Изображения в статье или на сайте помогают улучшить контент, сделать его более полезным и понятным для читателя. Но что, если пользователь по каким-то причинам их не видит? Тогда нужно рассказать о том, что на фото. Для этого используют Alt и Title.
Зачем картинкам Alt и Title и как их заполнить?

Что такое Alt
Alt — один из атрибутов тега <img> в HTML. По сути, это альтернативное название картинки. Оно отображается, если картинка не прогружается.
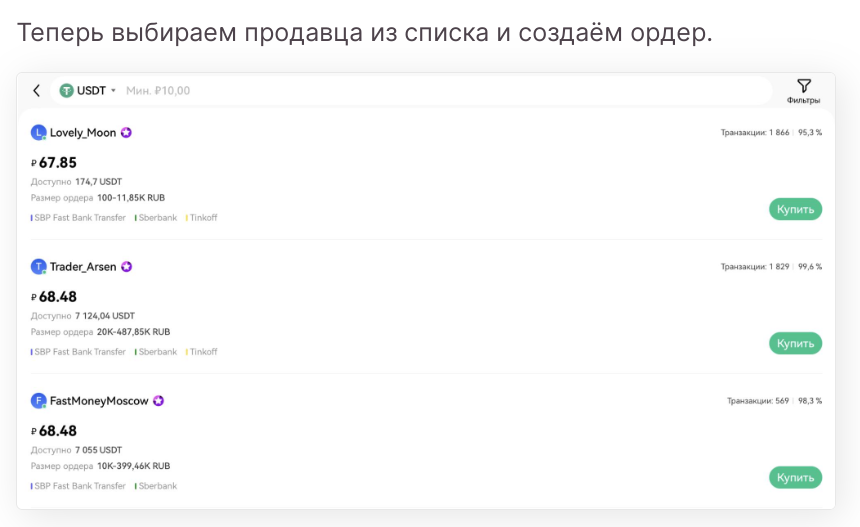
Обычно картинку мы видим так:
Но если изображение не загружается у пользователя, он увидит только текст:
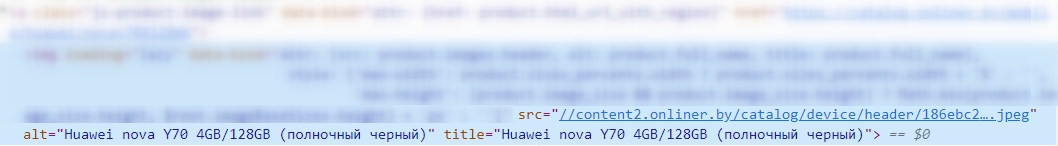
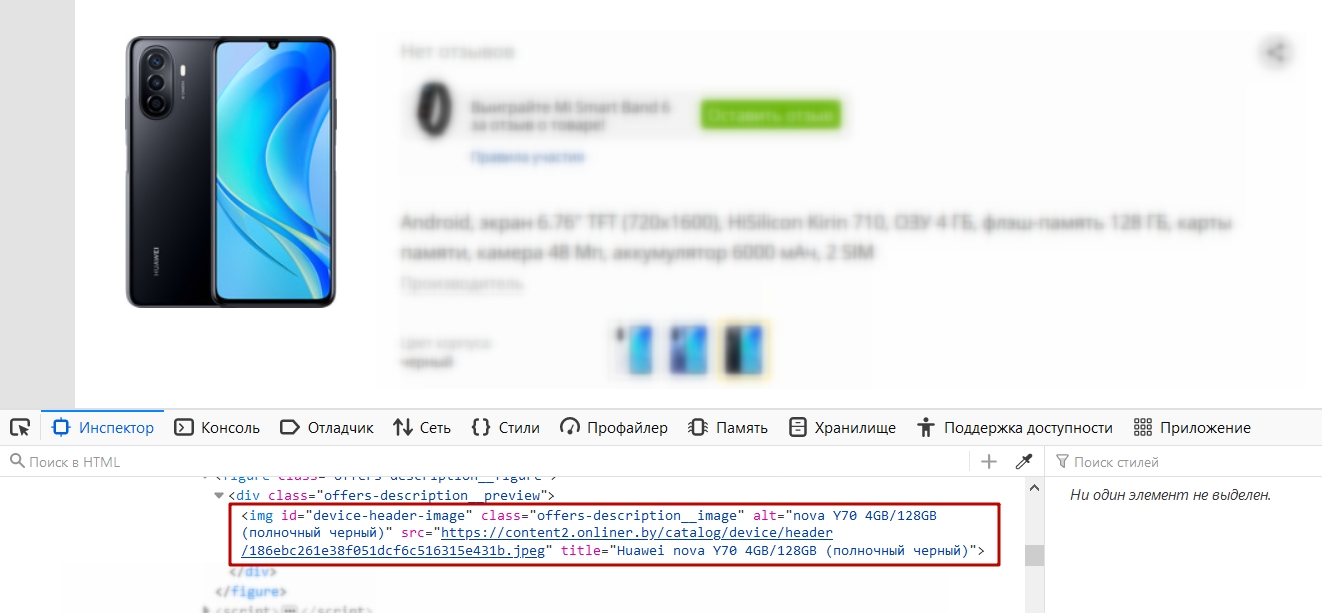
В коде страницы Alt выглядит так:
Атрибут Alt нужно прописывать, чтобы:
Показать читателю, что на картинке. Например, у человека плохой интернет, и картинка не прогружается — Alt поможет понять, что именно изображено.
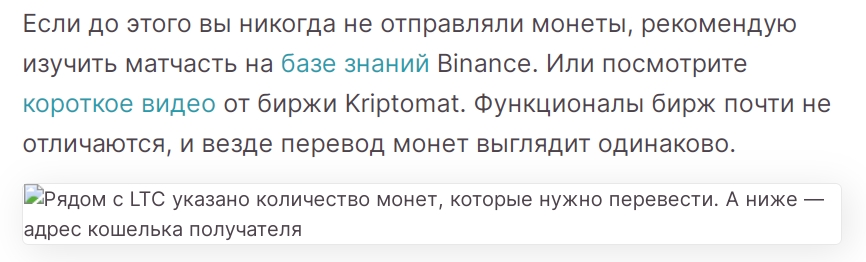
Например, скриншот ниже — из одной из статей в блоге Unisender. Если бы изображение не подгрузилось, а у картинки не был прописан атрибут Alt, пользователь бы не понял, как выглядит перевод монет.
А так страницу увидит пользователь, если в статье есть Alt атрибуты:
Теперь стало понятнее: в переводе указано количество монет, которые нужно перевести, и адрес получателя.
Добавить ключевые слова. Атрибуты Alt поисковые роботы индексируют как обычный текст. Поэтому если в них будут ключевые слова и запросы, это поможет продвижению страницы в поисковой выдаче.
Что такое Title
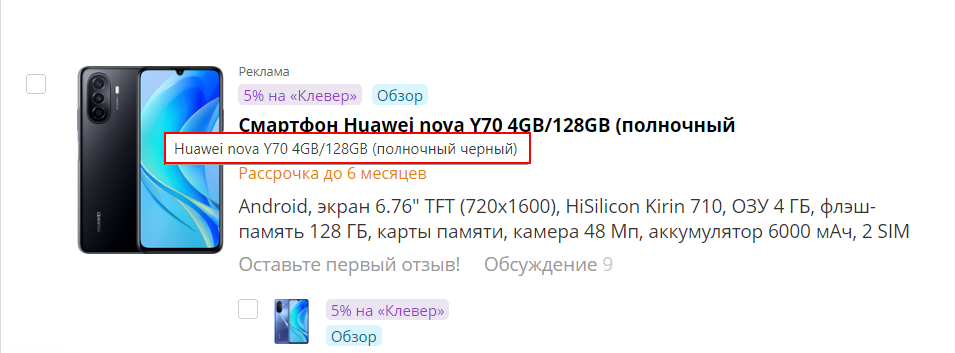
Title изображения — ещё один атрибут тега <img> в HTML. Это дополнительный параметр, который видит пользователь при наведении курсора на картинку.
Роботы индексируют этот атрибут так же, как и Alt, но главная задача Title — объяснить пользователю, что изображено на иллюстрации. Получается, Alt описывает пользователю содержимое картинки, а Title объясняет изображение, которое читатель уже увидел.
Так выглядит заполненный Title:
Атрибут Title используют в двух случаях:
На изображении есть информация, которую нужно дополнительно прояснить. В Alt это неуместно — если пользователь не видит само изображение, ему не важны пояснение и детальное описание.
Нужно повысить рейтинг страницы. Т.к. поисковые роботы проверяют Title, описание с ключевыми словами поможет в ранжировании.
Что и как писать в атрибутах Alt и Title
Есть несколько простых правил, которые помогут заполнить Alt и Title так, чтобы они были полезны и для SEO, и для пользователей.
Не заспамливать. Если альтернативное описание будет в духе «заказать дёшево окна Москва с доставкой под ключ», робот в лучшем случае проигнорирует его. В худшем — пометит как спам и снизит статью в поисковой выдаче.
Использовать ключевые слова. Они обрабатываются роботами и учитываются при индексации страницы. Но не забывайте про переспам: всё должно быть органично и понятно для читателя.
Не делать длинным. Оптимальная длина — до 250 символов. Если получается больше, лучше вынести это в основной текст, а на место атрибута придумать другую подпись.
Дублировать текст с изображения. Актуально для Alt: поисковые роботы пока не умеют распознавать текст, который представлен в виде изображения. Поэтому можно показать скриншот с информацией и кратко описать его в атрибуте.
Чем отличаются Alt и Title
| Alt | Title | |
| Необходимость для сайта | Обязательно | По желанию |
| На что влияет | На индексацию статьи и полезное действие контента | На полезное действие контента |
| Правила создания |
Полезный для читателя, описывает изображение. Не больше 250 символов. Должен содержать ключевой запрос. Не должен быть переспамлен |
Полезный для читателя, дополняет изображение. Не больше 250 символов. Может содержать ключевой запрос. Не должен быть переспамлен |
Как прописать Alt и Title
Способ зависит от сайта. Если он написан на HTML, придётся добавлять теги вручную. Если ресурс создан на CMS, атрибуты прописываются в редакторе админки.
Создание тегов на вручную. Откройте файловую систему сайта на хостинге или по FTP. В коде сайта найдите иллюстрации по тегу <img> и пропишите Alt и Title.
Вот как это будет выглядеть:
<img src=»Путь к картинке» alt=»Альтернативное описание» title=»полезная информация»>
Создание тегов на CMS. Здесь всё проще. В текстовом редакторе нужно выбрать изображение и вписать информацию в теги. Как это можно сделать в CMS.S3, можно узнать из понятной видеоинструкции. В других CMS и редакторах всё выглядит примерно так же.
Как проверить Alt и Title на сайте
Если вы хотите узнать, как прописаны атрибуты к изображениям на вашем сайте, это можно сделать несколькими способами.
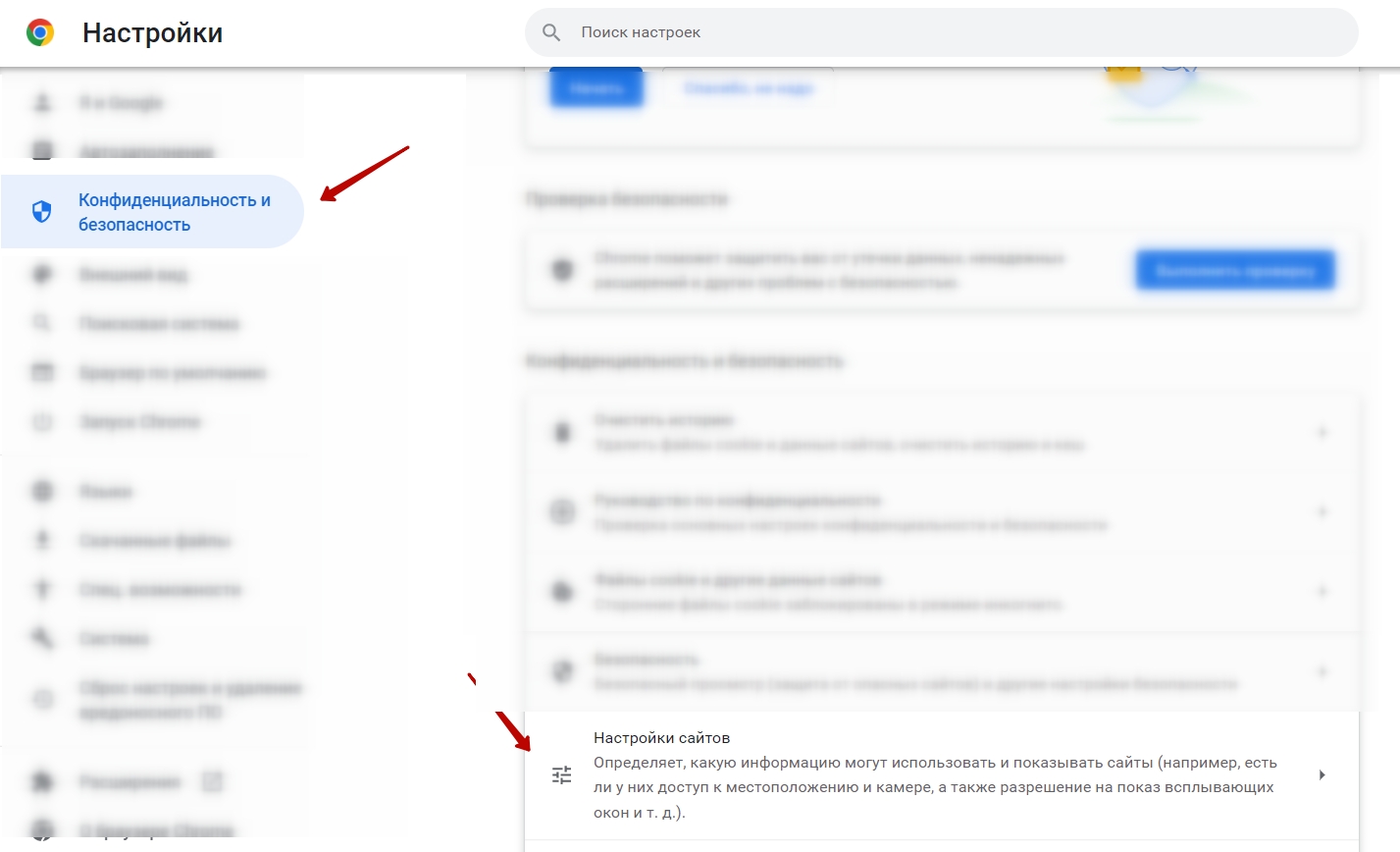
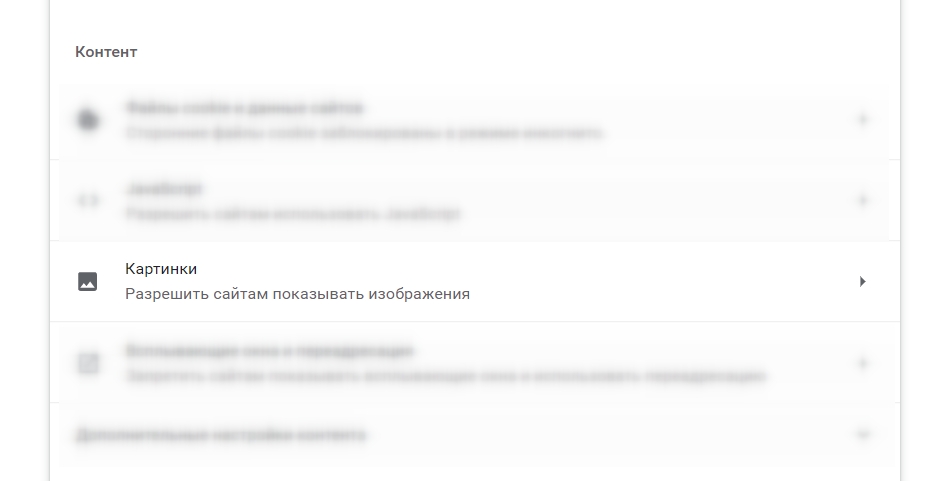
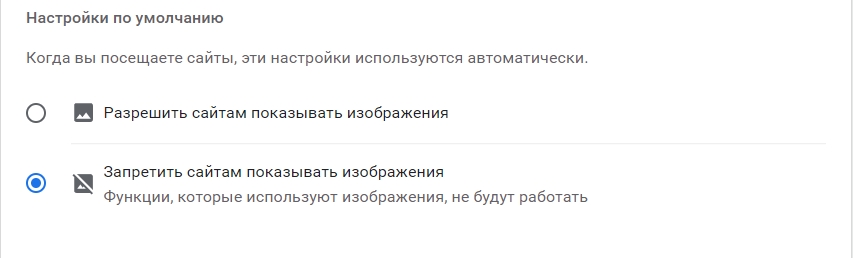
Отключить отображение картинок. Так увидите, есть ли теги Alt. Чтобы отключить отображение картинок в Google Chrome, зайдите в «Настройки браузера» → «Конфиденциальность и безопасность» → «Настройки сайтов» → «Контент» → «Картинки» → «Запретить сайтам показывать изображения».
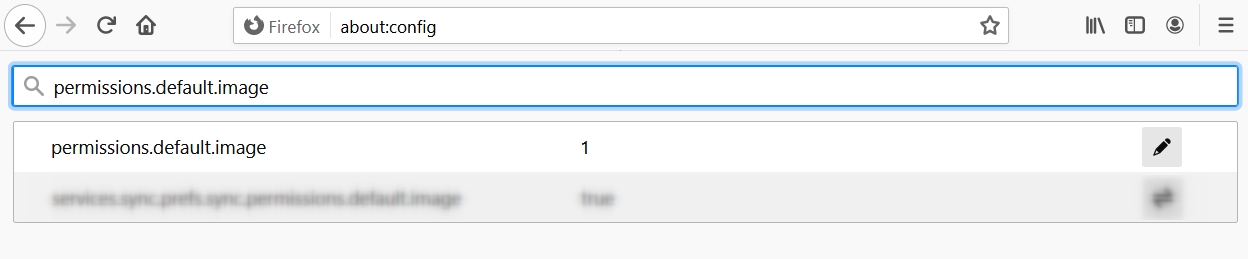
В браузере Firefox картинки отключаются по-другому.
Сначала в поисковую строку пишем about:config, переходим по ссылке и соглашаемся с рисками.
В новой поисковой строке вводим permissions.default.image и дважды щёлкаем по открывшейся строке.
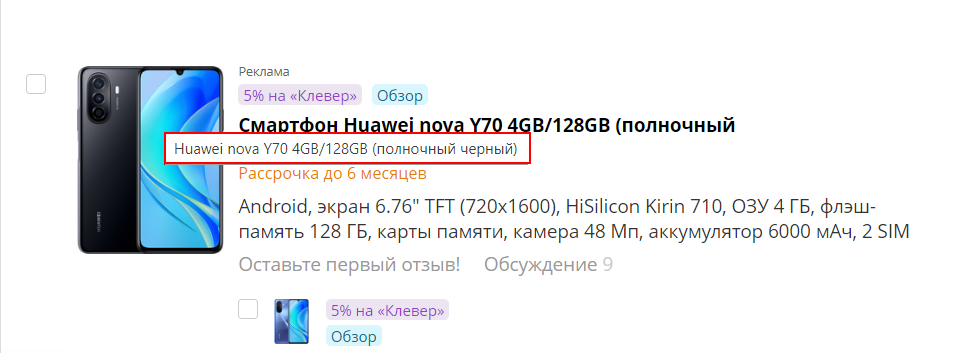
Навести курсор на изображение. Подходит только для Title.
Проверить атрибуты Alt и Title через код. Для этого нужно:
- нажать клавиши Ctrl+Shift+C;
- кликнуть на изображение;
- проверить атрибуты.
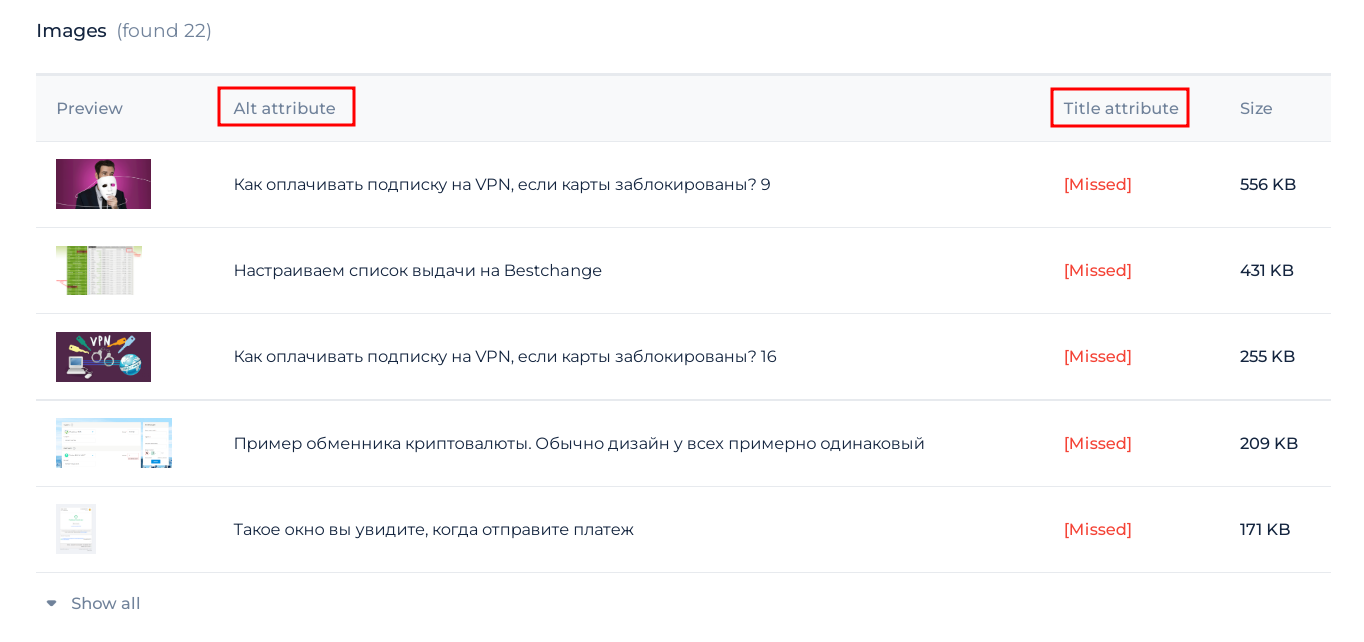
Проверить атрибуты через сервисы. Сервисы-анализаторы сайтов проверят все теги страниц, в том числе Alt и Title. Для анализа подойдёт сайт PR-CY или его аналоги.
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.