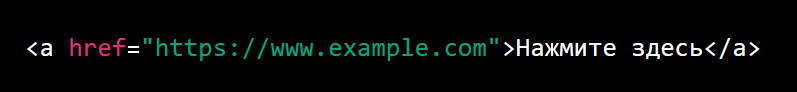
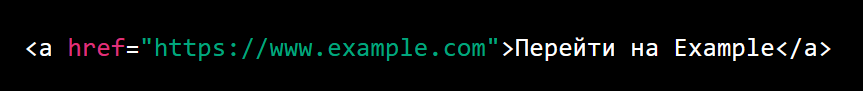
Избегайте использования укороченных URL-адресов. Хотя сокращатели URL могут сделать ссылку более аккуратной и удобной для обмена, они скрывают фактическое назначение. Пользователям сложно понять, куда они попадут после перехода. Если нет ограничений по количеству символов, лучше использовать полный адрес.
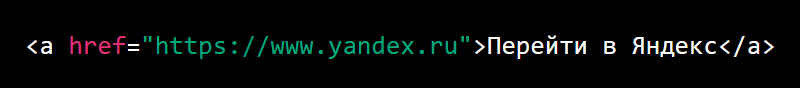
Не ссылайтесь на спамные и низкоавторитетные сайты. Ссылки на некачественные ресурсы могут нанести ущерб репутации и авторитету вашего собственного сайта. Убедитесь, что сайт, на который ссылаетесь, имеет хорошую репутацию, заслуживает доверия и имеет отношение к вашему контенту.
Прежде чем публиковать созданный линк, проверьте его работоспособность и корректность.
На определённый материал
Чтобы сослаться на какую-то страницу на своём сайте, можно создать постоянный линк с помощью якоря (уникального идентификатора). Так ссылка будет работать, даже если расположение страницы на сайте изменится.
Для создания постоянной ссылки:
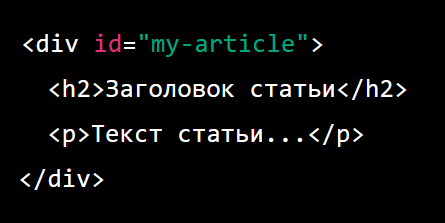
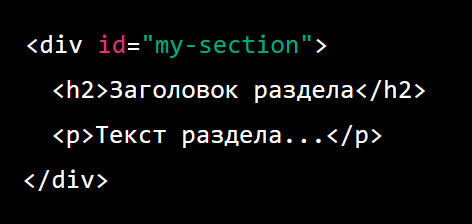
1. Определите уникальный идентификатор для материала. Сделать это можно, добавив атрибут id к нужному элементу в HTML-коде. Пример: