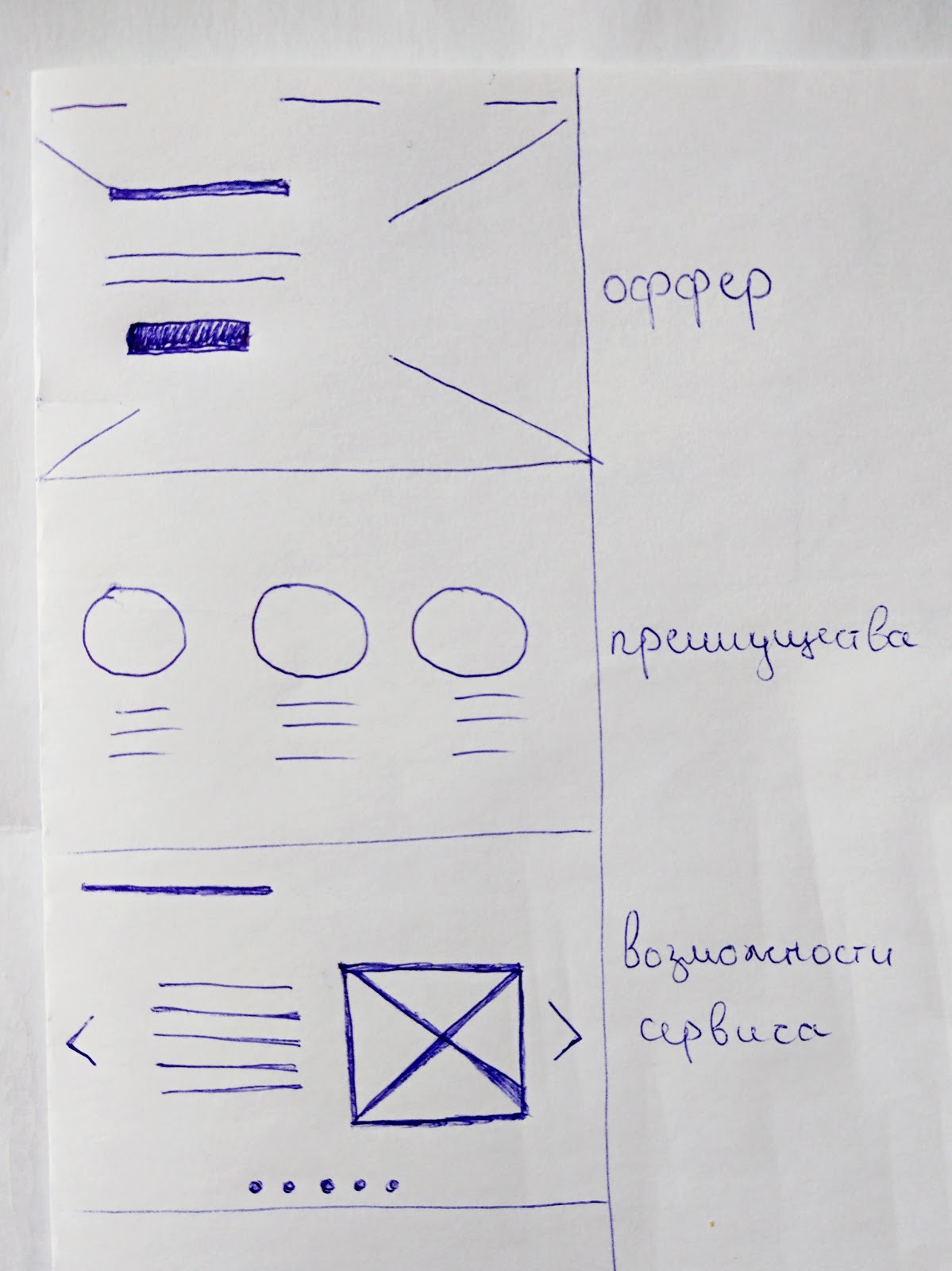
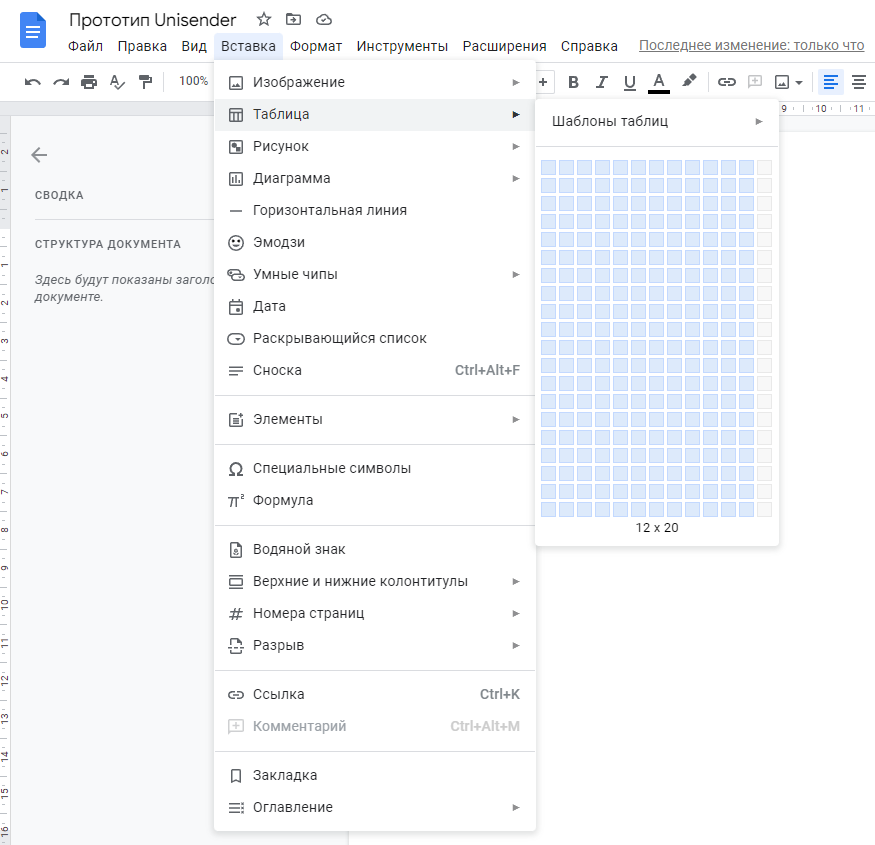
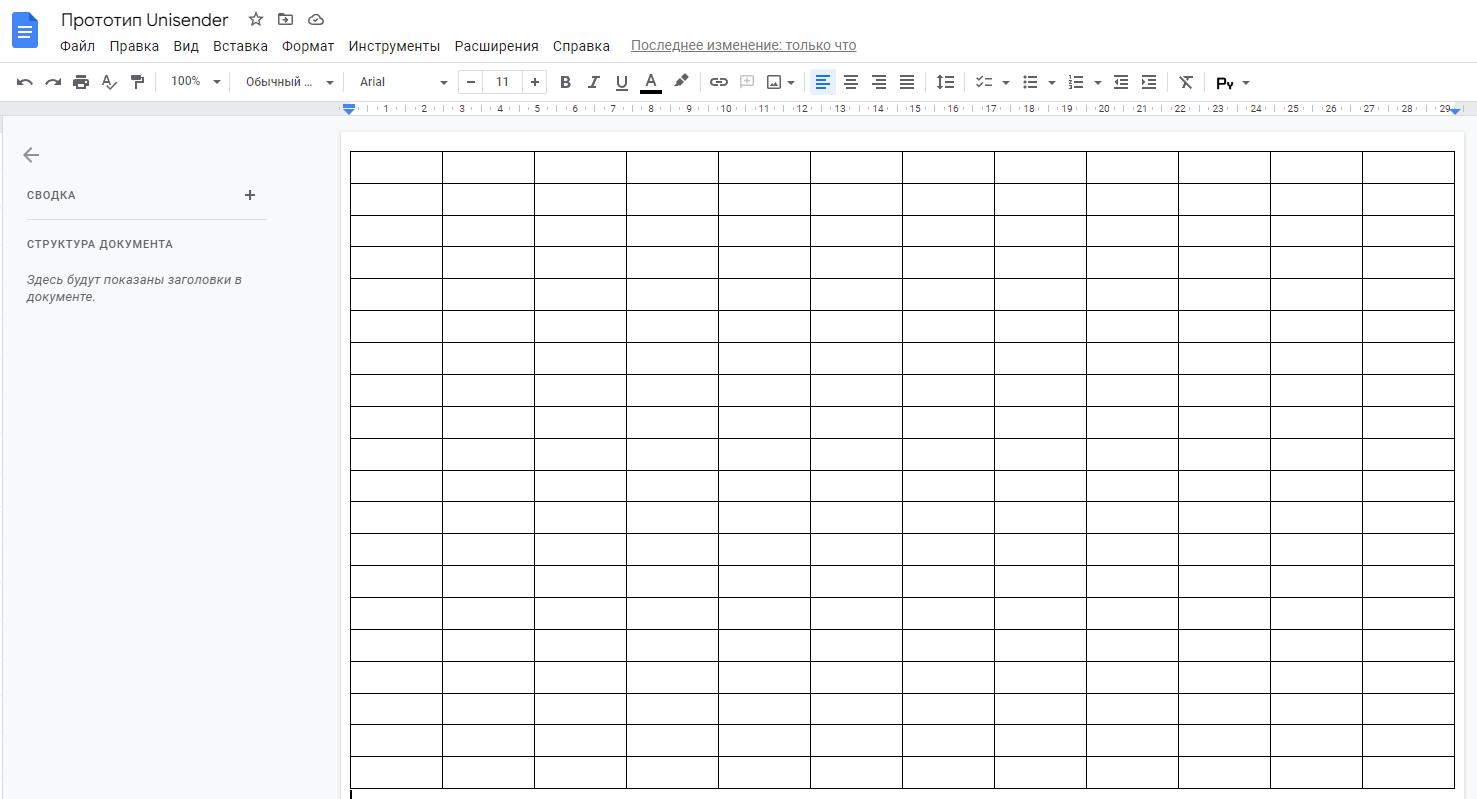
Объясняют задачу дизайнеру. Прототип — это лучшая форма технического задания. Вместо кучи обсуждений, звонков и писем лучше один раз нарисовать схему.
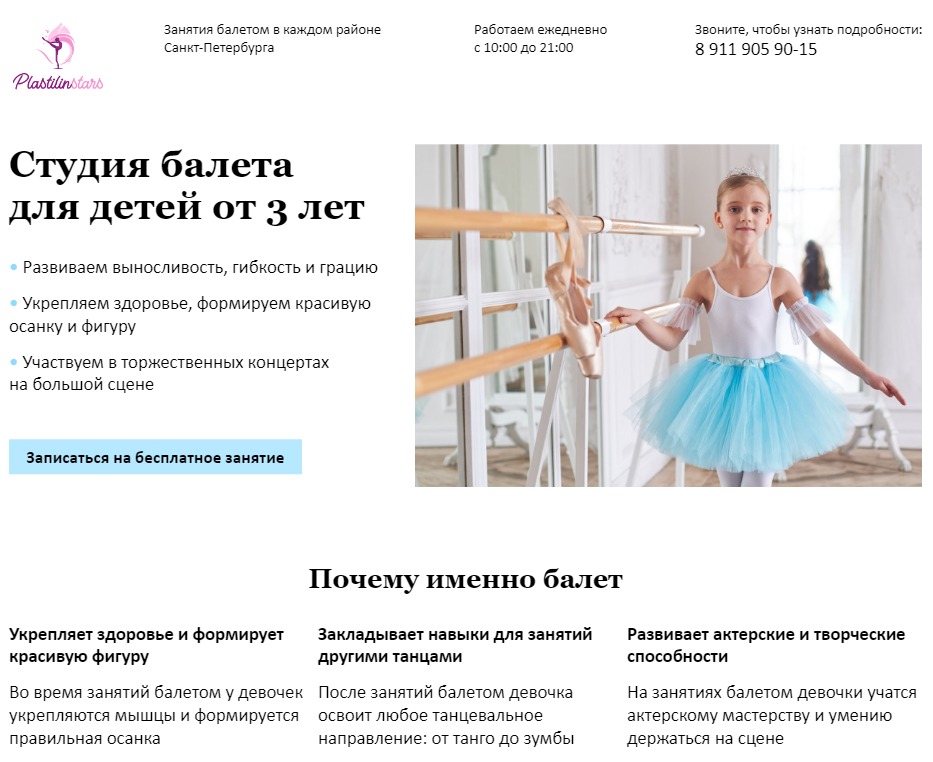
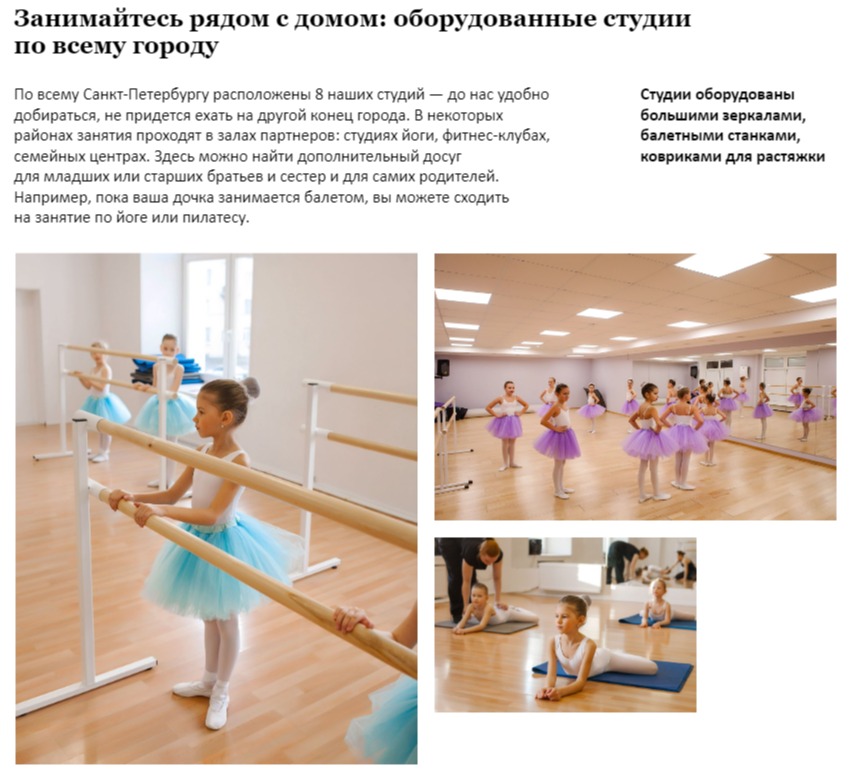
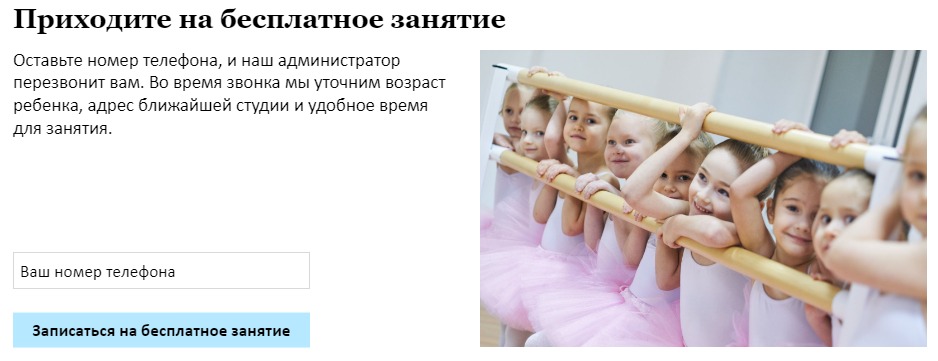
Разбивают работу на итерации. Иногда бывает так: автор написал текст, клиент одобрил. Потом дизайнер нарисовал макет, а клиент вдруг понял, что структура у сайта какая-то не такая. Автор потратил время, дизайнер потратил время — и теперь всё переделываем. С прототипом таких проблем нет: сначала мы показали клиенту структуру, он её понял и одобрил. Если что-то не так, поменяли. И только потом в дело вступает дизайнер и решает, как это все красиво оформить.
Показывают, где нужны акценты. Прототип — это классный способ показать, на что посетитель сайта должен обратить внимание в первую очередь. К акцентам относятся заголовки, иллюстрации, кнопки и другие элементы, которые выделяются на фоне обычного текста.