Веб-дизайнер — это специалист, который занимается визуальным оформлением сайтов, лендингов, приложений.
Приставка «веб» образована от английского слова «web», которым обозначает всемирную паутину.

Артем Горбунов, арт-директор, основатель «Дизайн-бюро Горбунова». Начал карьеру в сфере веб-дизайна, разрабатывал интерфейсы для интернет-сервисов, в том числе для «Альфа-банка», «Яндекса». В 2007 году открыл «Дизайн бюро Горбунова». а позднее образовательные проекты «Школа дизайнеров» и «Школа редакторов»
Когда пользователь видит сайт, сервис или приложение, в первую очередь он оценивает внешний вид. Человек быстро считывает визуальную информацию и с первых секунд получает представление о бренде. Устаревший сайт скажет о том, что компания не следит за трендами и технологиями. Строгий и элегантный дизайн страницы отпугнет экономных клиентов, которые посчитают продукт слишком дорогим. Задача веб-дизайнера — сформировать у пользователя правильное впечатление о бренде с помощью визуального контента.
Работа специалиста находится на стыке графического дизайна и проектирования. Ему необходим не только хороший вкус, но и знание веб-технологий.

Дизайнер продумывает визуал сайта для пользователей с разными устройствами. Его задача сделать оформление красивым и удобным
Чем веб-дизайнер отличается от UX/UI и графического дизайнера
Дизайн в digital — это широкая сфера, которая включает различные направления. Многие работодатели часто путаются, указывают в названии вакансию одну профессию, а на практике нужен совсем другой специалист. Рассказываем, чем веб-дизайнер отличается от остальных.
UX/UI-дизайнер проектирует интерфейсы. Он занимается только сайтами и приложениями, делает их интуитивно понятным и удобным для пользователя, работает в тесной связке с разработчиками. Баннеры, рассылки, иллюстрации, карточки он не рисует.
Графический дизайн — это название специальности в целом. Направление включает в себя в том числе веб-дизайн, моушн, 3D. Но под графическим дизайнером обычно понимают специалиста, который создает логотипы, упаковку, материалы для печатной, наружной или интернет рекламы, социальных сетей. Ему необязательно знать веб-технологии и разбираться в разработке сайтов.
Веб-дизайнер чаще всего сосредоточен на лендингах, сайтах и приложениях, но может также заниматься дизайном email-рассылок, баннеров.
В небольших компаниях часто один дизайнер совмещает обязанности нескольких специалистов. Например, проектирует интерфейс простого сайта, делает дизайн рассылок и верстает макеты для наружной рекламы.
Обязанности веб-дизайнера
Веб-дизайнер создает макеты сайтов, лендингов, приложений. Он выбирает стиль, шрифты, цвета, подбирает или рисует иллюстрации.
Дизайнер получает техническое задание от заказчика: маркетолога, владельца бизнеса или менеджера проектов в студии. ТЗ подробно описывает цели и задачи проекта, технические требования и пожелания к будущему дизайну. Иногда к заданию прилагают референсы — скриншоты других сайтов и подходящие иллюстрации, которые нравятся заказчику.

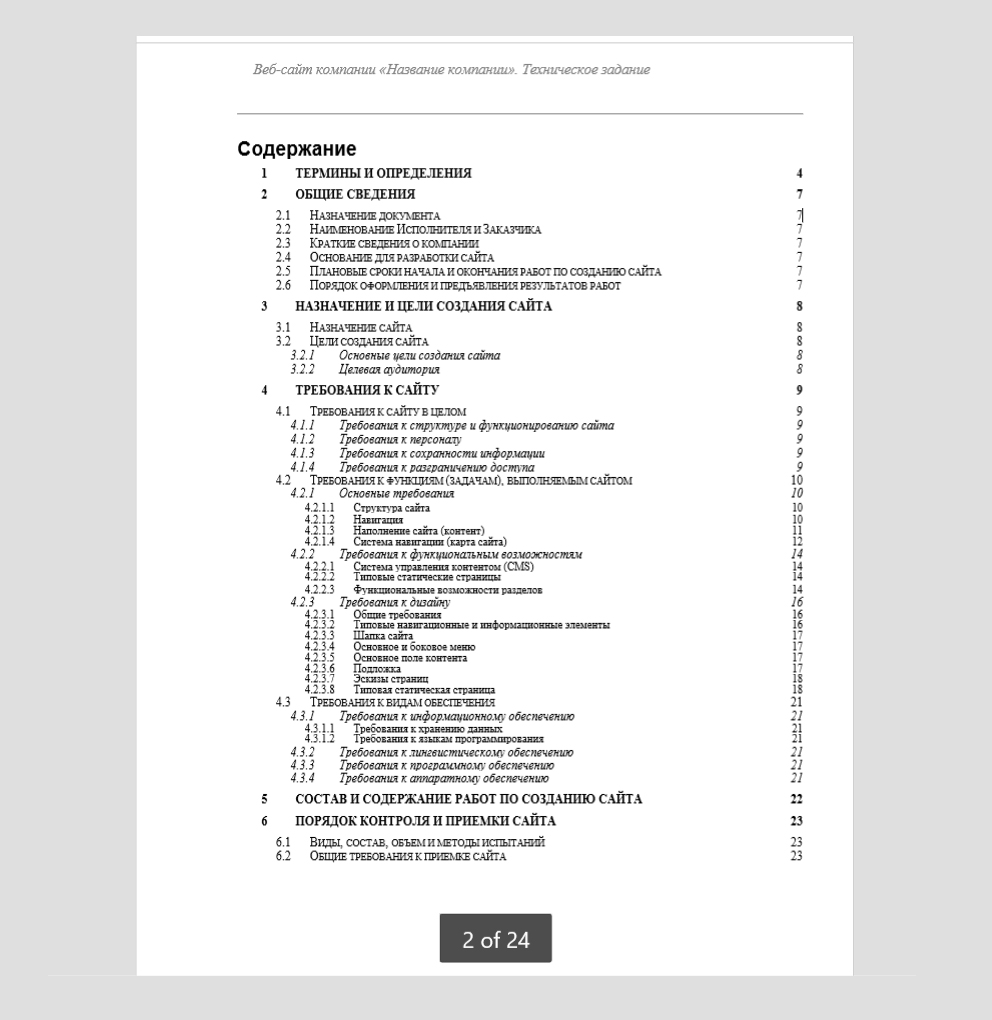
Техническое задание на разработку дизайна сайта — это большой документ, который подробно описывает структуру и контент каждой страницы
Дизайнер внимательно изучает ТЗ, задает заказчику вопросы, уточняет детали и задачи проекта. Важно понять, какую цель должен решать визуал, какие эмоции вызвать у аудитории.
Изучает конкурентов и целевую аудиторию. Веб-дизайнер стремится понять, какие приемы и стили используют конкуренты, чтобы с одной стороны отстроиться от них, а с другой стороны — сделать визуал привычным и понятным для целевой аудитории.
Собирает мудборды и референсы. Если к техническому заданию не прилагались референсы и пожелания к дизайну, то специалист готовит презентацию концепции. Он собирает несколько мудбордов, которые отражают общее настроение и стиль. Делает подборку референсов с конкретными решениями в композиции, типографике или цветах.
Создает прототип. Обязательный и важный этап работы.
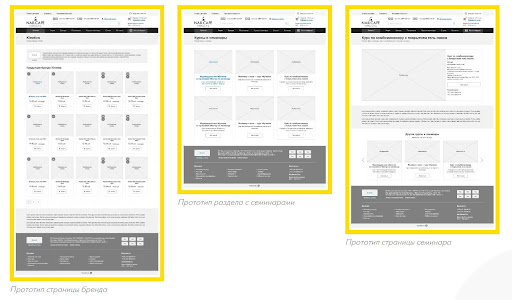
Прототип — это схематический набросок сайта. Он помогает понять структуру и общую композицию: соотношение графических элементов, картинок и текста, их размеры и расположение. Прототип может быть простым или интерактивным. На этом этапе будущий сайт тестируют, дорабатывают сценарии, меняют структуру. После согласования всех правок приступают к созданию финального макета.

Пример прототипа страниц сайта
Разрабатывает финальный макет. Дизайнер рисует итоговый макет визуала. Для сайта он отрисовывает каждую страницу и пишет подробное техническое задание для разработчиков.
Ключевые навыки
Универсальные навыки (soft skills)
Хороший художественный вкус. Понимает, как создавать эстетически привлекательные макеты, подбирать гармоничные цвета и шрифты, сделать стиль оформления в соответствии с брендом.
Насмотренность. Следит за трендами и тенденциями, популярными стилями. В курсе новых технологий в веб-дизайне. Умеет создавать современные и актуальные визуалы. Понимает предпочтения потребителей.
Креативность. Умеет придумывать оригинальные и уникальные концепции, генерировать необычные идеи для оформления сайта или анимации.
Коммуникабельность. Знает, как выстроить отношения с коллегами, например, с программистами или верстальщиками. Готов прояснить детали ТЗ, аргументированно обосновывать свое видение и найти компромисс.
Открытость к критике. Способен воспринимать конструктивную критику и обратную связь, готов вносить изменения в дизайн.
Профессиональные навыки (hard skills)
- Опыт создания макетов и верстки в Figma или Sketch.
- Навыки работы с векторной и растровой графикой в Adobe Photoshop, Illustrator и аналогах.
- Знание принципов графического дизайна: композиция, колористика, типографика, верстка.
- Умение работать с различными CMS (Content Management System): такими как WordPress, Tilda, 1С-Битрикс, Joomla и другими. Компании и веб-студии часто используют CMS в качестве основы будущего сайта. Поэтому ищут веб-дизайнера, который понимает принципы этих платформ и умеют делать дизайн в рамках CMS.
- Навыки создания адаптивного дизайна и интерактивных элементов на сайте, в том числе с помощью HTML, CSS и JavaScript.
- Понимание основ UX/UI-дизайна, навыки создания интерфейсов с учетом пользовательского опыта.
- Навыки веб-анимации в Adobe After Effects или аналогах.
- Знание основ SEO (Search Engine Optimization), чтобы уметь оптимизировать веб-сайты для поисковых систем: уменьшить скорость загрузки изображений, продумать понятную структуру, сделать сайт красивым и удобным, чтобы пользователи проводили на страницах больше времени.
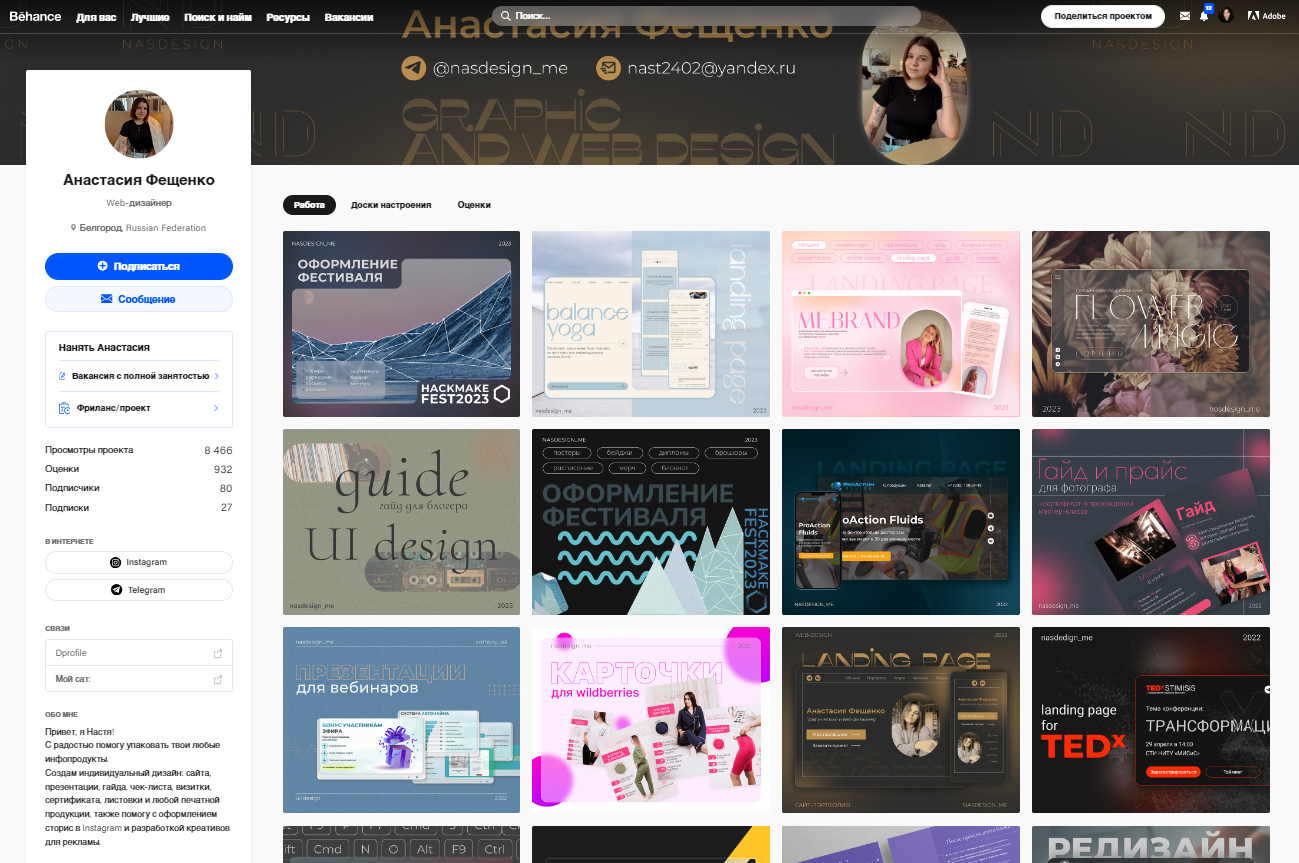
Для начинающего (да и опытного) веб-дизайнера важно постоянно следить за трендами, овладевать новыми техниками, пользоваться новыми программами и инструментами, практиковаться. Для этого ещё во время обучения можно и нужно брать небольшие заказы на фриланс-биржах. Также важно иметь портфолио работ, которое будет постоянно обновляться и редактироваться. Чаще всего веб-дизайнеры имеют портфолио на сервисе Behance. Портфолио и выполненное тестовое задание являются ключевыми критериями, на основании которых работодатель принимает решения о найме.
Востребованность профессии
Сегодня практически каждая компания продвигается в интернете. Они ведут сайты, создают лендинги под многочисленные проекты или акции, запускают приложения. Поэтому спрос на веб-дизайнеров растет. Специалисты работают в штате компаний, дизайн-студиях или на фрилансе.
На конец 2023 года на hh.ru представлено более 500 вакансий в России, из них примерно 50% предлагают соискателям удаленную работу. Веб-дизайнеры часто работают на фрилансе или совмещают основную занятость с проектной.

Веб-дизайнеров ищут агентства, а также крупные компании в штат
Работодатели ищут дизайнеров на агрегаторах вакансий, фриланс-биржах, в социальных сетях, Telegram-каналах или на специализированных ресурсах:
- раздел «Хабр Карьера»;
- сайт designer.ru;
- раздел вакансии на Behance;
- канал Design Hunters;
- канал Вакансии и заказы для дизайнеров;

На Behance специалисты демонстрируют собственные кейсы-портфолио. Это помогает найти клиентов под релевантные задачи
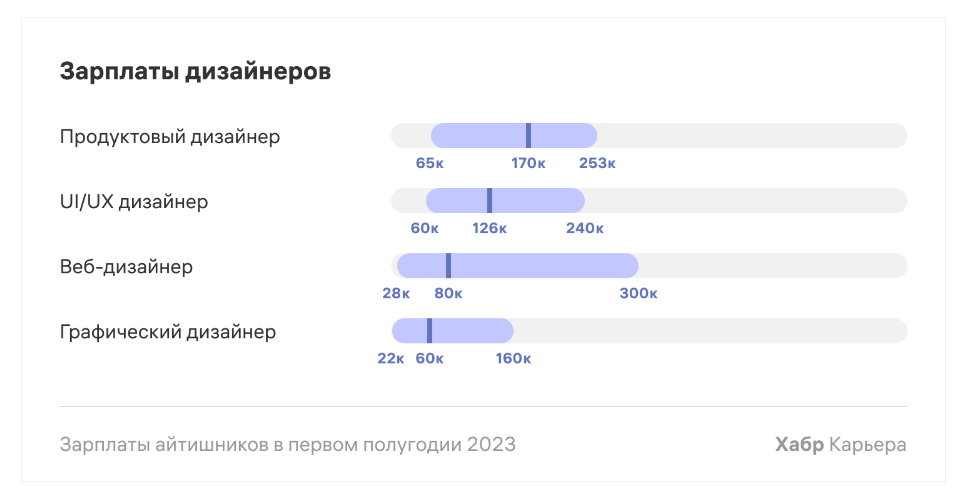
Зарплата начинающих дизайнеров составляет 30-50 тыс. рублей в месяц. Опытных специалистов — 80-100 тыс. рублей. По данным ресурса «Хабр.Карьера», веб-дизайн — самое высокооплачиваемое направление. Зарплата топовых специалистов достигает 300 000 рублей в месяц.

Заработная плата дизайнеров в digital. Топовые веб-дизайнеры обладают компетенциями и в UX/UX, в графическом, продуктовом и моушен-дизайне, поэтому их работа выше оплачивается
С развитием искусственного интеллекта появилось мнение, что нейросети скоро заменят дизайнеров. Но это не совсем верно.
Нейросети действительно способны сгенерировать нужный визуал быстро и практически бесплатно. Однако только человек обладает креативностью, понимает контекст, разбирается в трендах.
Искусственный интеллект используют в дизайне для вдохновения или простых рутинных задач. Например, создать множество однотипных картинок или дорисовать пейзаж для широкоформатки.
А вот придумать полноценную концепцию дизайна для кофейни или провести актуальный ребрендинг сайта нейросеть пока не способна.
На сегодняшний момент профессия веб-дизайнера набирает популярность. За опытными и зарекомендовавшими себя специалистами «охотится» и малый, и средний, и крупный бизнес любой индустрии. Все заинтересованы в оригинальном позиционировании и трансляции себя, привлечении клиентов и партнеров, повышении лояльности и вовлеченности. А веб-дизайнер может решить эти задачи с помощью визуала.
Востребованы не только middle и senior специалисты, но также и джуны. Многие IT-компании готовы обучать специалистов без опыта работы. Они привлекательны тем, что на входе «стоят» для компании дешевле, легче обучаются особенностям продукта и имеют повышенную мотивацию и лояльность к компании.
Попасть в профессию не сложно. Сейчас даже не требуется обучаться веб-дизайну в университете. Можно закончить несколько точечных курсов в зарекомендовавших себя онлайн-школах. Например: Contented, Bang Bang Education, Нетология, Skillbox, Логомашина, Eduson.
Веб-дизайнер может расти как вертикально: арт-директор в штате компании или СЕО собственной дизайн студии, так и горизонтально: развиваясь, как эксперт. Параллельно работе можно стать наставником и ментором для джунов или открыть собственную онлайн-школу или онлайн-курсы веб-дизайна.
Данная профессия не имеет возрастных ограничений, чаще всего предполагает удалённый формат и свободный график работы, что несомненно является ещё одним преимуществом.
Как стать веб-дизайнером
Веб-дизайнерами часто работают выпускники вузов и колледжей по специальности «Графический дизайн». Студенты изучают рисунок, художественные техники, основы фотографии, типографики, 3D-моделирования. Программа зависит от профиля учебного заведения.
Существует много онлайн-курсов по направлению «веб-дизайн». Они помогают освоить графические программы, получить базовые знания в сфере UX/UI, верстки, навыки работы с CMS.

На курсах студенты учатся проектировать интерфейсы, работать с цветом и композицией, анализировать целевую аудиторию и конкурентов, вести переговоры с заказчиками
Новичкам после прохождения курсов рекомендуем устроиться стажером в дизайн-студию или в компанию, где есть большой отдел дизайна. Развиваться с наставником проще и быстрее. Опытный коллега даст качественную обратную связь и комментарии к работе. Это поможет создать первые кейсы для портфолио и научиться общаться с заказчиками напрямую. Параллельно можно искать заказы на биржах фриланса и нарабатывать собственную клиентскую базу.
Думаю, что формула «как получить работу веб-дизайнером» выглядит так: хорошее портфолио + хард скилы + насмотренность + софт скилы.
Если с софт скилами и насмотренностью все понятно, то как быть с остальными двумя пунктами? На самом деле довольно просто.
Портфолио — супер важная штука, именно по нему вас и заметят. Ничто так не скажет о навыках, как результаты вашей работы. Нужно помнить, что веб-дизайн — это не только красивое оформление, но еще и донесение информации, и работа с пользовательским опытом. Дизайн должен быть стильным, но также полезным и удобным, это важно.
Если у вас еще нет реального опыта, на помощь всегда придут пет-проекты. Когда я первый раз искал работу, главным «козырем» моего портфолио был как раз пет-проект: я придумал шуточный аналог Тиндера, где пользователь ищет не пару, а собутыльника. Отрисовал несколько экранов, собрал единый ui-kit и сделал баннеры для рекламных площадок. И представляете, это сработало!
Хард скилы — такая же неотъемлемая часть профессии. Я все жду, когда нас заменит ИИ, но пока что приходится работать самому, а значит, необходимо владеть инструментами для дизайна. Обычно стартовый пак программ: Figma и стандартный пакет Adobe, но часто в вакансиях вы увидите «преимуществом будет», а дальше перечисление программ по 3D, моушену, нейросети и прочее. Конечно, чем больше вы знаете и умеете, тем лучше. Но самый классный способ — провести ресерч вакансий и выяснить, какие навыки сейчас ценятся на рынке больше всего. Дальше дело за малым: изучать, пробовать, смотреть туториалы и набивать руку. Удачи!
Главные мысли