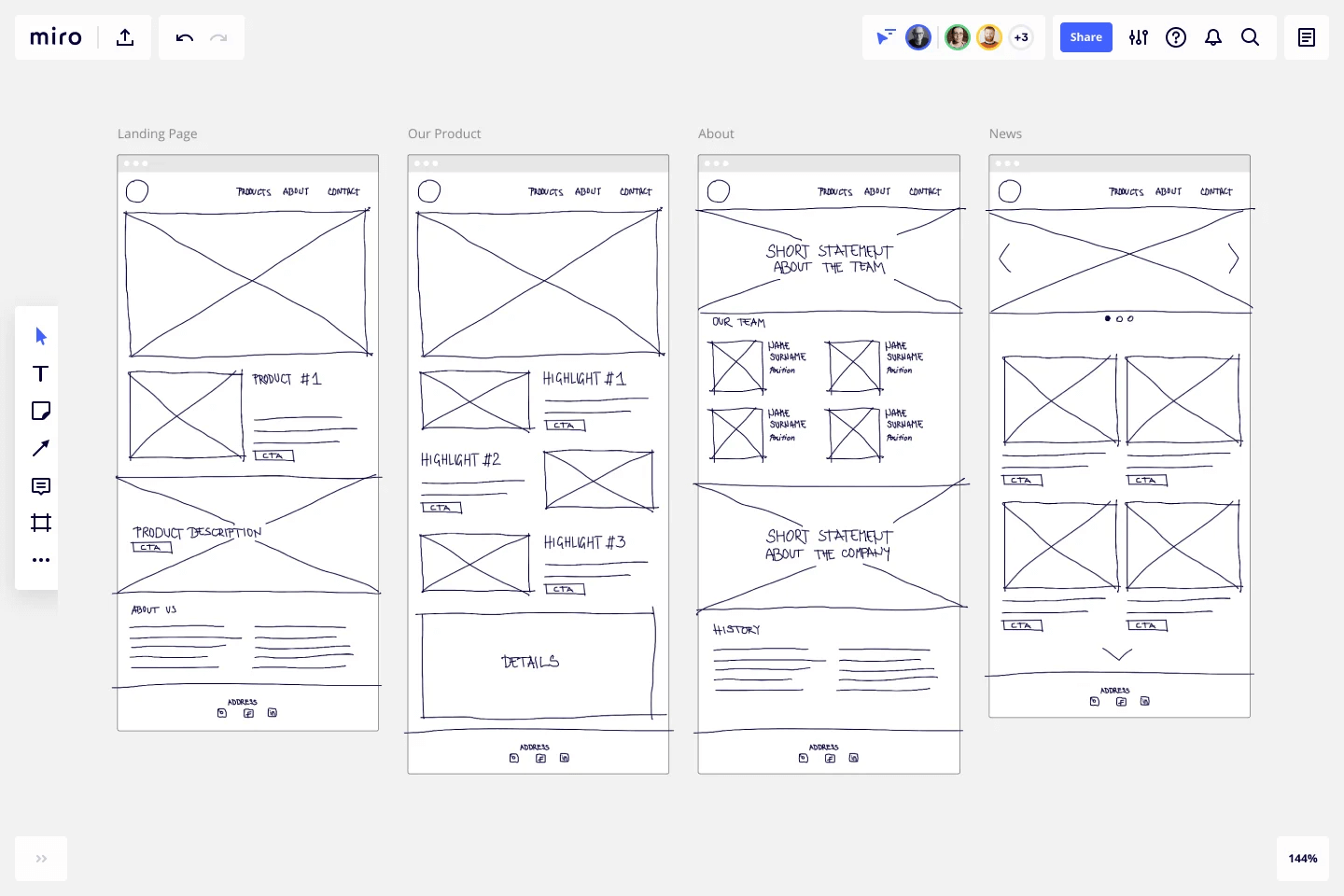
На этом этапе основное внимание уделяется UX и юзабилити, потому что графической части интерфейса еще нет. Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).

В вайрфреймах картинки обозначены прямоугольниками, текст — полосками, потому что на данном этапе важнее принципиально понять, как они будут расположены
Далее переходят к проработке визуала (UI).
Создание визуальной концепции (UI) состоит из нескольких этапов:
- Составление мудбордов. Можно брать референсы как для продукта в целом так и для каждой его части, постепенно заполняя весь прототип примерами по методу прогрессивного джипега.
- Подготовка общей концепции, наброски основной стилистики, работа с дизайном «широкими мазками».
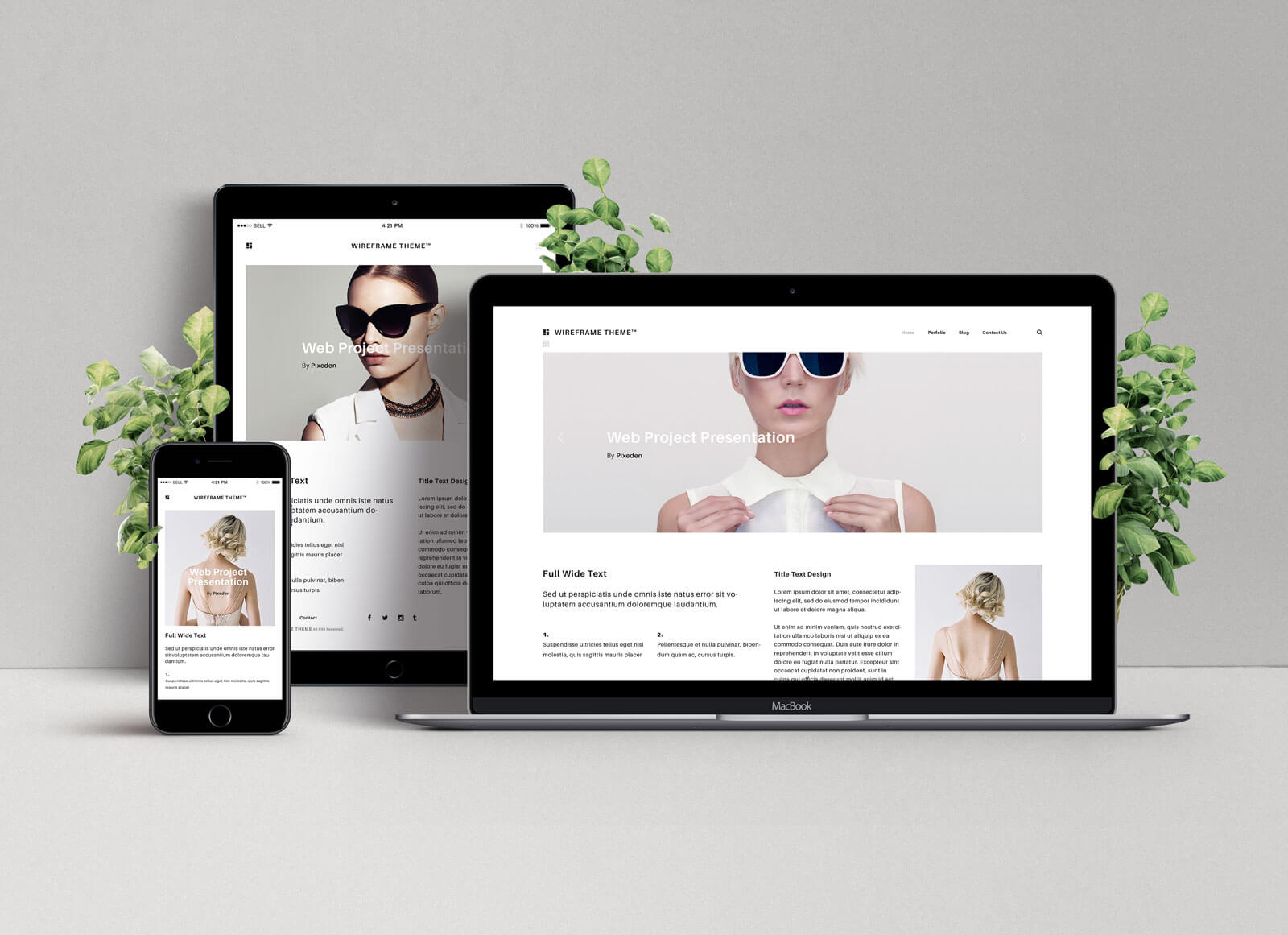
- Детальная прорисовка дизайна и всех элементов интерфейса. На этом этапе создается мокап. Английский термин mockup можно перевести как «макет в натуральную величину». Его используют, потому что дизайнер создает мокап не просто на листе в фотошопе, а внутри реального интерфейса телефона или браузера, с учетом пропорций.

Часто дизайнер готовит сразу несколько мокапов для разных устройств
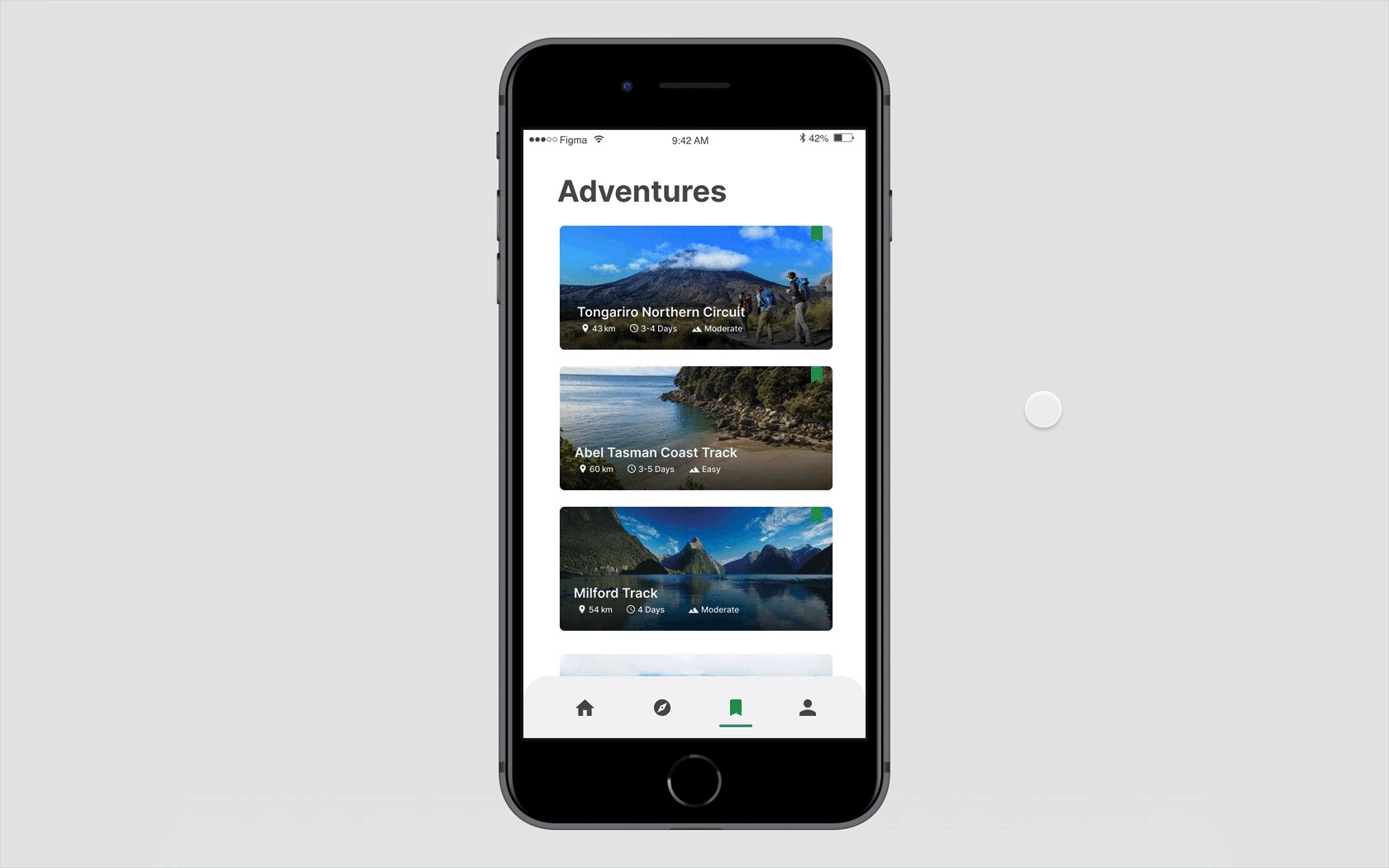
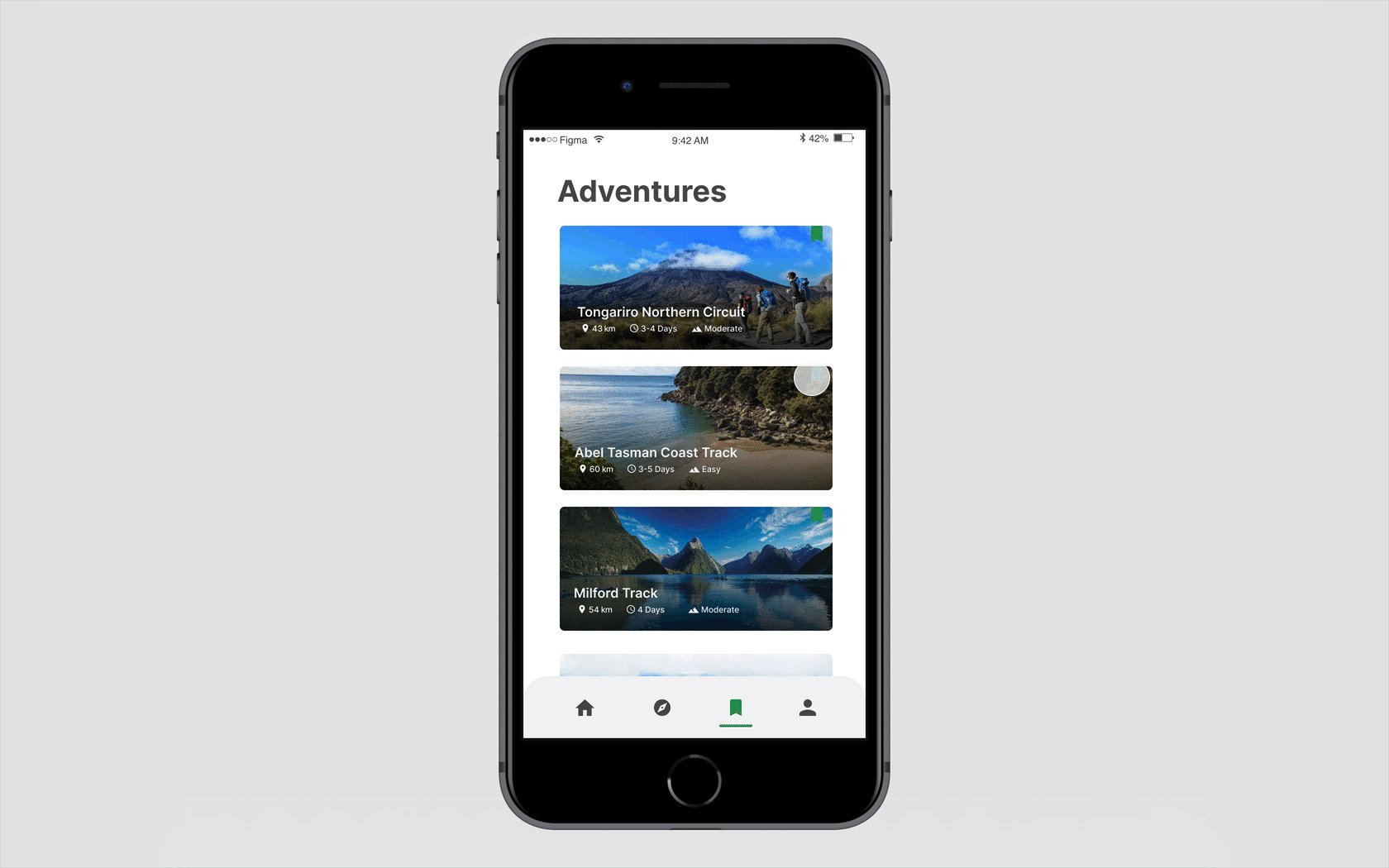
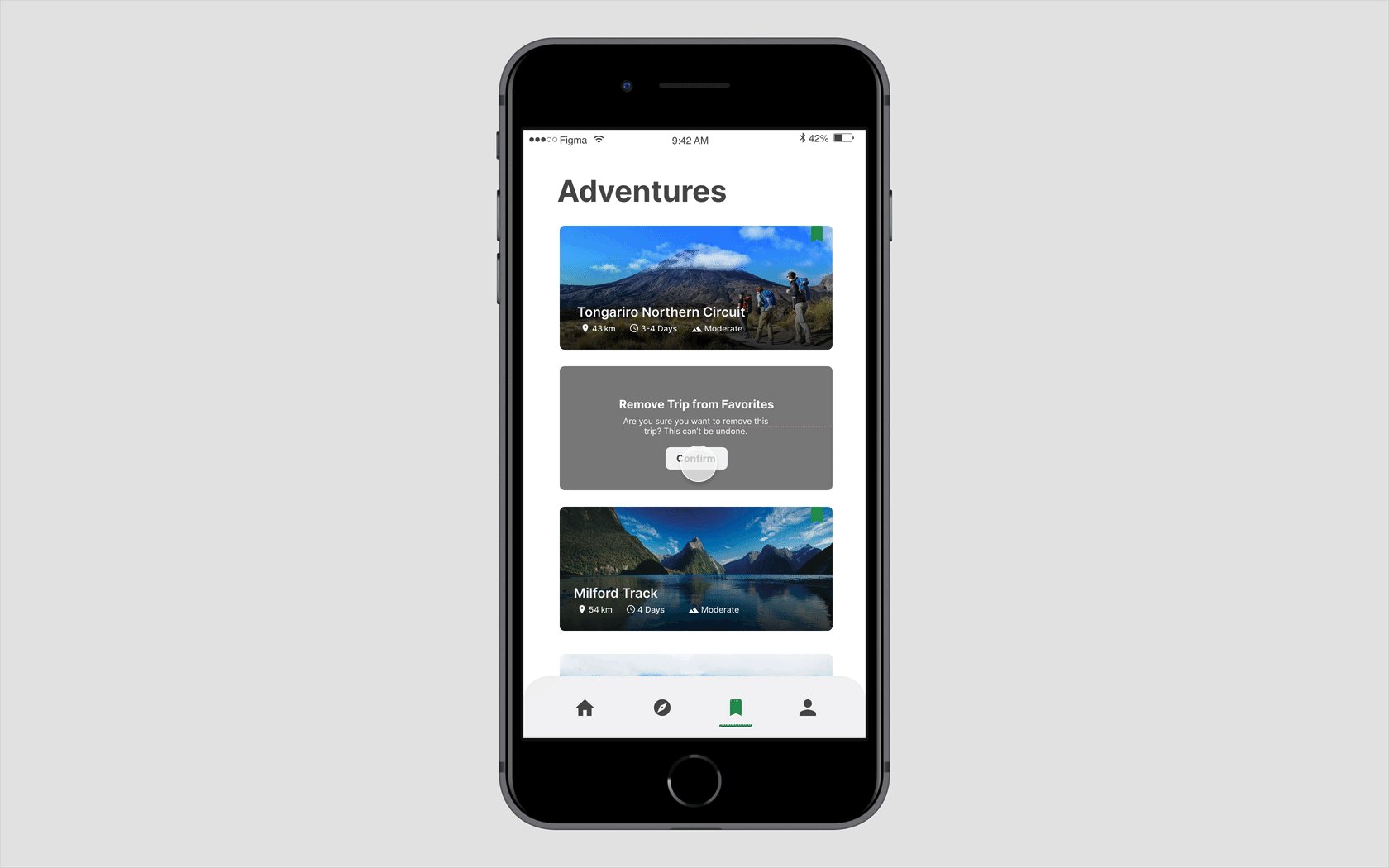
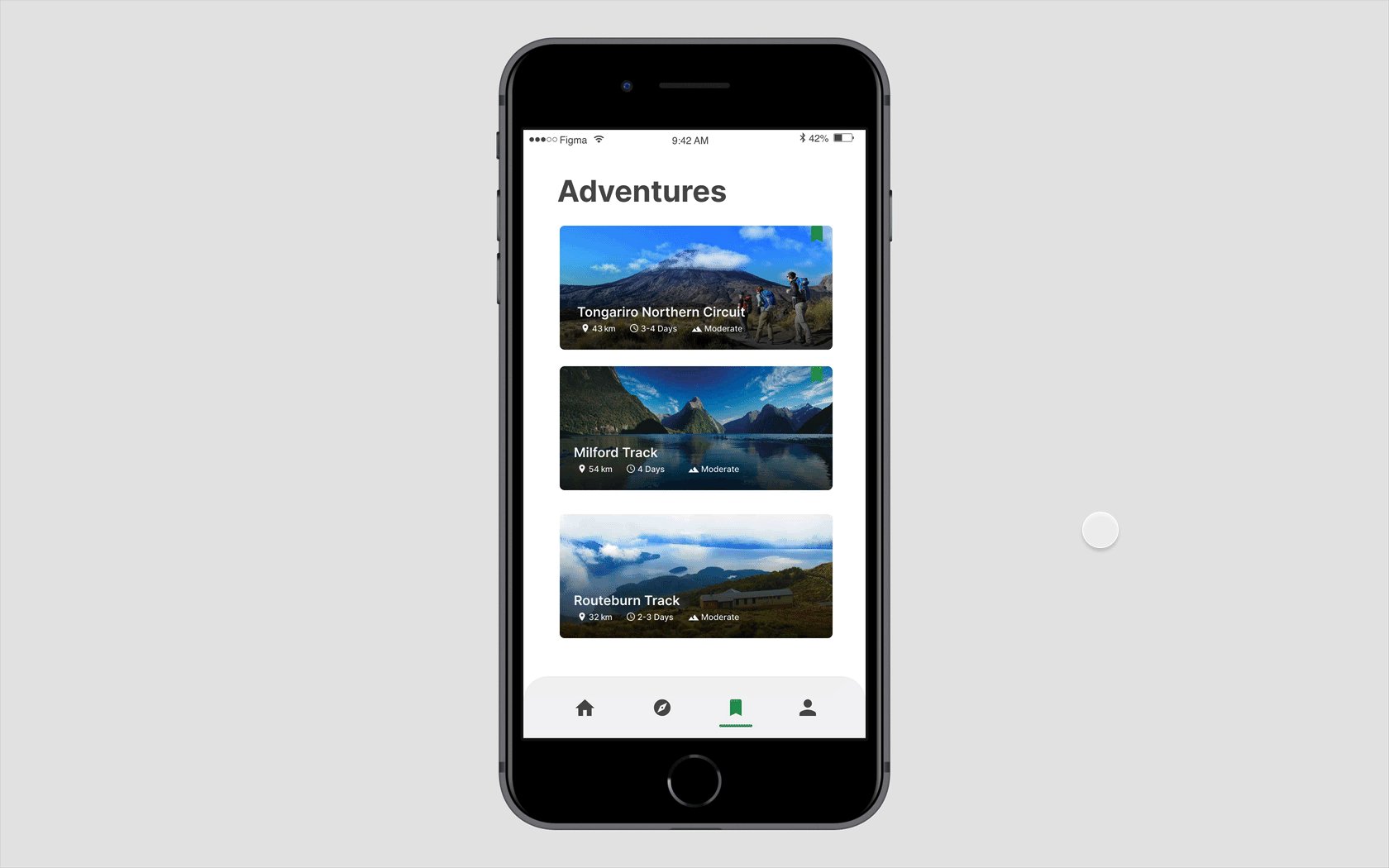
- Подготовка интерактивного прототипа. По сути, это кликабельный мокап: можно нажимать кнопки, и будут открываться соответствующие экраны. Такой прототип помогает оценить интерфейс без затрат на его разработку.

- Прототип выглядит как настоящее приложение, но работает внутри графического редактора, например Figma
Главные мысли

- Аутентификация
- Зеркало сайта
- Сквозная аналитика
- Пагинация
- Адаптивный веб-дизайн
- UTM-метка
- Футер сайта
- Ошибка 403
- Рекомендательный виджет
- Лендинг